이번에는 Ajax의 역사용에 대해 알려드리겠습니다. Ajax의 역사용에 대한 주의사항은 무엇인가요? 다음은 실제 사례입니다.
시나리오 1: 새 이메일이 있으면 사용자가 받은 편지함을 수동으로 새로 고칠 필요 없이 웹 페이지에 자동으로 프롬프트 메시지가 표시됩니다.
시나리오 2: 사용자의 휴대폰이 페이지의 QR 코드를 스캔하면 페이지가 자동으로 이동합니다.
시나리오 3: 채팅방과 같은 환경에서 누군가가 말을 하면, 로그인한 모든 사용자는 즉시 메시지를 볼 수 있습니다.
요청이 클라이언트에서 시작되고 서버에서 응답해야 하는 기존 MVC 모델과 비교할 때, 역방향 Ajax를 사용하면 서버가 이벤트를 클라이언트에 적극적으로 푸시하여 사용자 경험을 향상시키는 것을 시뮬레이션할 수 있습니다. 이 기사에서는 역방향 Ajax 기술을 Comet과 WebSocket의 두 부분으로 나누어 설명합니다. 이 기사에서는 위의 두 가지 기술적 수단을 구현하는 방법을 시연하는 것을 목표로 하며 Struts2 또는 SpringMVC의 애플리케이션은 다루지 않습니다. 또한 Servlet 구성에서도 Annotation을 사용하여 관련 지식을 얻을 수 있습니다.
1. Comet(최고의 호환성 방법)
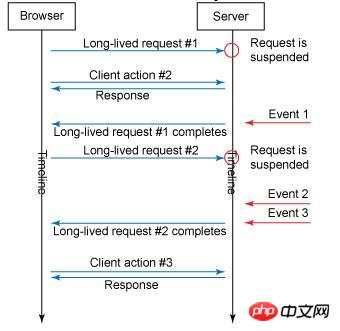
Comet은 본질적으로 서버에서 클라이언트로 데이터를 보낼 수 있다는 개념입니다. 표준 HTTP Ajax 요청에서 데이터는 서버로 전송됩니다. Reverse Ajax는 특정 방식으로 Ajax 요청 생성을 시뮬레이션하므로 서버는 가능한 한 빨리 클라이언트에 이벤트를 보낼 수 있습니다. 일반 HTTP 요청에는 종종 페이지 이동이 수반되고 푸시 이벤트를 수행하려면 브라우저가 동일한 페이지나 프레임에 있어야 하므로 Comet 구현은 Ajax를 통해서만 완료될 수 있습니다.

구현 프로세스는 다음과 같습니다. 페이지가 로드되면 Ajax 요청이 서버로 전송되고, 서버 측은 요청을 받아 스레드로부터 안전한 컨테이너(일반적으로 대기열)에 저장합니다. 동시에 서버는 다른 요청에도 정상적으로 응답할 수 있습니다. 푸시해야 할 이벤트가 도착하면 서버는 컨테이너의 요청을 순회하고 응답을 반환한 후 삭제합니다. 그런 다음 페이지에 있는 모든 브라우저는 응답을 받고 Ajax 요청을 다시 보내며 위 프로세스를 반복합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html lang="en">
<base href="<%=basePath%>">
<head>
<title>WebSocket</title>
<script type="text/javascript" src="static/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function() {
connect();
$("#btn").click(function() {
var value = $("#message").val();
$.ajax({
url : "longpolling?method=onMessage&msg=" + value,
cache : false,
dataType : "text",
success : function(data) {
}
});
});
});
function connect() {
$.ajax({
url : "longpolling?method=onOpen",
cache : false,
dataType : "text",
success : function(data) {
connect();
alert(data);
}
});
}
</script>
</head>
<body>
<h1>LongPolling</h1>
<input type="text" id="message" />
<input type="button" id="btn" value="发送" />
</body>
</html>BTN에서 보낸 요청은 실제로 응답을 받을 필요가 없다는 것을 확인했습니다. 전체 프로세스의 핵심은 클라이언트가 항상 서버에 연결() 요청을 유지하도록 요구한다는 것입니다. 서버 측에서는 먼저 이 비동기 응답 방법을 지원해야 합니다. 다행히 지금까지 대부분의 서블릿 컨테이너는 좋은 지원을 제공했습니다. 아래에서 Tomcat을 예로 들어 보겠습니다.
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Queue;
import java.util.concurrent.ConcurrentLinkedQueue;
import javax.servlet.AsyncContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(value="/longpolling", asyncSupported=true)
public class Comet extends HttpServlet {
private static final Queue<AsyncContext> CONNECTIONS = new ConcurrentLinkedQueue<AsyncContext>();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String method = req.getParameter("method");
if (method.equals("onOpen")) {
onOpen(req, resp);
} else if (method.equals("onMessage")) {
onMessage(req, resp);
}
}
private void onOpen(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
AsyncContext context = req.startAsync();
context.setTimeout(0);
CONNECTIONS.offer(context);
}
private void onMessage(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String msg = req.getParameter("msg");
broadcast(msg);
}
private synchronized void broadcast(String msg) {
for (AsyncContext context : CONNECTIONS) {
HttpServletResponse response = (HttpServletResponse) context.getResponse();
try {
PrintWriter out = response.getWriter();
out.print(msg);
out.flush();
out.close();
context.complete();
CONNECTIONS.remove(context);
} catch (IOException e) {
e.printStackTrace();
}
}
}
}ConcurrentLinkedQueue는 요청을 저장하기 위한 컨테이너로 사용되는 대기열 대기열의 스레드로부터 안전한 구현입니다. AsyncContext는 Tomcat에서 지원하는 비동기 환경이며 서버마다 약간 다른 개체를 사용합니다. Jetty가 지원하는 객체는 Continuation입니다. 브로드캐스트가 완료된 요청은 context.complete()를 통해 해당 요청을 종료해야 하며, CONNECTIONS.remove(context)를 사용하여 큐를 삭제해야 합니다.
