이번에는 크로스 도메인 및 크로스 윈도우 메시징을 구현하기 위한 postMessage를 소개하겠습니다. postMessage가 크로스 도메인 및 크로스 윈도우 메시징을 구현하기 위해 구현할 수 있는 노트는 무엇인지 살펴보겠습니다.
웹 개발을 할 때 메시지 전달과 관련하여 클라이언트와 서버 간의 값 전송 외에도 자주 발생하는 몇 가지 문제가 있습니다.
1 페이지와 새 창 사이의 데이터 전송
2. 페이지 간 메시징
3. 페이지와 중첩된 iframe 간 메시징
4. 위 세 가지 문제의 도메인 간 데이터 전송
postMessage()
이 문제에 대한 몇 가지 해결책이 있지만 html5에서 소개한 메시지 API는 이러한 문제를 보다 편리하고 효과적이며 안전하게 해결할 수 있습니다. postMessage() 메서드를 사용하면 다양한 소스의 스크립트가 제한된 방식으로 비동기 방식으로 통신할 수 있으며 크로스 텍스트 파일, 다중 창 및 도메인 간 메시징을 실현할 수 있습니다.
postMessage(data, Origin) 메소드는 두 개의 매개변수를 허용합니다
1.data:전달될 데이터 html5 사양에서는 매개변수가 JavaScript의 기본 유형이거나 복사 가능한 객체일 수 있다고 언급합니다. 그러나 모든 브라우저가 그런 것은 아닙니다. 일부 브라우저는 문자열 매개변수만 처리할 수 있으므로 매개변수를 전달할 때 JSON.stringify() 메서드를 사용하여 IE의 하위 버전에서 json2.js를 참조할 수 있습니다.
2.origin: 대상 창의 소스를 나타내는 문자열 매개변수, 프로토콜 + 호스트 + 포트 번호[+URL], URL은 무시되므로 이 매개변수는 보안을 위한 것입니다. 이유, postMessage() 메소드 메시지는 지정된 창에만 전달됩니다. 물론 원하는 경우 매개변수를 "*"로 설정할 수도 있습니다. 이를 지정하려는 경우 모든 창에 전달할 수 있습니다. 원점을 현재 창으로 설정하려면 "/"로 설정하세요.
http://test.com/index.html
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"> <p id="color">Frame Color</p> </p> <p> <iframe id="child" src="http://lsLib.com/lsLib.html"></iframe> </p>
http://test.com의 postMessage() 메소드를 통해 크로스 도메인 iframe 페이지 http://lsLib.com/lsLib에 메시지를 보낼 수 있습니다. /index.html .html 메시지 전송
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}test.com 위의 페이지는 lslib.com으로 메시지를 보내는데, lslib.com 페이지에서 메시지를 받으려면 어떻게 해야 할까요?
http://lslib.com/lslib.html
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
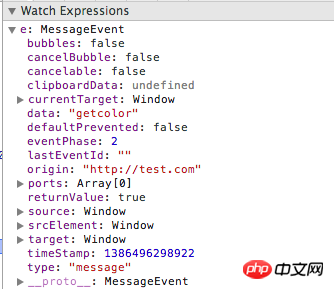
},false);이 방법으로 모든 창에서 메시지를 받을 수 있습니다. 이때는 메시지의 소스를 확인하기 위해 MessageEvent 객체를 사용합니다. message.MessageEvent는 다음과 같습니다.

에는 몇 가지 중요한 속성이 있습니다.
1.data: 이름에서 알 수 있듯이 메시지입니다.
2.source: 메시지를 보내는 창 개체
3.origin: 메시지 보내기 창 소스(프로토콜 + 호스트 + 포트 번호)
이렇게 하면 크로스 도메인 메시지를 받을 수 있고, 메시지를 다시 보낼 수도 있습니다.
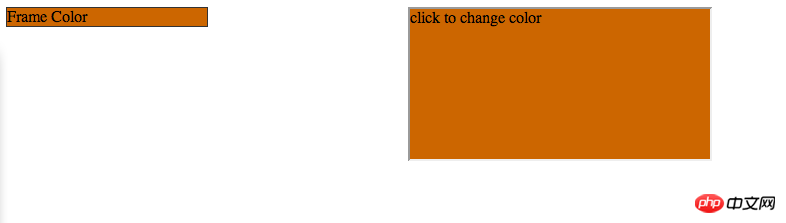
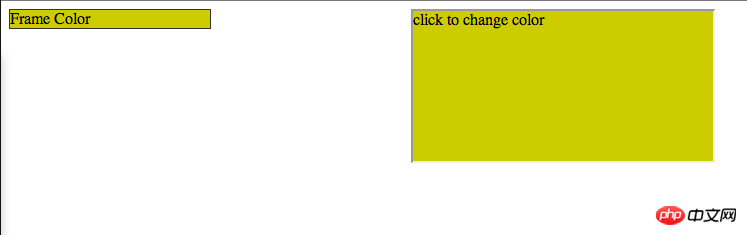
간단한 데모
이 예에서 왼쪽의 p는 오른쪽 iframe의 p 색상 변경에 따라 변경됩니다


<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
<script type="text/javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</p>
<script type="text/javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.html예제에서 페이지가 로드되면 홈페이지는 iframe에 'getColor' 요청을 보냅니다(매개변수는 실용적이지 않습니다)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}iframe은 메시지를 수신하고 현재 색상을 메인 페이지로 보냅니다
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);메인 페이지는 메시지를 보내고 p 색상을 변경합니다
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);iframe을 클릭하면 색상 변경 방법이 실행되고 최신 색상이 메인 페이지로 전송됩니다
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}메인 페이지는 지금 막 모니터를 사용하고 있습니다. 메시지 이벤트 색상이 변경됩니다
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
spring mvc+localResizeIMG는 H5 이미지 압축 및 업로드를 실현합니다
위 내용은 postMessage는 도메인 간 및 창 간 메시징을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!