이번에는 vue가 계산된 property를 변경하지만 select의 선택된 값은 변경하지 못하게 하는 방법을 보여드리겠습니다. 다음은 실제 사례를 살펴보겠습니다.
코드부터 시작해 보겠습니다. //...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
</html>
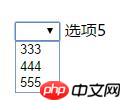
 여기서 드롭다운 상자의 옵션이
여기서 드롭다운 상자의 옵션이
했지만 선택한 속성은 마지막으로 선택한 값이 캐시기 때문에 동시에 업데이트되지 않았습니다. 이런 식으로 거의 사용하지 않기 때문에 여기 디자인이 합리적인지 모르겠습니다.
하지만 문제가 있으면 해결해야 합니다. 계산의 계산 속성에
selected=''를 추가하고 종속성이 업데이트될 때마다 선택된 속성을 재설정합니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
jQuery가 왼쪽 및 오른쪽 슬라이딩 토글을 구현하는 방법v-for를 사용할 때 빨간색과 경고를 사용하는 문제를 해결하기 위한 Vue위 내용은 vue가 계산된 속성을 변경하지만 선택한 선택 값은 변경하지 않는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!