이 글의 내용은 WebGL과 Three.js의 작동 원리와 프로세스를 설명하기 위한 것입니다. 참고할만한 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있습니다.
두 가지에 대해 이야기해 보겠습니다.
1. WebGL의 작동 원리는 무엇인가요?
2. Three.js를 예로 들면, 프레임워크는 뒤에서 어떤 역할을 합니까?
우리는 귀하가 이미 WebGL에 대해 어느 정도 이해하고 있거나 Three.js로 작업을 수행했다고 가정합니다. 이때 다음과 같은 문제가 발생할 수 있습니다.
1. 여전히 많은 작업을 수행할 수 없거나 아무것도 할 수 없습니다.
2. 버그가 발생하면 해결할 수 없거나 심지어 방향이 없습니다.
3. 성능 문제가 있는데 최적화 방법을 전혀 모릅니다.
이때 우리는 더 많은 것을 알아야 합니다.
1. 행렬이란?
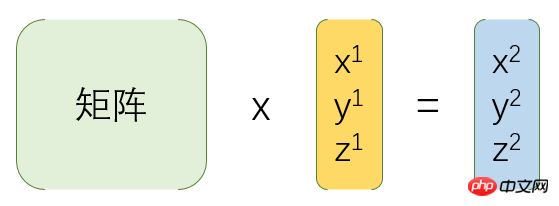
간단히 말하면 행렬은 아래와 같이 좌표변환에 사용됩니다. 
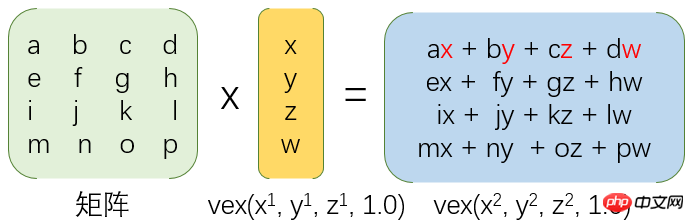
2. 구체적으로 어떻게 변환하면 아래와 같이 됩니다. 
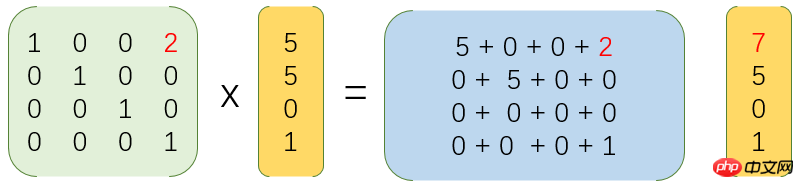
3. , 아래 그림과 같이: 
이때 여전히 이해하지 못하더라도 상관 없습니다. 행렬이 좌표 변환에 사용된다는 점만 알면 됩니다.
새로운 기술을 배우기 전에 먼저 해당 기술의 개발 문서나 API를 살펴보겠습니다.
Canvas의 그리기 API를 살펴보면 직선, 직사각형, 원, 호 및 베지어 곡선을 그릴 수 있음을 알 수 있습니다.
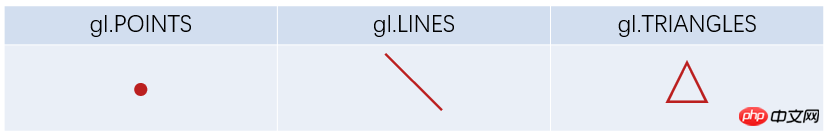
그래서 우리는 WebGL 그리기 API를 살펴보고 다음을 발견했습니다. 
점, 선, 삼각형만 이해할 수 있나요? 제가 잘못 읽었나봐요.
아니요, 읽으신 것이 맞습니다. 
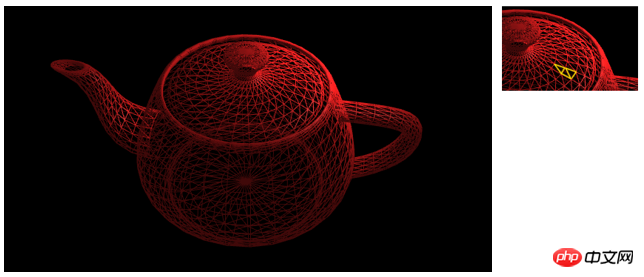
이렇게 복잡한 모형도 하나하나 그려나가네요.
