
This time I will show you how to implement intelligent prompt related word search with Ajax. What are the precautions for Ajax to implement intelligent prompt related word search. The following is a practical case, let’s take a look.
1. Rendering:

##2. Implementation process:
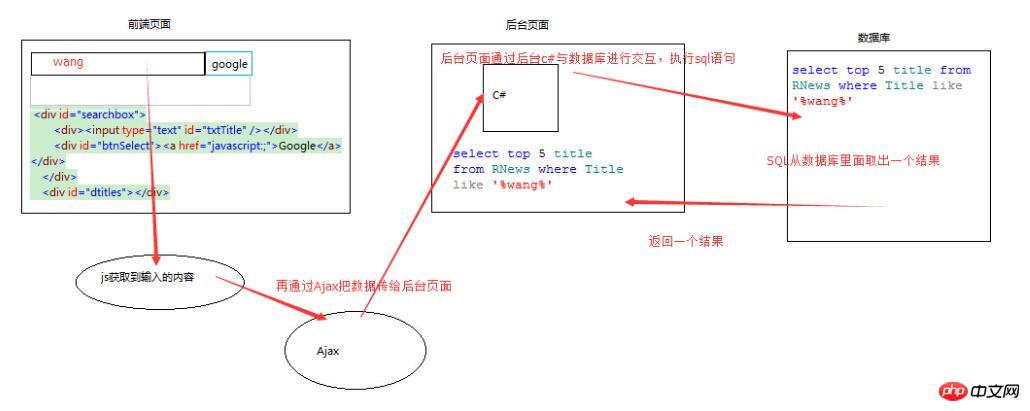
Ideas :

html: <p id="searchbox">
<p><input type="text" id="txtTitle" /></p>
<p id="btnSelect"><a href="javascript:;">Google</a></p>
</p>
<p id="dtitles"></p>
* {
padding:0px;
margin:0px;
}
#searchbox {
margin-top:10px;
height:37px;
width:550px;
}
#searchbox p {
float:left;
}
#txtTitle {
height:35px;
width:440px;
line-height:35px;
border:solid 1px #4791FF;
}
#btnSelect a{
width:100px;
height:37px;
background:#167ED9;
display:block;
line-height:37px;
color:#ffffff;
text-align:center;
}
a:link {
text-decoration:none;
}
a:hover {
cursor:pointer;
}
#dtitles {
width:540px;
height:90px;
border:solid 1px #CCCCCC;
display:none;
font-size:12px;
}
.li1 {
background:#F0F0F0;
}js code: $(function ()
{
//1.页面加载之后,找到文本框的内容对它触发一个事件
$("#txtTitle").keyup(function ()
{
//2.获取到文本框的内容,注意去空格
var title = $.trim($("#txtTitle").val());
//3.获取到输入的内容之后,就要通过ajax传给后台
$.post("/Handler3.ashx", { "title": title }, function (data)
{
if (title == "") {
$("#dtitles").hide();
}
else
{
//显示展示p,把它清空
$("#dtitles").show().html("");
if (data == "") {
$("#dtitles").text("没有相关数据!");
}
else {
$("#dtitles").append(data);
//4.鼠标移上去之后,加一个背景
$("li").hover(function ()
{
$(this).addClass("li1");
}, function ()
{
$(this).removeClass("li1");
});
}
}
});
});
});
ajax: public void ProcessRequest(HttpContext context)
{
//1.提交过来之后,我们要接收
string title=context.Request.Form["title"];
//2.得到一个sql语句
string strsql = string.Format("select top 5 title from RNews where Title like '%{0}%' ",title);
//3.那得到sql怎么去做处理?
DataTable dt = SqlHelper.ExecuteDataSetText(strsql,null).Tables[0];
//4.我们最后要返回的是一个列表,要做字符串拼凑
StringBuilder sb = new StringBuilder();
//4.1判断得到的sql结果里面是否有数据
if (dt.Rows.Count > 0)
{
//4.1.1
sb.Append("<ul>");
for (int i = 0; i < dt.Rows.Count; i++)
{
sb.Append(string.Format("<li>{0}</li>", dt.Rows[i][0].ToString()));
}
sb.Append("</ul>");
}
context.Response.Write(sb.ToString());
}
Recommended reading:
How to set up an Ajax request to open a new window immediately after a successful requestAjax is implemented after submitting data to the background database User registrationThe above is the detailed content of How to implement intelligent prompt related word search with Ajax. For more information, please follow other related articles on the PHP Chinese website!




