| Cover |
Viewport-Fit: 커버, 페이지 콘텐츠가 화면으로 가득 찼습니다 |
| |
|
Viewport-fit 메타 태그 설정(덮었을 때)
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
로그인 후 복사
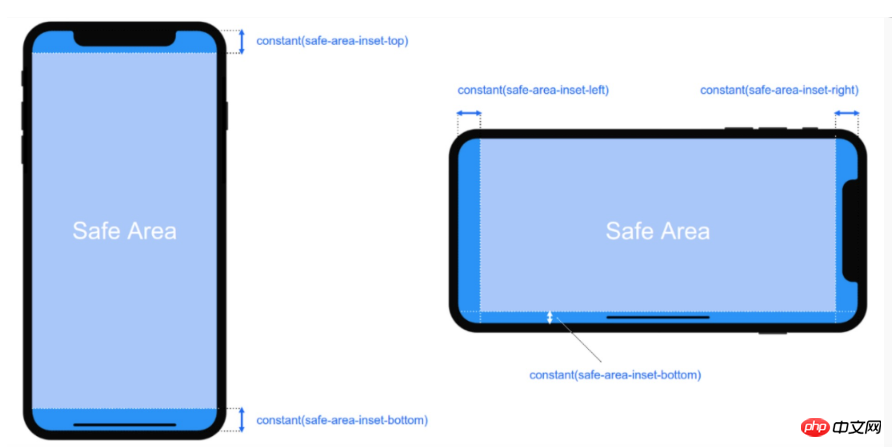
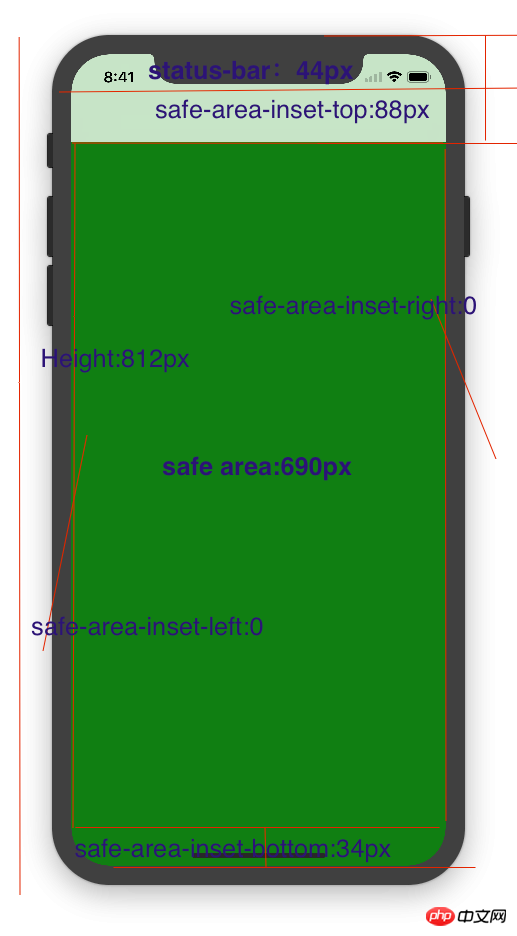
3.2 CSS 상수() 함수 및 safe-area-inset-top &safe-area-inset-left &safe-area-inset-right &safe-area-inset-bottom 소개

위에서 볼 수 있듯이 iOS 11의 WebKit에는 새로운 CSS 함수 상수()와 미리 정의된 4개의 상수 집합(safe-area-inset-left, safe-area-inset -right, safe-area-)이 포함되어 있습니다. 삽입 상단 및 안전 영역 삽입 하단. 함께 사용하면 스타일이 각 측면의 안전 영역 크기를 참조할 수 있습니다.
3.1 기본 시간인 viewport-fit:contain을 설정하면 safe-area-inset-left, safe-area-inset-right, safe-area-inset-top 및 safe-area-inset-Bottom을 설정합니다. 다른 매개변수는 아무런 영향을 미치지 않습니다.
3.2 viewport-fit:cover를 설정할 때: 설정은 다음과 같습니다
body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}로그인 후 복사
4. iPhoneX 적응---높이 통계
viewport-fit:cover + 탐색 모음