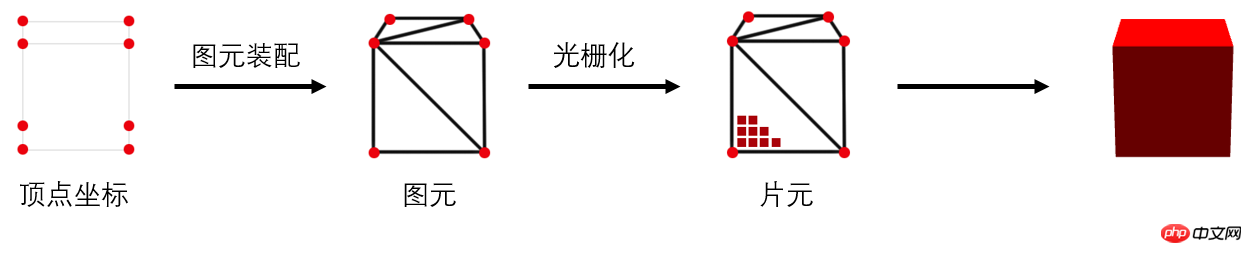
간단히 말해서 WebGL 그리기 프로세스에는 다음 세 단계가 포함됩니다.
1. 정점 좌표 얻기
2. 그래프 요소 어셈블리(예: 하나씩 그리기)
3. 프래그먼트, 즉 각 픽셀)
다음으로 각 단계별로 설명드리겠습니다.
꼭지점 좌표는 어디에서 왔나요? 큐브도 좋지만 로봇이라면 어떨까요?
그렇습니다. 좌표를 하나씩 쓰지 않겠습니다.
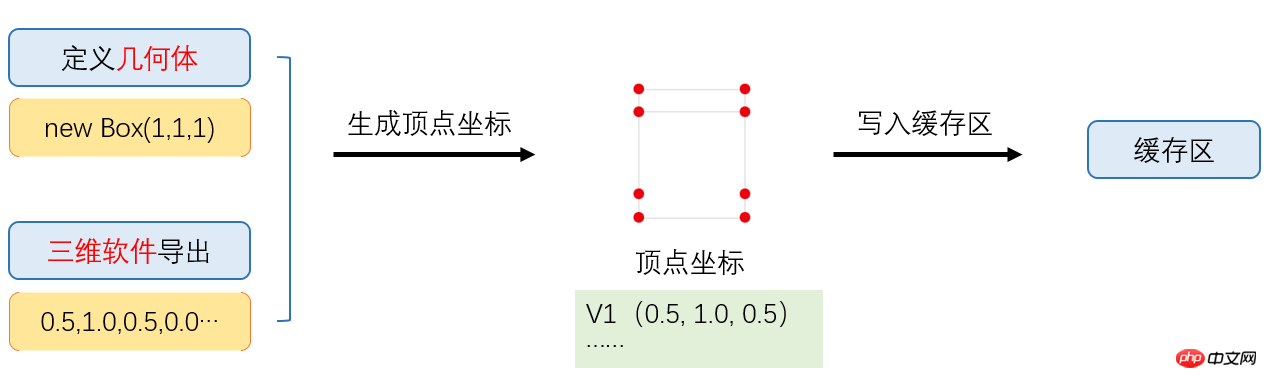
종종 아래와 같이 3D 소프트웨어 내보내기 또는 프레임 생성에서 발생합니다. 
쓰기 버퍼 영역이란 무엇입니까?
그렇습니다. 과정을 단순화하기 위해 이전에는 소개하지 않았습니다.
정점 데이터가 수천 개가 있는 경우가 많기 때문에 일반적으로 정점 좌표를 얻은 후 GPU가 더 빨리 읽을 수 있도록 비디오 메모리, 즉 캐시 영역에 저장합니다.
우리는 이미 그래프 요소 어셈블리가 정점에서 그래프 요소(예: 삼각형)를 생성한다는 것을 알고 있습니다. 이 과정은 자동으로 완료되나요? 대답은 전적으로 아닙니다.
