이 글은 주로 JS가 컴포넌트의 동적 처리를 구현하는 방법을 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 에디터 따라가서 살펴볼까요
컴포넌트 동적 추가, p복사
컴포넌트의 동적 처리는 동적 웹 페이지에 필수적인 기술입니다. 이런 상황은 기본적으로 피할 수 없습니다. 예를 들어 고객이 양식을 작성해야 하는데 얼마나 많은 양식이 필요한지 알 수 없는 경우가 많습니다. 예를 들어 10개의 양식을 직접 작성하여 웹페이지에 올려보세요. 이런 종류의 사용자 경험은 고객 요구에 따라 동적으로 구성 요소를 추가해야 합니다. 물론 하나씩 생성하는 create 방식도 있지만, 컴포넌트가 많고 복잡한 경우에는 어떨까요? 따라서 p를 사용하여 필요한 구성요소를 프레임화하고 p에 있는 모든 구성요소를 한 번에 직접 복사해야 합니다. 다음은 간단한 예입니다. 여러 필수 구성 요소를 복사합니다.
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="myfunction()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son"></p>
<p id="son2"></p>
<p id="son3"></p>
<script>
function myfunction(){
var select = document.getElementById("s1");
//获得当前选中的值
var value = select.value;
if(value==2){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
}
else if(value==3){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
var sonp3= document.getElementById("son3");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
sonp3.innerHTML = fatherp.innerHTML;
}
}
</script>
</body>
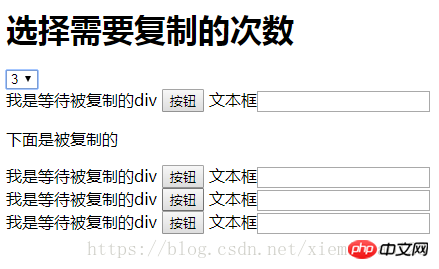
</html>실행 결과는 그림과 같습니다.


여기의 선택 상자도 onchange 메서드를 사용합니다. 예제는 간단하지만 동적 아이디어를 구현합니다.
단점: 텔레스코픽 상자, 탭 창 등과 같이 구성 요소가 매우 복잡한 경우 각 버튼에는 고유한 인덱스가 있으며 각 테이블 프레임에는 고유한 ID가 있습니다. 변경 사항으로 인해 구성 요소 충돌이 발생할 수 있습니다. 게다가 복사된 컴포넌트가 소스코드에 들어 있지도 않고, 복사된 컴포넌트의 특정 기능을 개별적으로 변경하는 것도 번거롭습니다.
소스 코드 변경을 용이하게 하고 페이지의 "동적"을 달성하려면 여기에서 작은 방법을 사용할 수 있습니다. 필수 구성 요소를 표시하고 숨기고 고객이 필요할 때 표시하십시오.
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="Hidden()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son1" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p id="son2" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样也和上面的不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<script>
function Hidden() {
var select = document.getElementById("s1");
var p1 = document.getElementById("son1");
var p2 = document.getElementById("son2");
//1.获得当前选中的值
var value = select.value;
if (value == 2) {
p1.style.display = '';
} else if (value == 3) {
p1.style.display = '';
p2.style.display = '';
}
}
</script>
</body>
</html>

위의 방법과 달리 더 이상 단순 복사가 아닌 텍스트의 내용이 변경될 수 있음을 알 수 있습니다. 사용자가 사용할 때도 역동적인 느낌을 줍니다. 그러나 실제로는 여전히 정적 웹 페이지입니다. 장점은 수정이 쉽고 다양한 유형의 수정이 가능하다는 것입니다. 단점도 분명합니다. 어떻게 100개, 심지어 1,000개의 양식을 가질 수 있습니까? 미리 그렇게 많이 썼다가 숨겨야 하는 건가요?
위의 두 가지 방법은 매우 실용적이며 고객의 특정 요구 사항을 신속하게 완료할 수 있습니다. 적절하게 변경하거나 두 가지 방법을 조합하면 더 나은 결과를 얻을 수 있습니다.
위 내용은 JS에서 구성 요소의 동적 처리를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!