이번에는 Vue.js에서 ejsExcel 템플릿을 사용하는 방법을 알려드리겠습니다. Vue.js에서 ejsExcel 템플릿을 사용할 때 주의사항은 무엇인가요? 다음은 실제 사례입니다.
ejsExcel이 무엇인가요?
ejsExcel은 중국에서 개발된 Node.jsejsExcel是一款国人开发的、在Node.js应用程序中使用我们预先设置好的Excel模板导出Excel表格的模板引擎。
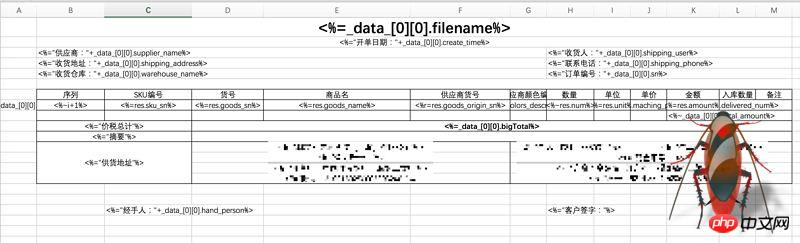
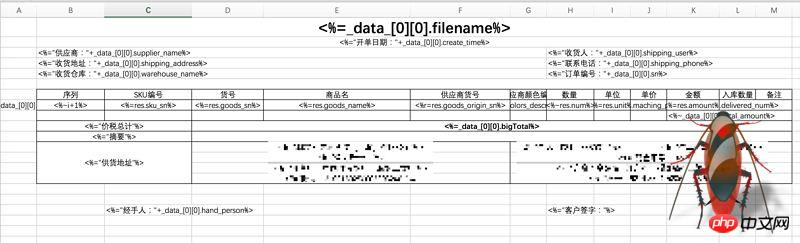
Excel模板

导出后

Github地址
ejsExcel
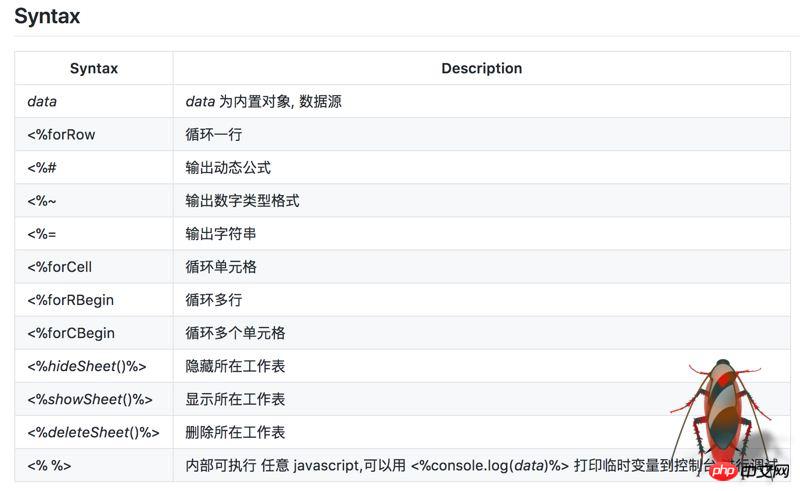
如果因为众(ni)所(dong)周(de)知的原因打不开github,没有关系,它的语法很简单,都是一些对Excel模板格式的定义:

这篇文章是我在工作中因为业务需要,用到了ejsExcel这个模板引擎,觉得很不错,但是坑也不少。而网上相关的资料又太少,所以趁此机会总结了一下我的踩坑经历。
我是在Vue.js这个前端框架中用到的ejsExcel,由于我本人并不是专业做前端开发的,我会尽量的说清楚,如果有些地方写的不是太专业的话,还请见谅!