5. iPhoneX 적응---미디어 쿼리
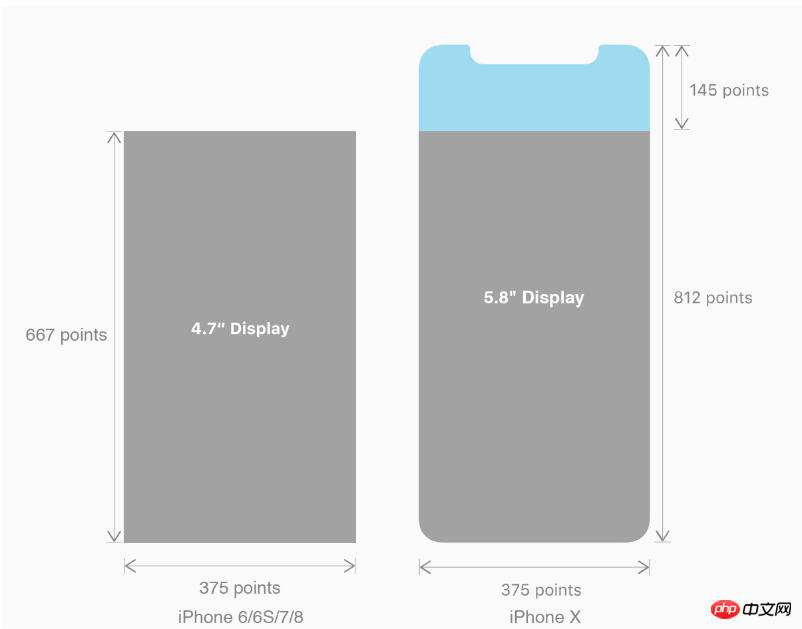
여기에서는 812px가 아닌 690px(안전 영역 높이)가 사용됩니다.
@media only screen and (width: 375px) and (height: 690px){
body {
background: blue;
}
}로그인 후 복사
6.iphoneX viewport-fit
문제 요약
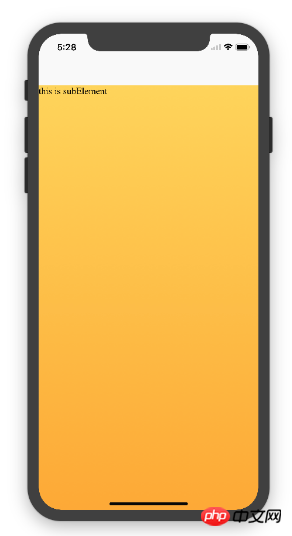
1. iPhone 정보 그라데이션 색상은 하위 요소의 높이에서만 렌더링되며 페이지 높이는 padding-top:88px를 사용하여 690px에 불과합니다.
 body는 다음과 같이 고정됩니다.
body는 다음과 같이 고정됩니다.
<body><p class="content">this is subElement</p></body>
로그인 후 복사
* {
padding: 0;
margin: 0;
}
body {
background:green;
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}로그인 후 복사
* {
padding: 0;
margin: 0;
}
body {
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}로그인 후 복사
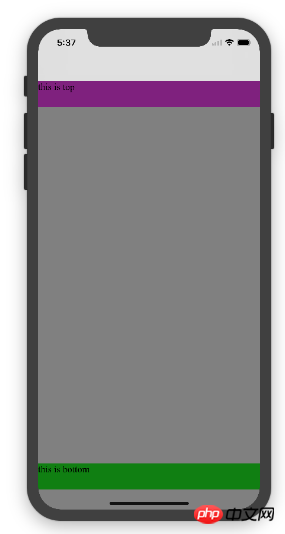
2. 즉, {position:fixed;}
2.1 viewport-fit:contain;을 사용하면 하위 요소 페이지가 안전 영역에만 표시되는 것을 볼 수 있습니다. 
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1, viewport-fit=cover">
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style> * {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
body {
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.content {
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
width: 100%;
height: 724px;
} </style>
</head>
<body>
<p class="content">this is subElement</p>
</body>
</html>로그인 후 복사
 html, body {width; :100%;heigth:100%}
html, body {width; :100%;heigth:100%}

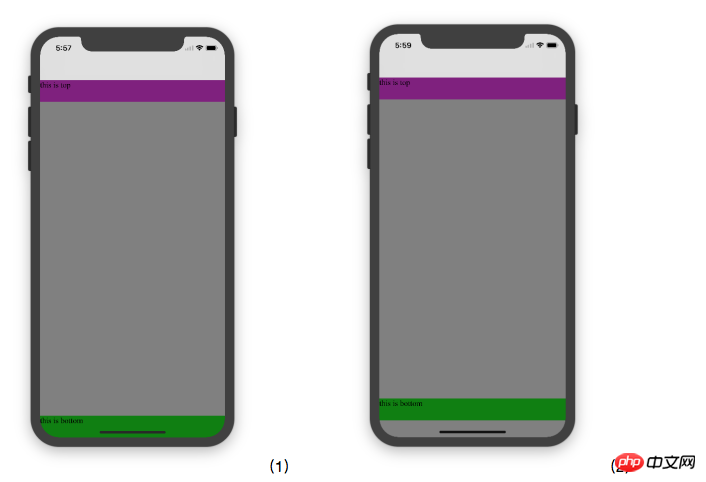
그림 1:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1">
<!--<meta name="viewport" content="initial-scale=1, viewport-fit=cover">-->
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style>
* {
padding: 0;
margin: 0;
}
/*html,body {*/
/*height: 100%;*/
/*}*/
body {
background: grey;
/*padding-top: constant(safe-area-inset-top);*/
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}
</style>
</head>
<body>
<p class="top">this is top</p>
<p class="bottom">this is bottom</p>
</body>
</html>로그인 후 복사
* {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}로그인 후 복사

* {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}로그인 후 복사
나는 당신을 믿습니다 이 기사의 사례를 읽은 후 방법을 익혔습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트 기사에서 다른 관련 주제에 주목하세요!  추천 자료:
추천 자료:
H5를 사용하여 스케일링 금지 추가
WebGL로 json 및 echarts 차트를 작동하는 방법