2. WebSocket(HTML5에서 지원)
HTTP 롱 폴링을 사용하는 Comet은 이제 모든 브라우저가 이를 지원하므로 역방향 Ajax를 안정적으로 구현하는 가장 좋은 방법입니다.
WebSocket은 HTML5에 등장했으며 Comet보다 새로운 역방향 Ajax 기술입니다. WebSocket은 양방향 전이중 통신 채널을 지원하며 많은 브라우저(Firefox, Google Chrome 및 Safari)도 이를 지원합니다. 연결은 HTTP 요청(WebSocket 핸드셰이크라고도 함)과 일부 특수 헤더를 통해 이루어집니다. 연결은 항상 활성화되어 있으며 원시 TCP 소켓과 마찬가지로 JavaScript로 데이터를 쓰고 받을 수 있습니다.
ws:// 또는 wss://(SSL의 경우)를 입력하여 WebSocket URL을 시작하세요. 그림에 표시된 대로:

우선: WebSocket은 모든 브라우저에서 잘 지원되지 않으며 분명히 IE는 주저하고 있습니다. 따라서 이 기술을 사용하려는 경우 사용자의 사용 환경을 고려해야 합니다. 프로젝트가 인터넷을 대상으로 하거나 휴대폰 사용자를 포함하는 경우 모든 사람에게 다시 한 번 생각해 보시기 바랍니다.
두 번째: WebSocket이 제공하는 요청은 일반 HTTP 요청과 다릅니다. 이는 전이중 통신이며 항상 활성화되어 있습니다(끄지 않는 경우). 즉, 응답을 받을 때마다 다시 서버에 요청을 보낼 필요가 없으므로 많은 리소스를 절약할 수 있습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
String ws = "ws://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE html>
<html lang="en">
<base href="<%=basePath%>">
<head>
<title>WebSocket</title>
<script type="text/javascript" src="static/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function() {
var websocket = null;
if ("WebSocket" in window){
websocket = new WebSocket("<%=ws%>websocket");
} else {
alert("not support");
}
websocket.onopen = function(evt) {
}
websocket.onmessage = function(evt) {
alert(evt.data);
}
websocket.onclose = function(evt) {
}
$("#btn").click(function() {
var text = $("#message").val();
websocket.send(text);
});
});
</script>
</head>
<body>
<h1>WebSocket</h1>
<input type="text" id="message" />
<input type="button" id="btn" value="发送"/>
</body>
</html>JQuery对WebSocket还未提供更良好的支持,因此我们必须使用Javascript来编写部分代码(好在并不复杂)。并且打部分常见的服务器都可以支持ws请求,以Tomcat为例。在6.0版本中WebSocketServlet对象已经被标注为@java.lang.Deprecated,7.0以后的版本支持jsr365提供的实现,因此你必须使用注解来完成相关配置。
package servlet;
import java.io.IOException;
import java.util.Queue;
import java.util.concurrent.ConcurrentLinkedQueue;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
@ServerEndpoint("/websocket")
public class WebSocket {
private static final Queue<WebSocket> CONNECTIONS = new ConcurrentLinkedQueue<WebSocket>();
private Session session;
@OnOpen
public void onOpen(Session session) {
this.session = session;
CONNECTIONS.offer(this);
}
@OnMessage
public void onMessage(String message) {
broadcast(message);
}
@OnClose
public void onClose() {
CONNECTIONS.remove(this);
}
private synchronized void broadcast(String msg) {
for (WebSocket point : CONNECTIONS) {
try {
point.session.getBasicRemote().sendText(msg);
} catch (IOException e) {
CONNECTIONS.remove(point);
try {
point.session.close();
} catch (IOException e1) {
}
}
}
}
}三、总结(从请求到推送)
在传统通信方案中,如果系统 A 需要系统 B 中的信息,它会向系统 B 发送一个请求。系统 B 将处理请求,而系统 A 会等待响应。处理完成后,会将响应发送回系统 A。在同步 通信模式下,资源使用效率比较低,这是因为等待响应时会浪费处理时间。
在异步 模式下,系统 A 将订阅它想从系统 B 中获取的信息。然后,系统 A 可以向系统 B 发送一个通知,也可以立即返回信息,与此同时,系统 A 可以处理其他事务。这个步骤是可选的。在事件驱动应用程序中,通常不必请求其他系统发送事件,因为您不知道这些事件是什么。在系统 B 发布响应之后,系统 A 会立即收到该响应。
Web 框架过去通常依赖传统 “请求-响应” 模式,该模式会导致页面刷新。随着 Ajax、Reverse Ajax 以及 WebSocket 的出现,现在可以将事件驱动架构的概念轻松应用于 Web,获得去耦合、可伸缩性和反应性 (reactivity) 等好处。更良好的用户体验也会带来新的商业契机。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Ajax의 역사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!