이번에는 Ajax로 크로스 도메인 요청을 구현하는 단계에 대해 자세히 설명하겠습니다. Ajax에서 크로스 도메인 요청을 구현할 때 주의사항은 무엇인가요?
아래에서 시연할 두 개의 로컬 사이트를 구축해 보겠습니다.
첫 번째 단계는 Apache 서버를 로컬로 구축하는 것입니다.
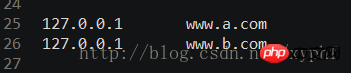
두 번째 단계는 서버가 구성된 후 두 개의 가상 도메인 이름을 로컬로 구성하는 것입니다. C 드라이브에 폴더를 만들고 이름을 "HTML5"로 지정합니다.
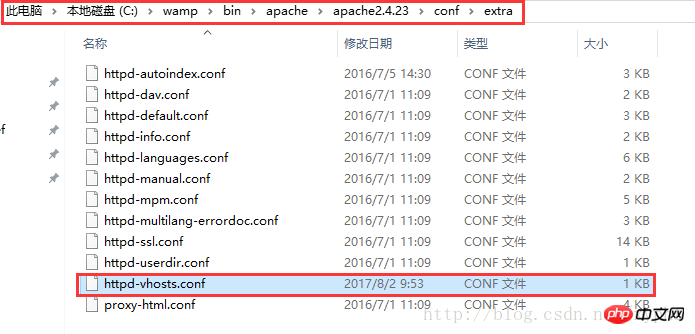
네 번째 단계는 Apache
가상 호스트의 구성 파일을 찾은 다음 구성 파일

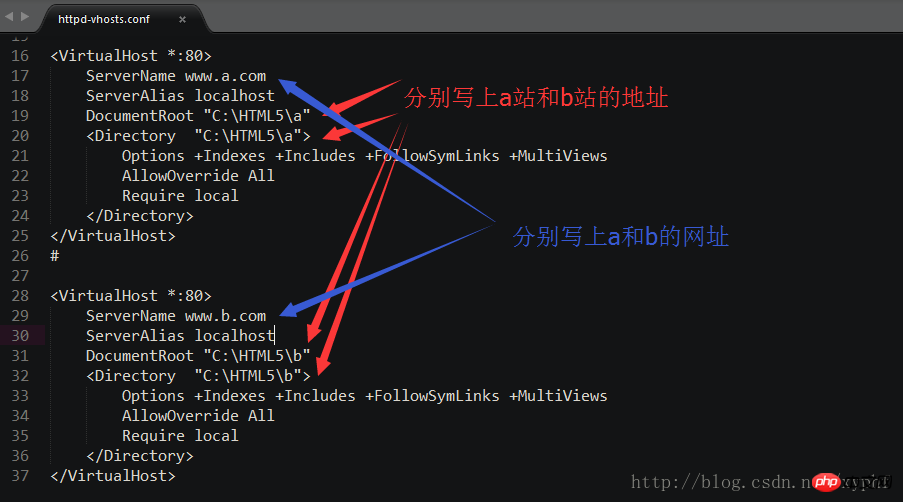
6번째 단계는 그림과 같이 Apache 가상 호스트의 구성 파일을 수정하는 것입니다.


