이 기사는 주로 React Native에서 사용자 정의 아이콘을 구현하는 방법을 공유합니다. 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라가서 살펴보겠습니다.
react-native-Vector-icons 구성 요소를 예로 들어보세요
Ionicons.ttf 글꼴을 사용하세요. 글꼴 파일은
node_modules/react-native-vector-icons/Fonts/Ionicons.ttf
method
import Icon from 'react-native-vector-icons/Ionicons';
http://fontstore.baidu.com/에 소개되어 있습니다. static/editor/index .html, Ionicons.ttf 글꼴 열기

http://www.iconfont.cn/으로 이동하여 아이콘을 검색하고 svg 형식

을 다운로드할 수 있습니다. 새로 가져온 아이콘을 클릭하여 "글리프 정보" 수정

열기
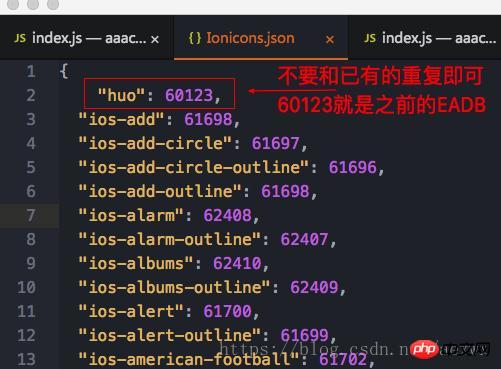
node_modules/react-native-vector-icons/glyphmaps/Ionicons.json
및 해당 값을 추가하고 기존 값과 반복하지 마십시오

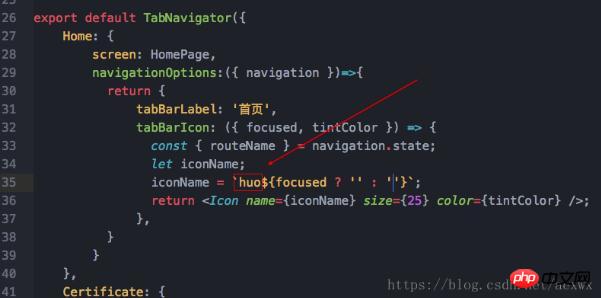
마지막으로 컴포넌트에서 사용

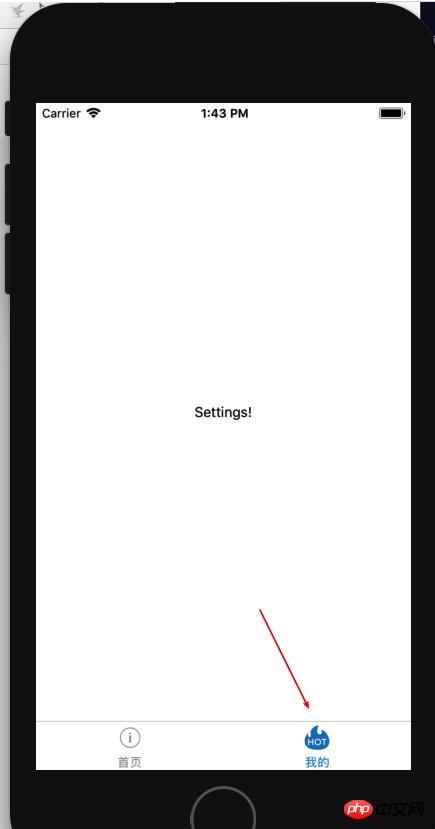
효과는 다음과 같습니다

위 내용은 React Native는 사용자 정의 아이콘을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!