이 글에서 공유한 내용은 js의 동기화와 비동기성에 대한 내용입니다. 참고할만한 가치가 있으니 도움이 필요한 친구들이 참고하면 됩니다.
자바스크립트 언어는 "단일 스레드"라는 것을 알아야 합니다. " " 언어는 Java 언어와 달리 Thread를 상속한 다음 thread.start를 사용하여 스레드를 열 수 있습니다. 따라서 JavaScript는 조립 라인과 같으며 단지 조립 라인을 처리하거나 패키징할 수 있습니다. , 동시에 여러 작업과 프로세스를 수행할 수는 없습니다. 여기서 언급된
동기과 비동기은 정확히 무엇인가요? 정말 이해가 안 되신다면 이 글을 주의 깊게 읽어보시길 바랍니다. 사실 개인적으로 공식 js 문서에서는 이 두 단어를 포함해 다른 많은 단어를 사용하면 정교해 보일 뿐이지만, 실제 적용에서는 이 단어와는 아무런 관련이 없는 것 같습니다. 예를 들어 '이벤트 위임'이라는 단어를 모른다면 '이벤트 위임'이 무슨 뜻인지 한눈에 알 수 있는 사람이 누가 있을까요? 어떤 행사가 위임되나요? 어떤 종류의 위임인가? 그냥 "외부 요소의 이벤트 캡처"라고 부르는 것이 더 낫다고 생각합니다. 조금 길지만 한 번에 이해할 수 있습니다. 다시 말하면, "동기식" - "함께"라는 단어는 사람들이 즉시 그것을 생각하게 만듭니다. 문자 그대로 말하면 "비동기식"은 다른(다른) 방식으로 뭔가를 하는 것 같습니다. 이것이 가장 먼저 떠오르는 단어입니다. 예를 들어 '샤오밍은 아이스크림을 먹으면서 숙제를 하고 있다'와 같이 '그 동안...동안...'일 수 있습니다. 아이스크림을 먹은 후 그는 또한 일을 마쳤습니다. 숙제인가요? 그것은 큰 실수가 될 것입니다!
사실 동기식과 비동기식은 무슨 일을 하든 파이프라인(단일 스레드)이 하나뿐입니다.
동기식과 비동기식의 차이점은 이 파이프라인에서 각 프로세스의 실행 순서가 다르다는 것입니다. 가장 기본적인 비동기 함수는 setTimeout과 setInterval 함수로 매우 흔하지만, js의 실행 순서를 제어할 수 있기 때문에 이것이 실제로 비동기라는 것을 아는 사람은 거의 없습니다. 또한 프로그램의 정상적인 실행 순서를 변경할 수 있는 작업을 비동기 작업으로 간주할 수 있다는 것도 간단히 이해할 수 있습니다. 다음 코드:
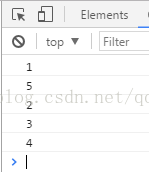
<script type="text/javascript">
console.log( "1" );
setTimeout(function() {
console.log( "2" )
}, 0 );
setTimeout(function() {
console.log( "3" )
}, 0 );
setTimeout(function() {
console.log( "4" )
}, 0 );
console.log( "5" );
</script>출력 순서는 무엇입니까?

Firefox 브라우저의 API 문서에는 다음 문장이 있습니다.
왜냐하면이
0의 지연으로 호출되면 대기열에 배치되고 즉시 실행되지 않고 다음 기회에 실행되도록 예약됩니다. 현재 실행 중인 코드는 대기열의 함수가 실행되기 전에 완료되어야 하며 결과 실행 순서는 예상과 다를 수 있습니다.setTimeout 즉, setTimeout의 시간 지연은 0이지만 그 안의 함수도 대기열에 들어가 다음 실행 기회를 기다립니다(현재 코드는 추가할 필요가 없습니다). 큐)가 이 큐에 있어야 합니다. 프로그램이 완료되기 전에 큐가 완료되므로 결과가 예상과 동일하지 않을 수 있습니다.
