이번에는 iview의 선택 드롭다운 상자 옵션 정렬 문제를 해결하는 방법을 보여 드리겠습니다. iview의 선택 드롭다운 상자 옵션 정렬 문제를 해결할 때 주의해야 할 사항은 무엇입니까? 살펴보자. iview를 사용하는 과정에서
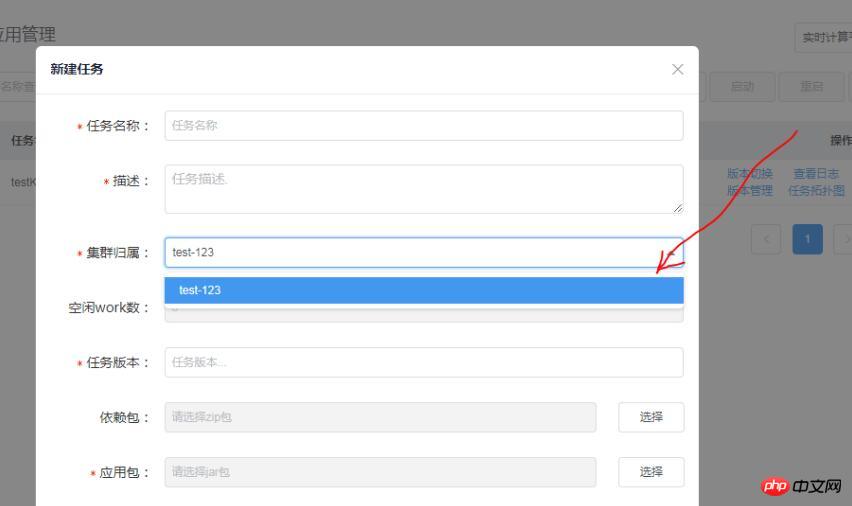
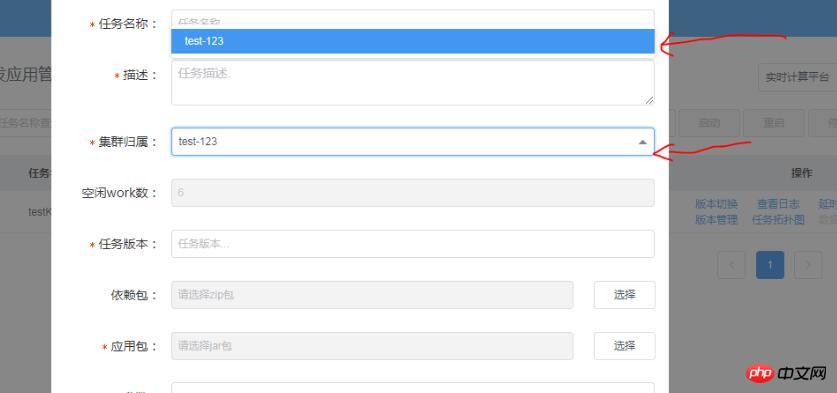
Model의 선택 드롭다운 상자 구성 요소를 사용하면서 이러한 문제가 발생했습니다. 하지만 팝업 상자가 한 화면을 초과하여 스크롤해야 하는 경우 선택 드롭다운 옵션이 잘못 정렬됩니다. (아래 그림 1은 정상적인 모습을 보여주고, 그림 2는 스크롤 후 드롭다운 옵션이 잘못 정렬된 모습을 보여줍니다.)
사진 1 : picture 2 :
 구성 요소 코드를 분석하면 다음 스타일을 찾았습니다. -down 상자. 해결책은 작성자의 원래 스타일을 덮어쓰는 것입니다.
구성 요소 코드를 분석하면 다음 스타일을 찾았습니다. -down 상자. 해결책은 작성자의 원래 스타일을 덮어쓰는 것입니다.
하지만 안타깝게도 작성자가 !important를 추가하고 우선순위를 변경했습니다.
그렇다면 당신의 스타일을 그의 스타일보다 더 높은 우선순위로 만드는 방법은 무엇일까요? 이 스타일을 사용자 정의 스타일 파일에 추가할 수 있습니다: 
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}추천 자료: jQuery가 왼쪽 및 오른쪽 슬라이딩 토글을 구현하는 방법
vue.js의 선택 드롭다운 상자에 이벤트와 값을 바인딩하는 방법
위 내용은 iview의 선택 드롭다운 상자에서 잘못 배치된 옵션을 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!