nbsp;HTML>
<meta>
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명', true);
xhr.send();
}
}
</script>
<input>
먼저 동일한 도메인의 요청을 살펴보세요
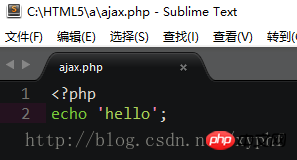
우리는 HTML5에 있습니다/ a 아래에 PHP 파일을 만들고 'hello'를 반환합니다.
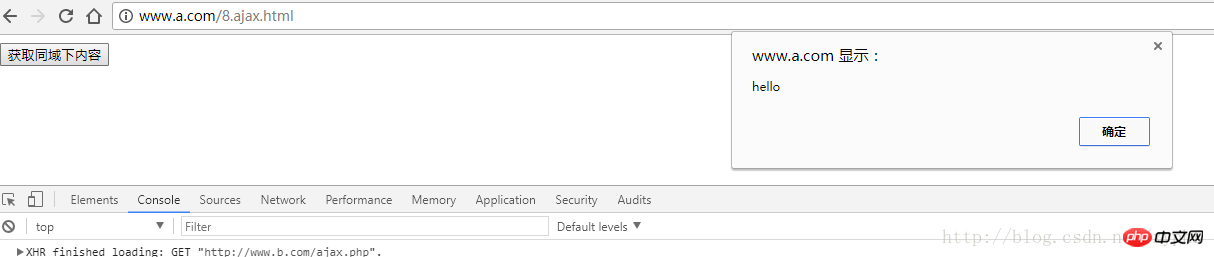
http://www .a.com/7.ajax.html 버튼을 클릭하면 데이터가 요청됩니다.
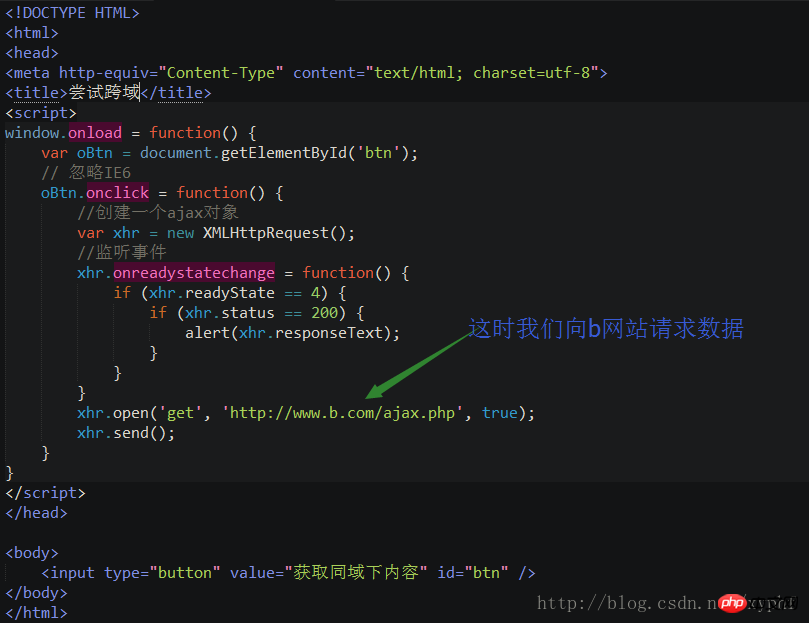
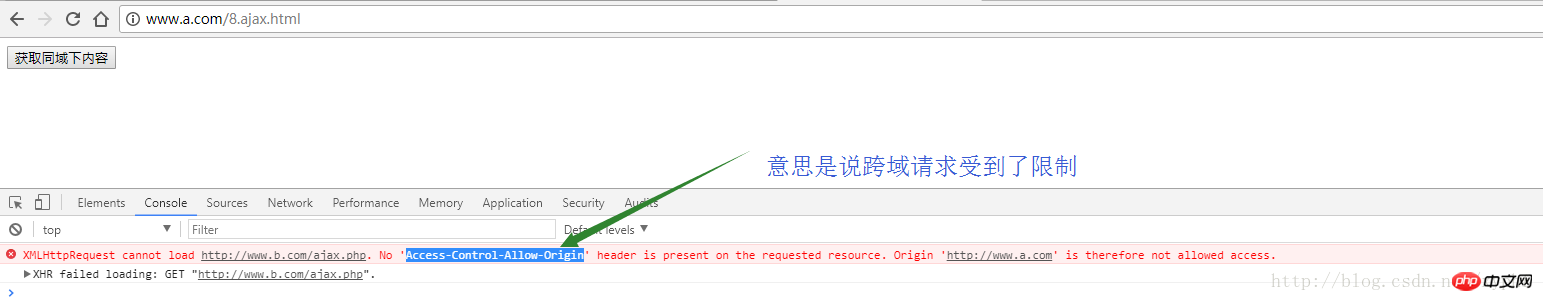
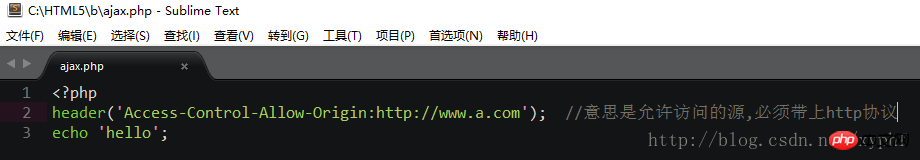
Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명



예: 그림에 표시된 대로 크로스- 이 도메인 이름의 도메인 요청은 교차 도메인 정책의 영향을 받지 않습니다


nbsp;HTML>
<meta>
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명', true);
oXDomainRequest.send();
*/
}
}
</script>
<input>
kkpager Ajax 페이징 쿼리 기능 구현에 대한 자세한 설명(코드 포함)
Ajax가 콤보 상자의 동적 로딩을 구현하는 방법(코드 포함)
위 내용은 Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!