원이 3개 있는 화살표 타겟과 유사한 그림을 그리고 싶다고 가정해 보겠습니다. 아마도 HTML로 직접 작성할 수 있을 것입니다. 이 기사에서는 주로 js와 CSS를 사용하여 화살표 타겟을 그리는 코드를 공유할 수 있기를 바랍니다. 도와주세요.
//html部分<body>
<p class="circle0">
<p class="circle1">
<p class="circle2">
</p>
</p>
</p></body>원이 중앙 원 안에 중첩되어 있으면 어떻게 될까요?
여기서는 Position이 사용됩니다. position의 값에는 고정, 정적, 상대, 절대 및 상속이 포함됩니다.
정적이 기본값인 경우 고정은 브라우저 창을 기준으로 위치하며 왼쪽 위 모서리 좌표는 (
relative는 상대 위치 지정이라고 하며 좌표는 (0, 0)입니다. left=20px는 왼쪽으로 20px 오프셋을 의미합니다. static
inherit는 상위 요소의 위치 속성 값을 상속받는다는 의미입니다.
.circle0{ /*大圆的大小*/
/*如何画圆?先是画一个正方形*/
width:600px; height:600px; /*然后设置圆角为50%,就变成一个圆*/
border-radius:50%; /*大圆设成relative作为第一个内圆的参考定位容器*/
position:relative; /*大圆居中*/
margin:0 auto; border:1px solid #000; background-color:green;}.circle1{ width:400px; height:400px; border-radius:50%; /*这是居中的一种方法哦*/
position:absolute; top:50%; left:50%; /*这样设置之后,圆会偏右下方,应该再往左上方移动一半的自己的宽和高*/
margin-left:-200px; margin-top:-200px; /*这样就居中啦*/
border:1px solid #000; background-color:green;}/*最里面的圆也是这样写,提示:此时它相对第二个圆定位,但是没有什么关系*/.circle2{ width:200px; height:200px; border-radius:50%; position:absolute; top:50%; left:50%; margin-left:-100px; margin-top:-100px;
border:1px solid #000; background-color:green;}/*css部分*/
/*既然圆的大小是不一样的而且是有规律,那么我们就不写死了,先把一样的写出来吧,有同学可能想为什么不直接也在js中写?第一,因为这都是相同的代码,重复写几次,很耗空间,第二,在js中写这些比直接给它个className耗性能,所以我们能在css中写的还是在css中写,这样也能更好的分离*/
.circle{ border-radius: 50%; /*文本居中,为下一篇文章做铺垫*/
text-align: center; background-color: green; border: 1px solid #000; position: absolute; top:50%; left:50%; cursor: pointer; }
/*利用id选择器的优先级比class大,覆盖掉一些属性值,大圆我们希望它在浏览器中也是居中的,而且position是相对定位的,大小也是不要写死,增加灵活性,修改的时候只需要修改几个参数*/
#circle{ position: relative; top:0; left:0; margin:10px auto; }/*js部分*/window.onload=function(){
//先创建大圆
var layout=document.createElement("p"); //注意添加class和id的区别哦
layout.className="circle";
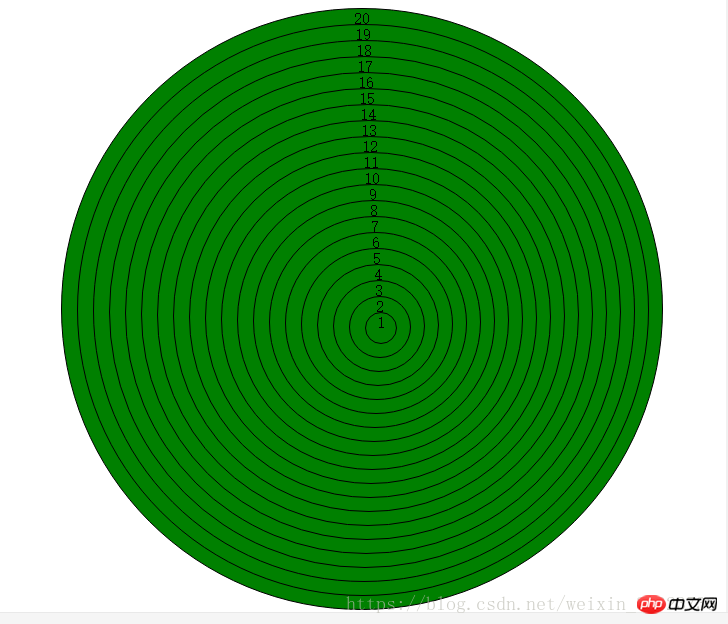
layout.id="circle"; var n=10;//n个圆,人为参数一,可根据需要修改
var interval=30;//圆宽高依次小30px,间距则为15px,且最小的圆直径设为30px,则最大的圆的直径为n个interval,人为参数二,可根据需要修改
layout.style.width=n*interval+"px";
layout.style.height=n*interval+"px"; //添加文本
layout.innerHTML=n; //把大圆添加进body中
document.getElementsByTagName("body")[0].appendChild(layout); //接着创建小圆
for(var i=1;i<n;i++){ //千万要在循环的时候重新给p指向哦,不然再第二个循环的时候就会出错
var p=document.createElement("p");
p.className="circle"; //画圆,返回的子圆作为父圆,继续画圆
layout=loadp(layout,p,n-i);
}
} function loadp(parent,child,v){
child.style.width=30*v+"px";
child.style.height=30*v+"px"; //注意驼峰
child.style.marginLeft=-15*v+"px";
child.style.marginTop=-15*v+"px"; //添加文本
child.innerHTML=v; parent.appendChild(child); //返回子圆哦
//如果上面没有在每一次循环中重新指向一个新的p,在第二次循环的时候调用本函数就是在修改第一个内圆的属性值,而且在appendChild的时候发生错误
return child;
}
위 내용은 js 및 css를 사용하여 화살표 대상을 그리는 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!