第一步:安装ejsExcel
npm install ejsexcel
安装完依赖包之后是放在xxx/node_modules/ejsexcel目录下的,核心文件是ejsExcel.js,所以如果想要使用该模板引擎,必须引入该文件:
import Excel from 'exceljs'
踩坑一:
安装完之后,官方是给了一个测试案例的,放在ejsexcel/test目录下,我建议初学者先不要放在实际项目中使用,自己先另开一个进程运行一下测试案例。
在github中,作者给出方法是在test目录下运行test.bat这个文件,经过我实际的测试,该命令在windows系统中,需要使用
node test.bat
命令才可以运行成功,而在Mac中,是运行不了的。
如果要在Mac端运行,使用
node testExcel.js
运行即可。
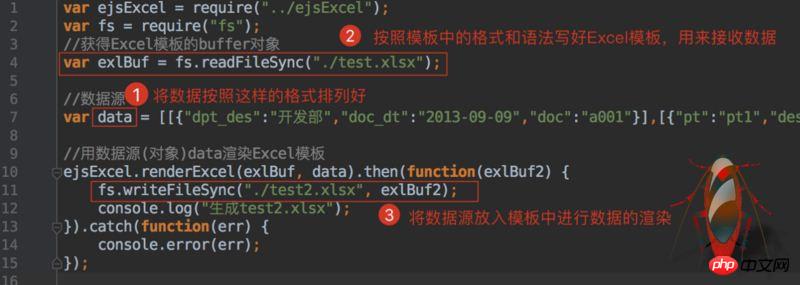
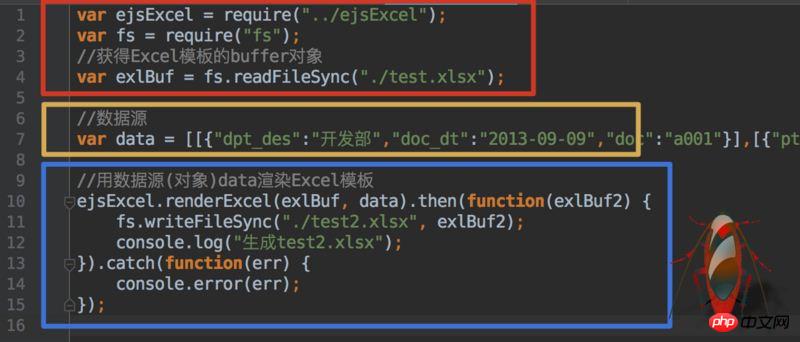
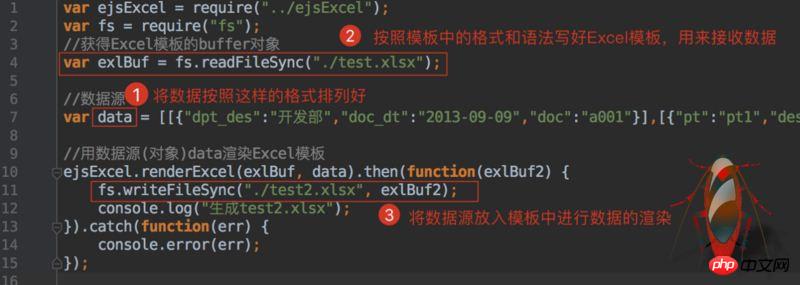
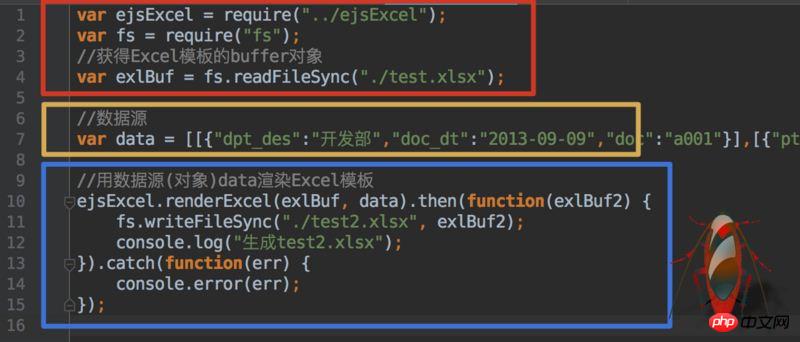
测试案例很简单,当你看懂测试案例是如何运作的之后剩下的就没有问题了,没看懂的也没关系,以我们上面运行的testExcel.js为例:

怎么样,很简单吧!
