이 기사는 주로 양식 직렬화 방법에 대한 jQuery의 방법 요약을 공유합니다. 필요한 친구는 한 번 살펴볼 수 있습니다.
jQuery 직렬화 양식 방법 요약
이제 사례에 정적 HTML 웹페이지 콘텐츠를 게시하세요.
<!DOCTYPE html><html lang="zh"><head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.2.1.js"></script></head><body>
<form method="post" action="#" id="test_form">
用户名:<input type="text" name="username"/><br>
密 码:<input type="password" name="password"><br>
爱 好:吃饭<input type="checkbox" name="hobby" value="eat" checked/> 睡觉<input type="checkbox" name="hobby" value="sleep"/><br/>
性 别:男 <input type="radio" value="man" name="sex" checked/> 女 <input type="radio" value="woman" name="sex"/><br/>
学 校: <select name="school">
<option value="yangguang">阳光小学</option>
<option value="xiwang">希望小学</option>
<option value="tiantian">天天小学</option>
</select>
<br><br><br>
<input type="submit" value="提交"/> <input type="reset" value="重置" />
<br> <br> <br>
<input type="button" value="点我序列化为url" id="serializeUrl"/> <input type="button" value="点我序列化为json" id="serializeJson"/>
</form></body></html>방법 소개:
기능: 시퀀스 양식 콘텐츠 문자열입니다.
매개변수: 없음
반환 값: 양식 내용의 문자열 형식
케이스 코드:
<script>
$(function () {
$("#serializeUrl").click(function () {
testJquerySerializeUrl();
});
}); function testJquerySerializeUrl() {
var serializeUrl = $("#test_form").serialize();
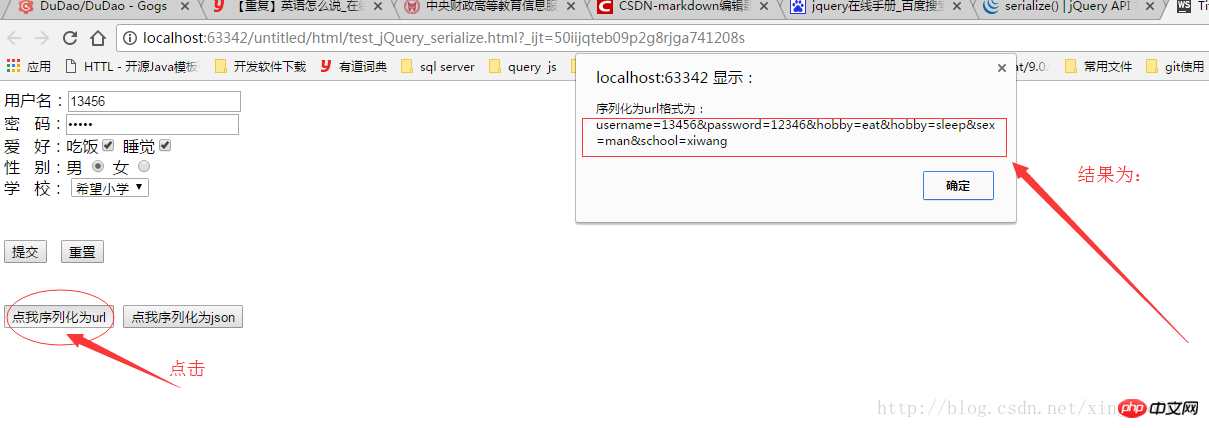
alert("序列化为url格式为:"+serializeUrl);
}</script>
요약:
출력 결과는 양식 항목 2에 있는 각 양식 요소의 이름과 값임을 알 수 있습니다. 형식은 url 매개변수 형식입니다. 첫 번째 매개변수 앞에 앰퍼샌드가 없습니다.
메서드 소개:
1. 기능: 테이블 요소 직렬화('.serialize'와 유사) ()' 메서드)는 JSON 데이터 구조 데이터를 반환합니다.
2. 매개변수: 없음
3. 반환 값: JSON 문자열 대신 JSON 개체를 반환합니다.
4. 반환 형식:
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
{name: 'alias'}, // this one was empty
]사례:
$(function () {
$("#serializeUrl").click({"name":"zxy"},function () {
testJquerySerializeUrl(); // alert();
});
$("#serializeJson").click({},function () {
testJquerySerializeJson();
});
}); function testJquerySerializeJson() {
var serializeJson = $("#test_form").serializeArray();
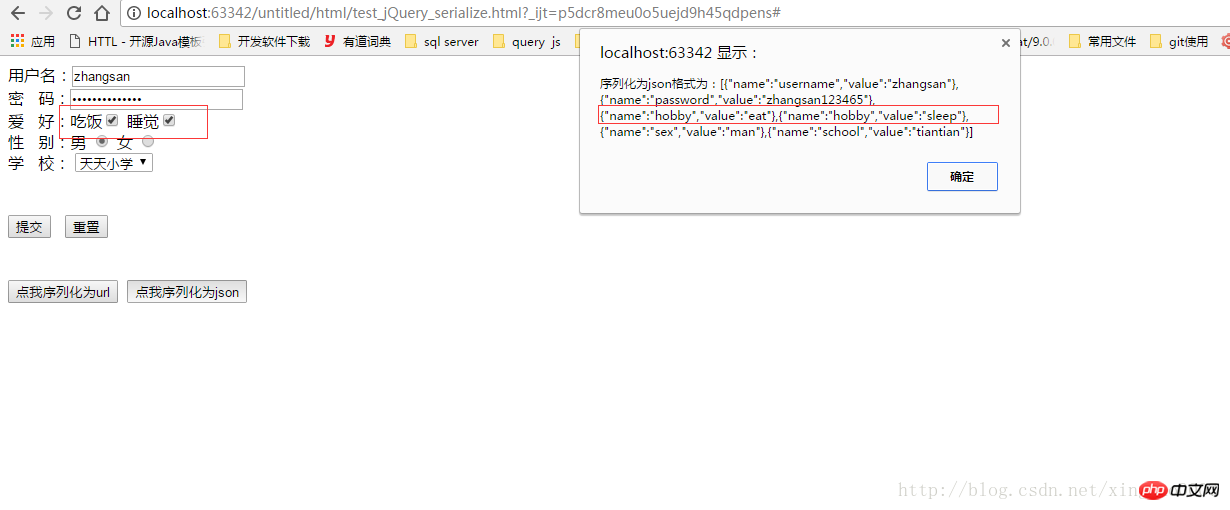
alert("序列化为json格式为:"+JSON.stringify(serializeJson)); //JSON.stringify(json对象) 将json对象转化为json字符串
}결과: 
요약:
1. 호출 메서드가 json 객체를 반환하는 것을 볼 수 있습니다
2. 그러나 json 객체를 json 문자열로 변환하려면 JSON.stringify() 메서드를 사용하세요
.
위 내용은 양식을 직렬화하는 방법에 대한 jQuery 지식 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!