우리에게 더 높은 제어 가능성, 즉 정점 위치의 자유로운 제어를 제공하기 위해 WebGL은 이러한 기능을 제공합니다(이해할 필요 없음).
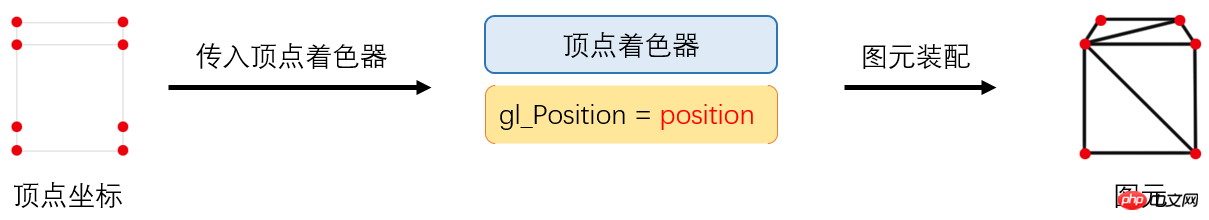
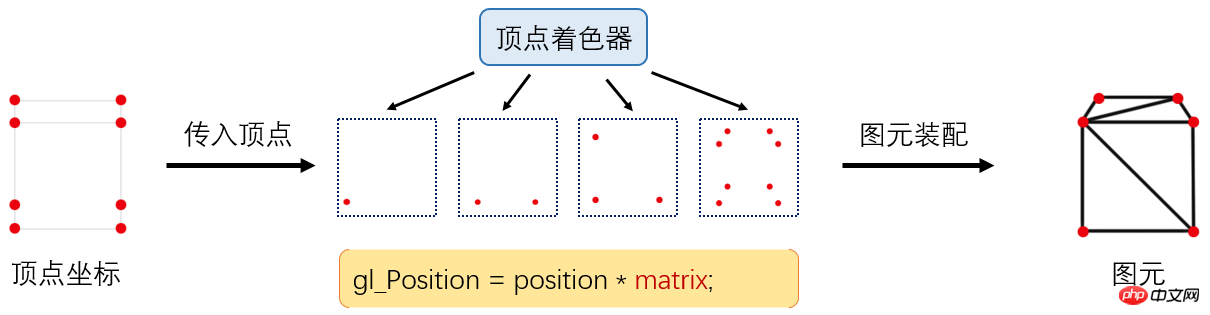
WebGL에서는 정점을 먼저 처리해야 하는데 어떻게 해야 할까요? 아래 그림을 살펴보겠습니다. 
OpenGL ES로 작성되고 JavaScript로 문자열 형식으로 정의되어 생성을 위해 GPU에 전달되는 "버텍스 셰이더"라는 새로운 용어를 도입했습니다.
예를 들어 다음은 정점 셰이더 코드입니다.
|
1 2 3 4 |
attribute vec4 position;
void main() {
gl_Position = position;
}로그인 후 복사 |
attribute修饰符用于声明由浏览器(javascript)传输给顶点着色器的变量值;
position即我们定义的顶点坐标;
gl_Position是一个内建的传出变量。
这段代码什么也没做,如果是绘制2d图形,没问题,但如果是绘制3d图形,即传入的顶点坐标是一个三维坐标,我们则需要转换成屏幕坐标。
比如:v(-0.5, 0.0, 1.0)转换为p(0.2, -0.4),这个过程类似我们用相机拍照。
回到刚才的话题,顶点着色器是如何处理顶点坐标的呢?
