이번에는 jQuery에서 복합 선택기를 사용하는 방법과 jQuery에서 복합 선택기를 사용할 때의 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
이 문서의 예제에서는 jQuery에서 복합 선택기의 간단한 사용법을 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
소개
복합 선택기는 여러 선택기를 결합합니다(ID 선택기, 요소 선택 또는 클래스 이름 선택기일 수 있음). 두 선택기는 분리되어 있습니다. 필터 조건 중 하나라도 충족되면 컬렉션 형태의 jQuery 패키징 세트가 반환됩니다. jQuery 인덱서.
여러 일치 조건을 가진 선택자는 이러한 선택자의 일치 조건을 동시에 충족하는 요소와 일치하지 않으며 대신 각 선택자와 일치하는 요소를 결합하여 함께 반환합니다.
복합 선택자의 사용 방법은 다음과 같습니다.
$(" selector1,selector2,selectorN");selector1: 유효한 선택자이며 ID 선택자, 요소 없는 선택자, 클래스 이름 선택자 등이 가능합니다.
selector2: ID 선택기, 요소 없는 선택기 또는 클래스 이름 선택기 등이 될 수 있는 또 다른 유효한 선택기입니다.
selectorN: (선택 사항) ID 선택기, 요소 없는 선택기 또는 클래스 이름 선택기 등 원하는 수의 선택기가 될 수 있습니다.
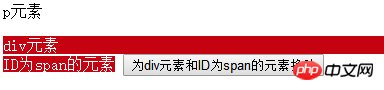
예를 들어 CSS 클래스 myClass를 사용하여 문서의 모든 태그와 태그를 쿼리하려면 다음 jQuery 코드를 사용할 수 있습니다. 두 번째 애플리케이션 3개 추가 페이지에 다양한 요소를 추가하고 균일하게 스타일을 지정합니다. 복합 선택기를 사용하여 요소와 id 속성 값이 범위인 요소를 필터링하고 여기에 새 스타일을 추가합니다. Three Code Four Running Effect 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 다른 관련 기사를 주목하시기 바랍니다. PHP 중국어 웹사이트에서! 추천 자료: Angular의 단방향 데이터 흐름 사용에 대한 자세한 설명 vuejs 프로젝트를 패키징한 후 발생할 수 있는 문제는 무엇입니까 위 내용은 jQuery에서 복합 선택기를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!$("span,p.myClass");<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>