第二步:编写模板
根据自己的业务逻辑,将你要导出的数据按照上面的语法在Excel中写好,这一步不难,只是有点烦,需要你有点耐心。
编写好模板之后,可以将它放到你的项目中去,具体放在哪里随便你,但是最好不要离核心代码太远,毕竟我们在渲染数据时是需要读取模板路径的,放的路径太深,麻烦的还是自己。
第三步:获取数据源
像test中的测试例子,都是一些假数据,但是在实际的开发中我们需要根据需求,动态的获取数据和导出数据。
我的做法是将核心文件的引入、数据的获取、Excel模板的渲染分装成三个部分。然后再使用export default导出这些方法,使其可以被全局调用。

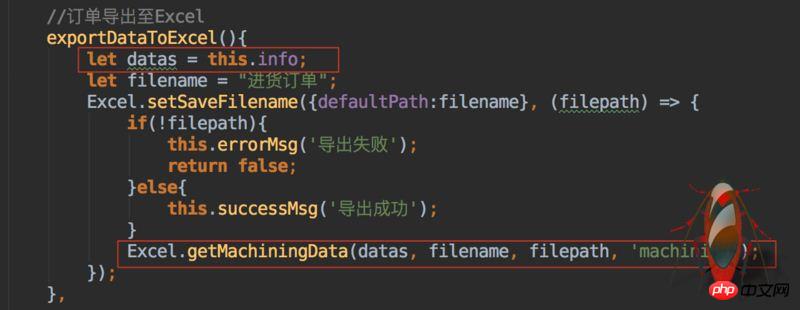
在Vue中,我做了一个导出按钮,当点击这个button时,触发方法,去获取我们data{}中的数据,获取到数据后作为参数,传入我们封装好的数据源方法中

然后在getMachiningData 애플리케이션입니다. 이 프로그램은 다음을 사용합니다. Excel 테이블 템플릿 엔진
 🎜🎜내보내기 후🎜🎜🎜🎜Github 주소🎜🎜ejsExcel🎜🎜공개 때문에 (ni) (dong) Zhou (de)가 아는 한, github을 열 수 없는 이유는 중요하지 않습니다. 구문은 매우 간단하며 Excel 템플릿 형식의 몇 가지 정의입니다. 🎜🎜
🎜🎜내보내기 후🎜🎜🎜🎜Github 주소🎜🎜ejsExcel🎜🎜공개 때문에 (ni) (dong) Zhou (de)가 아는 한, github을 열 수 없는 이유는 중요하지 않습니다. 구문은 매우 간단하며 Excel 템플릿 형식의 몇 가지 정의입니다. 🎜🎜 🎜🎜이 글은 제가 작업에 사용한 ejsExcel 템플릿 엔진에 관한 글입니다. 비즈니스 요구에는 매우 좋다고 생각합니다. 그러나 함정이 많습니다. 인터넷에는 관련 정보가 너무 적기 때문에 이번 기회에 저의 함정 경험을 요약했습니다.