如上图,顶点着色器会先将坐标转换完毕,然后由GPU进行图元装配,有多少顶点,这段顶点着色器程序就运行了多少次。
你可能留意到,这时候顶点着色器变为:
1 2 3 4 5 | attribute vec4 position;
uniform mat4 matrix;
void main() {
gl_Position = position * matrix;
}로그인 후 복사 |
这就是应用了矩阵matrix,将三维世界坐标转换成屏幕坐标,这个矩阵叫投影矩阵,由javascript传入,至于这个matrix怎么生成,我们暂且不讨论。
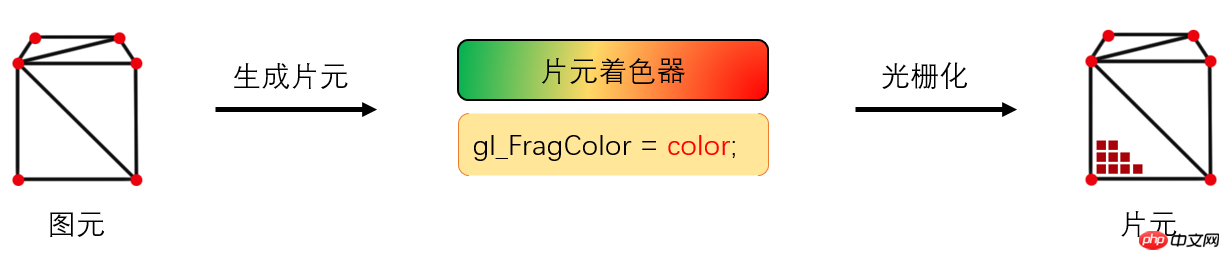
和图元装配类似,光栅化也是可控的。
在图元生成完毕之后,我们需要给模型“上色”,而完成这部分工作的,则是运行在GPU的“片元着色器”来完成。
它同样是一段opengl es程序,模型看起来是什么质地(颜色、漫反射贴图等)、灯光等由片元着色器来计算。
如下是一段简单的片元着色器代码:
1 2 3 4 | precision mediump float;
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
}로그인 후 복사 |
gl_FragColor는 출력 색상 값입니다.
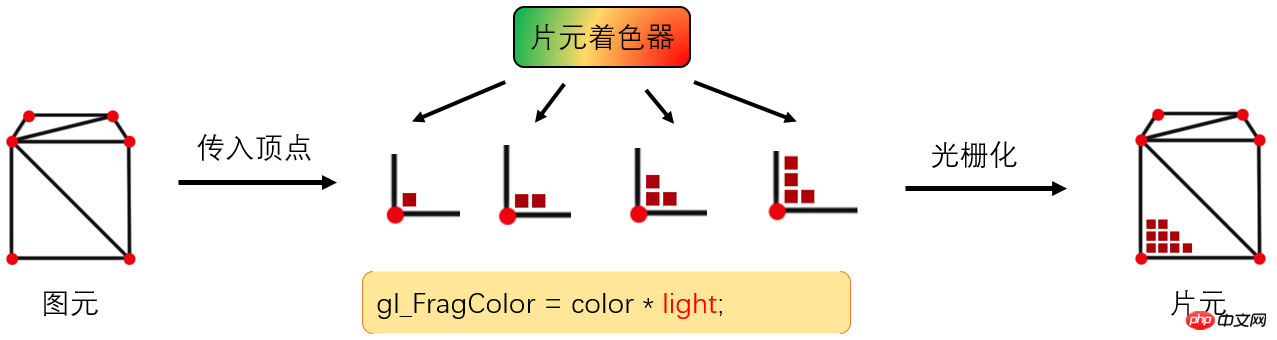
프래그먼트 셰이더는 색상 생성을 구체적으로 어떻게 제어하나요? 
위 그림과 같이 버텍스 셰이더는 버텍스 수와 실행 횟수를 나타내는 반면, 프래그먼트 셰이더는 생성하는 프래그먼트(픽셀) 수와 실행 횟수를 나타냅니다.
