일반적으로 새로운 JavaScript 코드를 작성할 때 오류가 자주 발생합니다. 구문 오류이거나 논리 오류일 수 있습니다. 도움이 되는 디버깅 도구가 없으면 머리가 터질 것 같습니다. 다음 문서에서는 콘솔을 사용하여 디버깅하는 10가지 고급 기술을 주로 요약하고 소개합니다.
머리말
지난 10년 동안 저의 가장 큰 열정 중 하나는 프런트 엔드 개발(특히 JavaScript)이었습니다. 나는 "장인"으로서 다양한 도구를 전문으로 다루는 것을 좋아합니다. 이 기사에서는 구식 콘솔을 사용하는 몇 가지 디버깅 기술을 소개합니다.
네, 우리 모두는 아래의 기본 기술을 알고 있습니다.
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
이제부터 여러분이 모르는 기술을 가르쳐서 숙련된 운전자로 만들어 드리겠습니다!
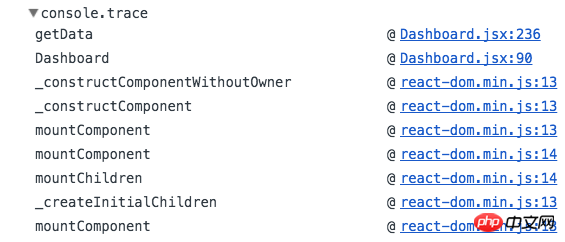
1.console.trace()
메시지가 어디에 인쇄되는지 알고 싶다면 console.trace()를 사용하여 인쇄할 데이터의 스택 추적을 가져옵니다.

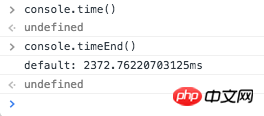
2.console.time() && console.timeEnd()
함수의 성능을 분석하려면 console.time()을 사용하여 종료할 수 있습니다. 시간, 콘솔 두 시간의 시간 차이가 인쇄됩니다.

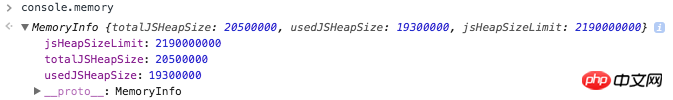
3. console.memory
성능 문제를 분석하기 어렵고 메모리 누수가 있는지도 고려하고 싶다면 console.memory를 사용할 수 있습니다. 함수가 아닌 콘솔의 속성)을 사용하여 현재 힙 사용량을 봅니다.

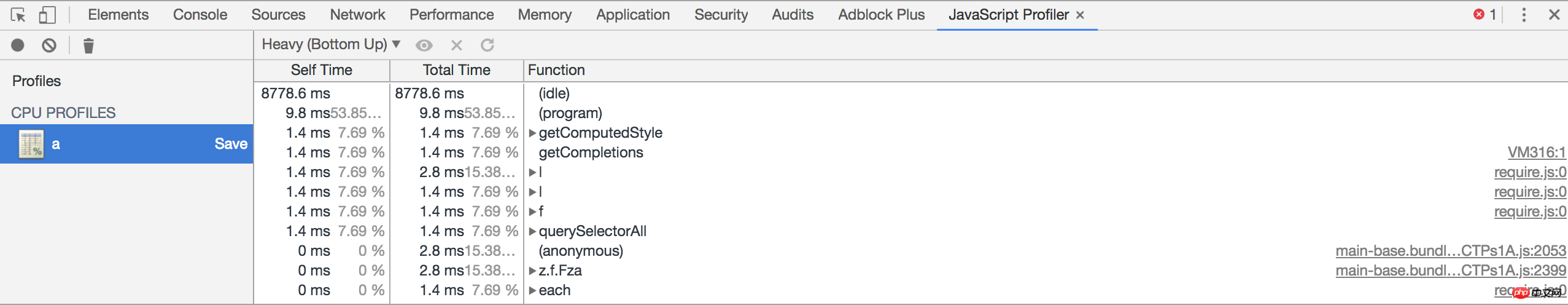
4.console.profile('profileName') & console.profileEnd('profileName')
표준 관행은 아니지만 널리 받아들여지고 사용됩니다. 이 두 명령을 사용하여 프로파일링을 시작하고 중지할 수 있습니다. 이는 코드에서 정확한 프로파일링을 수행하는 데 도움이 됩니다. 수동 마우스 클릭에 의존하는 대신. 지금 브라우저 콘솔 JavaScript Profiler에서 프로필을 찾을 수 있습니다.

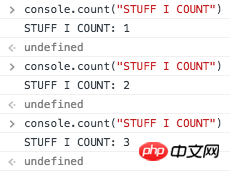
5.console.count("STUFF I COUNT")
때로는 함수나 코드가 몇 번이나 반복적으로 실행되었는지 기록하기 위해 console.count('?' ) 녹음합니다. 이 코드가 실행될 때마다 자동으로 1씩 증가합니다.

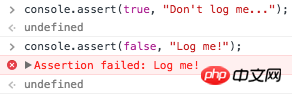
6. console.assert(false, “Log me!”)
if-else를 사용하는 대신 console.assert를 사용하여 특정 false 조건에서 메시지를 출력할 수 있습니다.
참고: Node.js에서 어설션 오류가 보고됩니다.

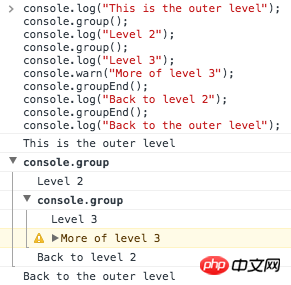
7.console.group('group') & console.groupEnd('group')
인쇄된 로그의 형식을 지정하려면 console.group() 및 console.groupEnd()를 사용할 수 있습니다. . console.group을 사용하여 로그를 그룹으로 집계하고 중첩 계층을 형성합니다.
예제를 참조하세요:

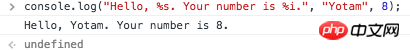
8. 문자열 대체
console.log를 사용하여 변수(%s = 문자열, %i = 정수, %o = 개체, %f = 부동 소수점)를 인쇄할 수 있습니다.

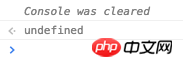
9.console.clear()
콘솔에 많은 레코드가 출력되었습니다. console.clear()를 사용하여 이를 삭제해 보겠습니다.

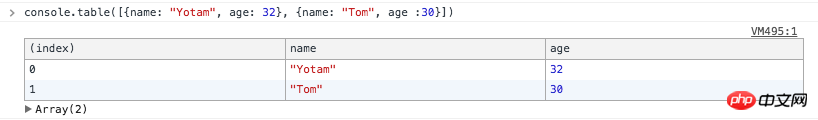
10.console.table()
마지막! console.table()을 사용하여 객체를 테이블 형식으로 인쇄할 수 있습니다.

관련 추천:
JavaScript 디버깅을 위한 5가지 필수 디버깅 기술 공유
위 내용은 콘솔을 통한 디버깅을 위한 고급 기술 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!