여기서 "큐"(예: 작업 대기열)에 대해 이야기합니다. 이 대기열에 배치되는 것은 setTimeout의 함수입니다. 즉, 모든 함수의 프로그램이 대기열에 추가됩니다. queue will be 이것은 큐 외부의 모든 코드가 실행된 후에 실행됩니다. 이유는 무엇입니까? 프로그램을 실행할 때 브라우저는 setTimeout 및 ajax 요청과 같은 메소드를 시간이 많이 걸리는 프로그램으로 기본 설정하고(시간이 많이 걸리지 않을 수도 있음) 이를 시간이 많이 걸리는 저장 대기열인 대기열에 추가하기 때문입니다. 프로그램 , 시간이 많이 걸리지 않는 모든 프로그램이 실행된 후 대기열에 있는 프로그램이 순서대로 실행됩니다. 원래 시작점으로 돌아가서 - 자바스크립트는 단일 스레드입니다. 단일 스레드는 모든 작업을 대기열에 넣어야 하며 이전 작업이 완료될 때까지 다음 작업이 실행되지 않음을 의미합니다. 이전 작업이 오래 걸리면 다음 작업은 기다려야 합니다. 따라서 작업 대기열이라는 개념이 있습니다. 계산량이 많아서 큐가 너무 바쁘고 CPU가 너무 바쁘다면 잊어버리세요. 하지만 IO 장치(입력 및 출력 장치)가 매우 느리기 때문에 CPU가 유휴 상태인 경우가 많습니다(예를 들어 Ajax 작업은 큐에서 데이터를 읽습니다). 네트워크) 진행하기 전에 결과가 나올 때까지 기다려야 합니다. 따라서 JavaScript 언어 설계자들은 이때 메인 스레드가 IO 장치를 완전히 무시하고 대기 작업을 일시 중지하고 나중 작업을 먼저 실행할 수 있다는 것을 깨달았습니다. IO 장치가 결과를 반환할 때까지 기다린 다음 돌아가서 일시 중지된 작업을 계속 실행합니다. 그래서 모든 작업은 두 가지 유형으로 나눌 수 있습니다. 하나는 동기 작업(동기)이고 다른 하나는 비동기 작업(비동기)입니다. 동기 작업은 메인 스레드에서 실행을 위해 대기 중인 작업을 의미합니다. 다음 작업은 이전 작업이 실행된 후에만 실행될 수 있습니다. 메인 스레드 작업이 완료되고 "작업 대기열"이 메인 스레드에 알리고 작업 실행을 요청하기 시작한 경우에만 작업이 실행을 위해 메인 스레드에 들어갑니다. 구체적으로 비동기 실행 메커니즘은 다음과 같습니다. (1) 모든 동기 작업은 메인 스레드에서 실행되어 실행 컨텍스트 스택을 형성합니다. 메인 스레드가 비어 있는 한 "작업 대기열"을 읽습니다. 이것이 JavaScript의 실행 메커니즘입니다. 이 과정이 계속 반복됩니다. "작업 대기열"은 이벤트 대기열입니다(메시지 대기열로도 이해될 수 있음). IO 장치가 작업을 완료하면 "작업 대기열"에 이벤트가 추가되어 관련 비동기 작업이 " 실행 스택" "예. 메인 스레드는 "작업 대기열"을 읽습니다. 이는 그 안의 이벤트를 읽는다는 의미입니다.
(2) 메인 스레드 외에 "작업 대기열"도 있습니다. 비동기 작업에 실행 결과가 있는 한 이벤트는 "작업 대기열"에 배치됩니다.
(3) "실행 스택"의 모든 동기화 작업이 실행되면 시스템은 "작업 대기열"을 읽어 그 안에 어떤 이벤트가 있는지 확인합니다. 해당 비동기 작업은 대기 상태를 종료하고 실행 스택에 들어가 실행을 시작합니다.
(4) 메인 스레드는 위의 세 번째 단계를 계속 반복합니다.
IO 장치 이벤트 외에도 "작업 대기열"의 이벤트에는 $(selectot).click(function)과 같은 일부 사용자 생성 이벤트(예: 마우스 클릭, 페이지 스크롤 등)도 포함됩니다. 상대적으로 비용이 많이 드는 작업. 이러한 이벤트의 콜백 함수가 지정되어 있는 한 이러한 이벤트가 발생하면 "작업 대기열"에 들어가서 기본 스레드가 읽을 때까지 기다립니다. 소위 "콜백 함수"(콜백)은 메인 스레드에 의해 중단되는 코드입니다. 앞서 언급한 클릭 이벤트 $(selectot).click(function)의 함수가 콜백 함수입니다. 비동기 작업은 콜백 함수를 지정해야 합니다. 메인 스레드가 비동기 작업 실행을 시작하면 해당 콜백 함수가 실행됩니다. 예를 들어 ajax의 성공, 완료 및 오류도 자체 콜백 함수를 지정하며 이러한 함수는 "작업 대기열"에 추가되어 실행을 기다립니다.
위 내용은 js의 동기화 및 비동기성 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!