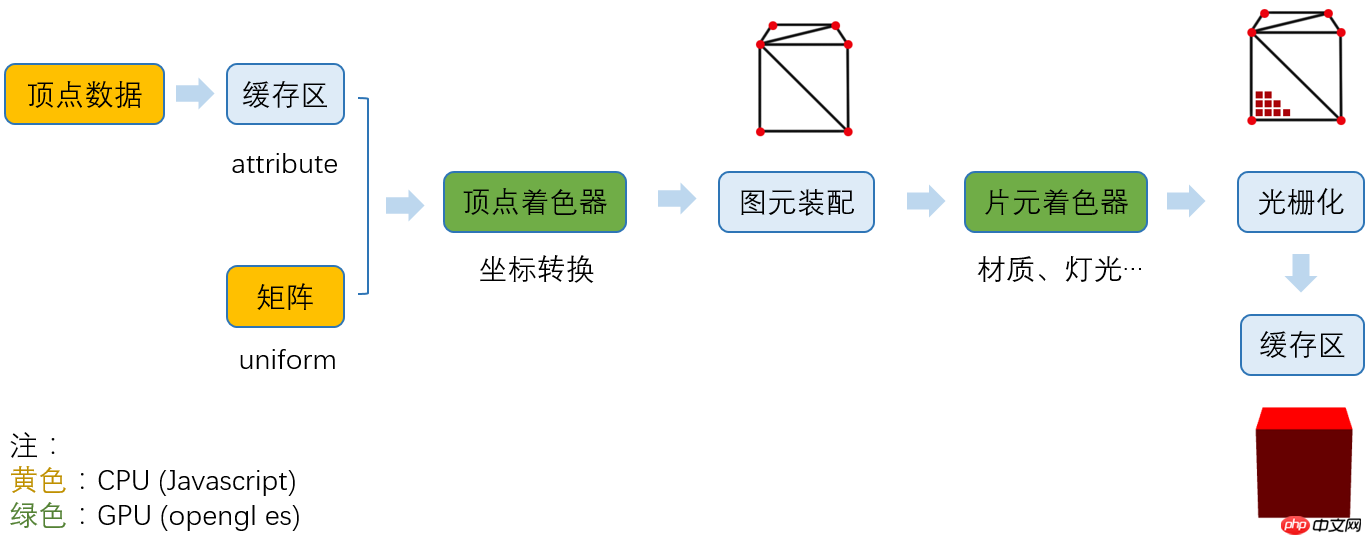
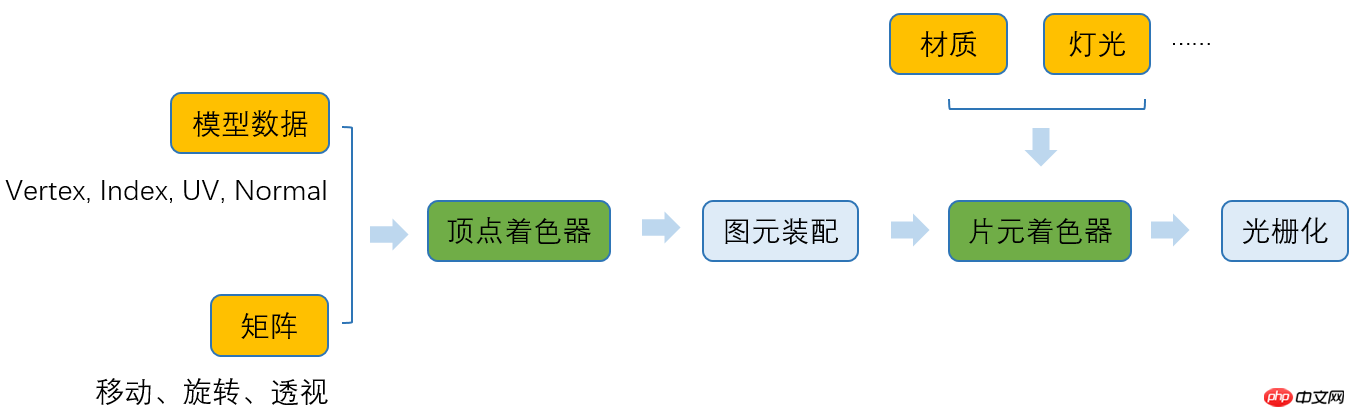
지금까지 WebGL은 본질적으로 다음과 같은 처리 흐름을 거쳤습니다.
1. 데이터 준비 단계
이 단계에서는 정점 좌표와 인덱스를 제공해야 합니다. 삼각형 그리기 순서), uv(텍스처 좌표 결정), 법선(조명 효과 결정) 및 다양한 행렬(예: 투영 행렬).
