이번에는 jQuery에서 콘텐츠 필터를 사용하는 방법을 보여드리겠습니다. jQuery에서 콘텐츠 필터를 사용할 때 주의 사항은 무엇입니까?
이 문서의 예에서는 jQuery에서 콘텐츠 필터의 간단한 사용법을 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
1 소개
콘텐츠 필터는 DOM 요소에 포함된 텍스트 콘텐츠와 일치하는 요소가 포함되어 있는지 여부를 기준으로 필터링합니다. 콘텐츠 필터에는 아래 표와 같이 총 4가지 종류가 있습니다. :contains(text)、:empty、:has(selector)和:parent
| Filter | Description | Example |
| contains(text) | 주어진 텍스트를 포함하는 요소와 일치 | $("li:contains('DOM')") // "DOM을 포함하는 요소와 일치 " "텍스트 콘텐츠의 li 요소 |
| :empty | 하위 요소 또는 텍스트를 포함하지 않는 모든 빈 요소와 일치 | $("td:empty") //하위 요소 또는 텍스트를 포함하지 않는 셀과 일치 |
| :has(selector) | 선택기와 일치하는 요소를 포함하는 요소와 일치합니다. | $("td:has(p)") //테이블의 셀에서 표시가 포함된 셀과 일치합니다. |
| :parent | 셀과 일치합니다. 자식 요소 또는 텍스트 요소 포함 | $("td: parent") //비어 있지 않은 셀과 일치합니다. 즉, 셀에 자식 요소 또는 텍스트도 포함됩니다 |
두 번째 응용 프로그램
빈 셀, 비어 있지 않은 셀 및 지정된 텍스트가 포함된 셀과 일치하도록 콘텐츠 필터를 적용합니다.
세 개의 코드
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">编号</td>
<td width="14%">祝福对象</td>
<td width="12%">祝福者</td>
<td width="33%">字条内容</td>
<td width="30%">发送时间</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>妈妈</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //为不为空的单元格设置背景颜色
$("td:empty").html("暂无内容"); //为空的单元格添加默认内容
$("td:contains('wgh')").css("color","red"); //将含有文本wgh的单元格的文字颜色设置为红色
});
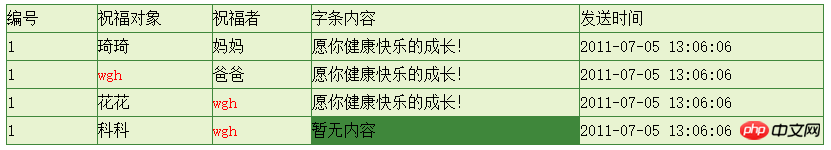
</script>4개의 실행 결과

나는 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿으십시오. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트에서 다른 관련 기사를 주목하세요!
추천 자료:
Vue가 CDN을 사용하여 첫 번째 화면 로딩 속도를 최적화하는 방법
위 내용은 jQuery에서 콘텐츠 필터를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!