정점 데이터는 버퍼 영역에 저장되고(숫자가 크기 때문에) 수정자 속성을 사용하여 정점 셰이더에 전달됩니다.
행렬은 수정자 유니폼을 사용하여 정점 셰이더에 전달됩니다.
2. 정점 셰이더 생성
필요에 따라 Javascript로 정점 셰이더(opengl es) 프로그램 문자열을 정의하고 이를 셰이더 프로그램으로 생성 및 컴파일한 후 GPU에 전달합니다.
3. 그래프 요소 조립
GPU는 정점 수에 따라 정점 셰이더 프로그램을 하나씩 실행하고 정점의 최종 좌표를 생성한 후 좌표 변환을 완료합니다.
4. 프래그먼트 셰이더 생성
모델은 어떤 색상인지, 어떤 질감이 보이는지, 조명 효과 및 그림자(프로세스가 더 복잡하고 먼저 질감에 렌더링해야 하므로 필요 없음) 아직 주의하세요) 모든 것이 이 단계에서 처리됩니다.
5. 조각 셰이더를 전달할 수 있습니다. 각 조각의 색상을 결정하고 깊이 버퍼를 기반으로 어떤 조각이 차단되는지 결정했습니다. 마지막으로 조각 정보는 색상 버퍼 영역에 저장됩니다. 드디어 전체 렌더링이 완료되었습니다.

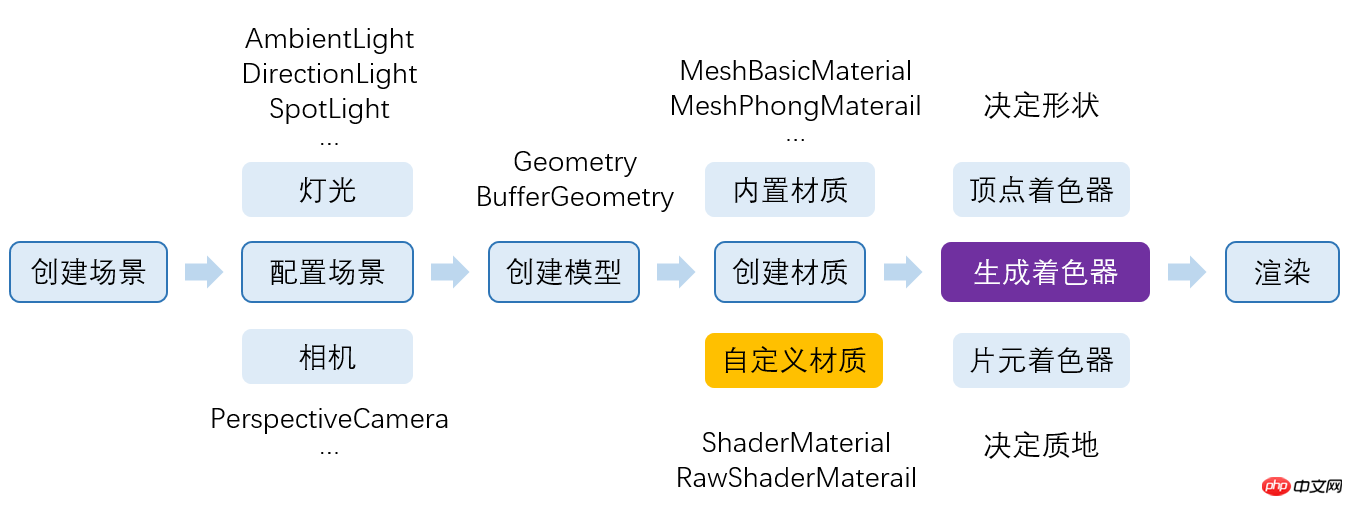
5. Three.js는 정확히 무엇을 하나요?

우리는 three.js가 기본적으로 우리를 위해 모든 것을 할 수 있다는 것을 발견했습니다.
辅助我们导出了模型数据;
自动生成了各种矩阵;
生成了顶点着色器;
辅助我们生成材质,配置灯光;
根据我们设置的材质生成了片元着色器。
而且将webGL基于光栅化的2D API,封装成了我们人类能看懂的 3D API。
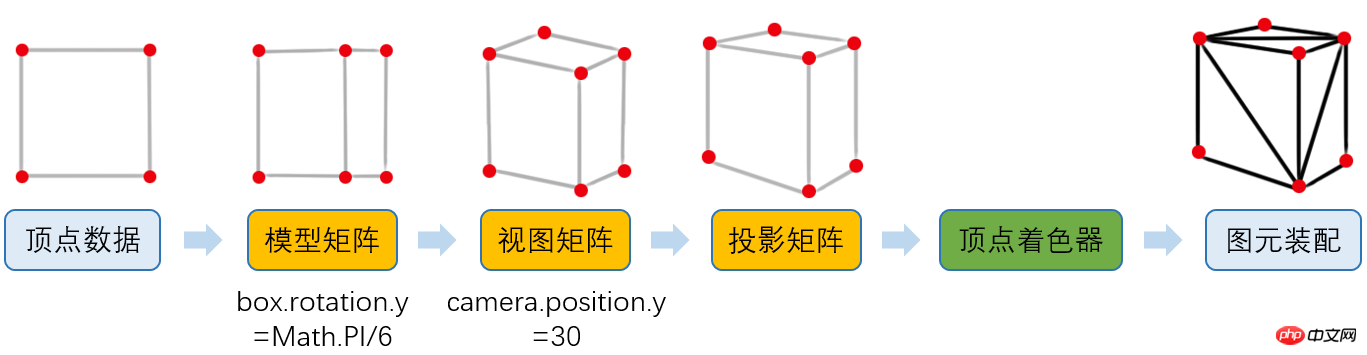
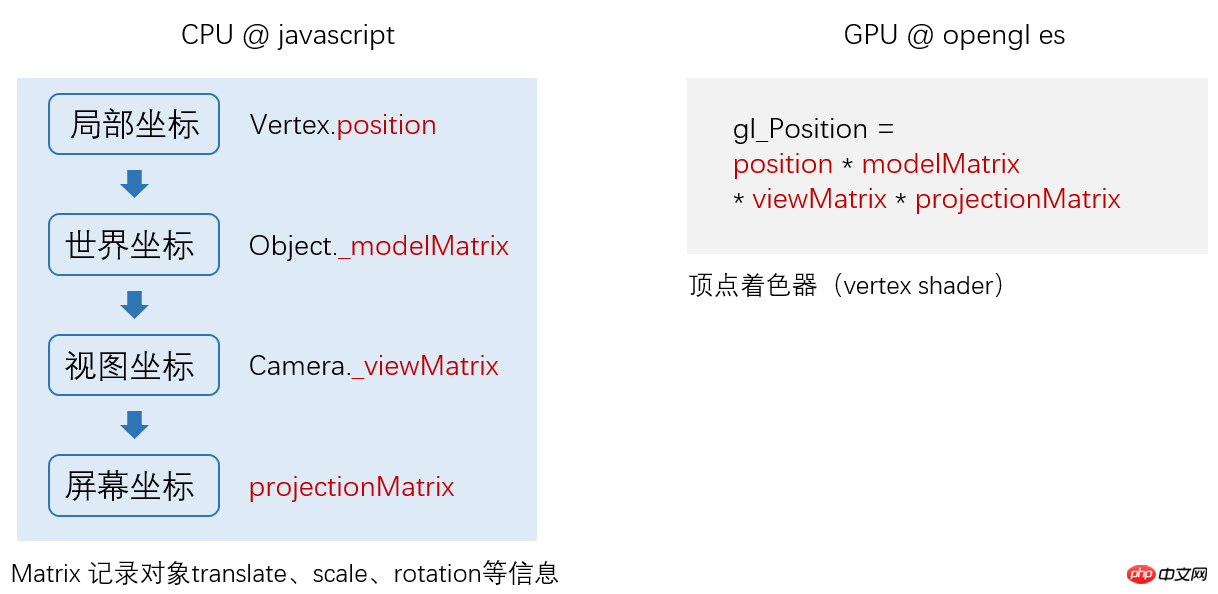
从WebGL工作原理的章节中,我们已经知道了顶点着色器会将三维世界坐标转换成屏幕坐标,但实际上,坐标转换不限于投影矩阵。
如下图:
之前WebGL在图元装配之后的结果,由于我们认为模型是固定在坐标原点,并且相机在x轴和y轴坐标都是0,其实正常的结果是这样的:

5.1.1、模型矩阵
现在,我们将模型顺时针旋转Math.PI/6,所有顶点位置肯定都变化了。
1 | box.rotation.y = Math.PI/6; 로그인 후 복사 |
但是,如果我们直接将顶点位置用javascript计算出来,那性能会很低(顶点通常成千上万),而且,这些数据也非常不利于维护。
所以,我们用矩阵modelMatrix将这个旋转信息记录下来。
5.1.2、视图矩阵
然后,我们将相机往上偏移30。
1 | camera.position.y = 30; 로그인 후 복사 |
同理,我们用矩阵viewMatrix将移动信息记录下来。
5.1.3、投影矩阵
这是我们之前介绍过的了,我们用projectMatrix记录。
5.1.4、应用矩阵
然后,我们编写顶点着色器:
1 | gl_Position = position * modelMatrix * viewMatrix * projectionMatrix; 로그인 후 복사 |
이런 식으로 GPU에서 최종 정점 위치를 계산합니다.
사실 three.js가 위의 모든 단계를 완료했습니다. 
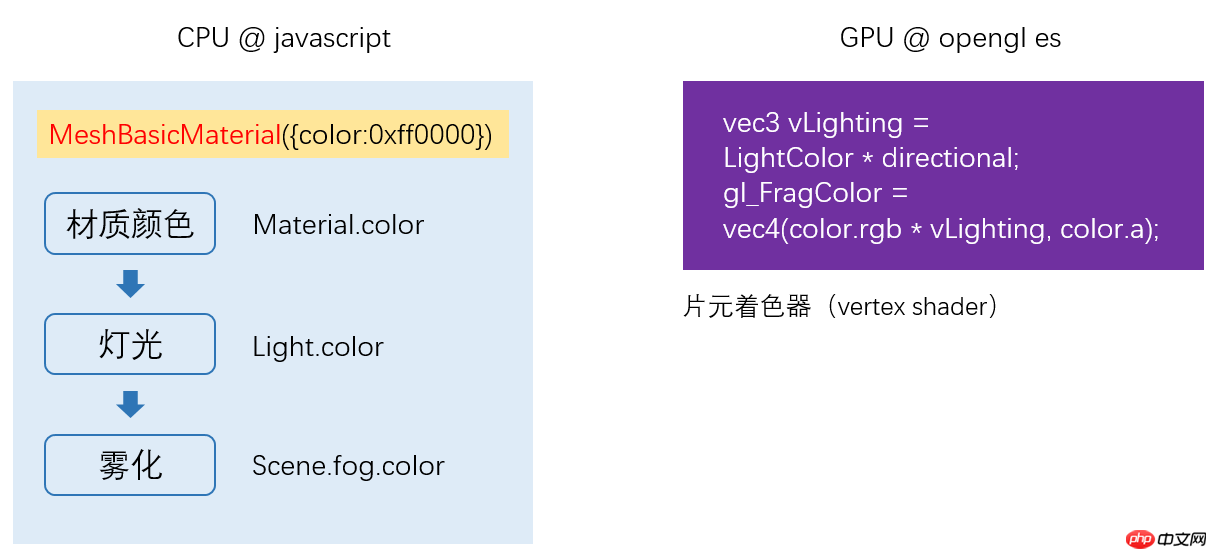
프래그먼트 셰이더가 재료, 조명 및 기타 정보를 처리하는 역할을 한다는 것은 이미 알고 있는데, 구체적으로 어떻게 처리해야 할까요?
아래와 같이: 

재료를 선택하면 three.js는 선택한 재료에 따라 해당 정점 셰이더를 선택합니다. 그리고 프래그먼트 셰이더.
Three.js에는 일반적으로 사용되는 셰이더가 내장되어 있습니다.
본문이 끝났습니다.
위 내용은 WebGL과 Three.js의 작동 원리와 프로세스에 대한 그림의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!