🎜🎜이 글은 제가 작업에 사용한 ejsExcel 템플릿 엔진에 관한 글입니다. 비즈니스 요구에는 매우 좋다고 생각합니다. 그러나 함정이 많습니다. 인터넷에는 관련 정보가 너무 적기 때문에 이번 기회에 저의 함정 경험을 요약했습니다. xxx/node_modules/ejsexcel 디렉터리에 넣습니다. 핵심 파일은 ejsExcel입니다. js이므로 이 템플릿 엔진을 사용하려면 다음 파일을 가져와야 합니다: 🎜rrreee🎜 함정 1: 🎜🎜설치 후 공식에서 테스트 케이스를 제공했으며 이는 ejsexcel/test에 있습니다. 디렉토리에 있는 경우 초보자에게는 실제 프로젝트에서 사용하지 말고 다른 프로세스를 열어 테스트 사례를 실행하는 것이 좋습니다. test.bat 파일을 실행하는 것입니다. 실제 테스트 후에는 Windows 시스템에서 이 명령을 사용해야 합니다. 🎜rrreee🎜 명령 그래야만 성공적으로 실행이 되지만 맥에서는 실행이 되지 않습니다. 🎜🎜Mac에서 실행하려면 🎜rrreee🎜를 사용하여 실행하세요. 🎜🎜테스트 케이스는 매우 간단합니다. 일단 테스트 케이스가 어떻게 작동하는지 이해하면 나머지는 문제가 되지 않습니다. testExcel.js를 가져가세요. 위에서 예시로 실행했습니다. :🎜🎜 🎜🎜How 그것에 대해 그것은 매우 간단합니다! 🎜🎜2단계: 템플릿 작성🎜🎜 자신의 비즈니스 로직에 따라 위의 구문에 따라 Excel에서 내보내고 싶은 데이터를 작성합니다. 이 단계는 어렵지는 않지만 다소 어렵습니다. 짜증나고 인내심이 필요합니다. 🎜🎜템플릿을 작성한 후 프로젝트에 넣을 수 있습니다. 원하는 곳에 넣을 수 있지만, 결국 렌더링할 때 템플릿 경로를 읽어야 합니다. 데이터를 넣으십시오. 경로가 너무 깊어도 문제가 발생할 수 있습니다. 🎜🎜3단계: 데이터 소스 가져오기🎜🎜
🎜🎜How 그것에 대해 그것은 매우 간단합니다! 🎜🎜2단계: 템플릿 작성🎜🎜 자신의 비즈니스 로직에 따라 위의 구문에 따라 Excel에서 내보내고 싶은 데이터를 작성합니다. 이 단계는 어렵지는 않지만 다소 어렵습니다. 짜증나고 인내심이 필요합니다. 🎜🎜템플릿을 작성한 후 프로젝트에 넣을 수 있습니다. 원하는 곳에 넣을 수 있지만, 결국 렌더링할 때 템플릿 경로를 읽어야 합니다. 데이터를 넣으십시오. 경로가 너무 깊어도 문제가 발생할 수 있습니다. 🎜🎜3단계: 데이터 소스 가져오기🎜🎜 테스트의 테스트 예제와 마찬가지로 모두 가짜 데이터이지만 실제 개발에서는 동적으로 데이터를 가져오고 내보내야 합니다. 데이터. 🎜🎜저의 접근 방식은 핵심 파일 소개, 데이터 수집, Excel 템플릿 렌더링을 세 부분으로 나누는 것입니다. 그런 다음 기본값 내보내기를 사용하여 이러한 메서드를 전역적으로 호출할 수 있도록 내보냅니다. 🎜🎜 🎜
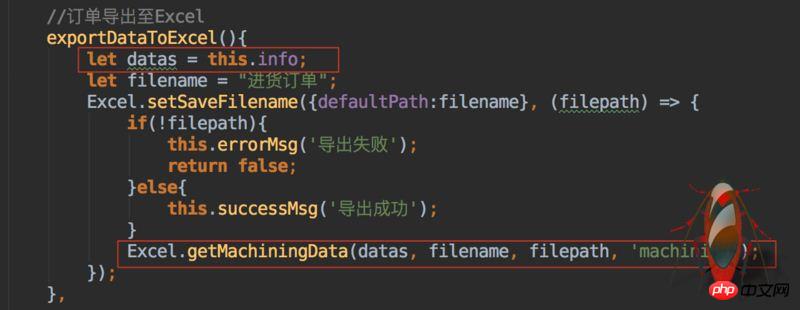
🎜Vue에서 내보내기 버튼을 만들었습니다. 이 버튼을 클릭하면 메서드가 트리거되어 data{}의 데이터를 가져옵니다. 데이터를 가져온 후 매개변수로 사용되며 좋은 데이터 소스 방법🎜🎜 🎜
🎜
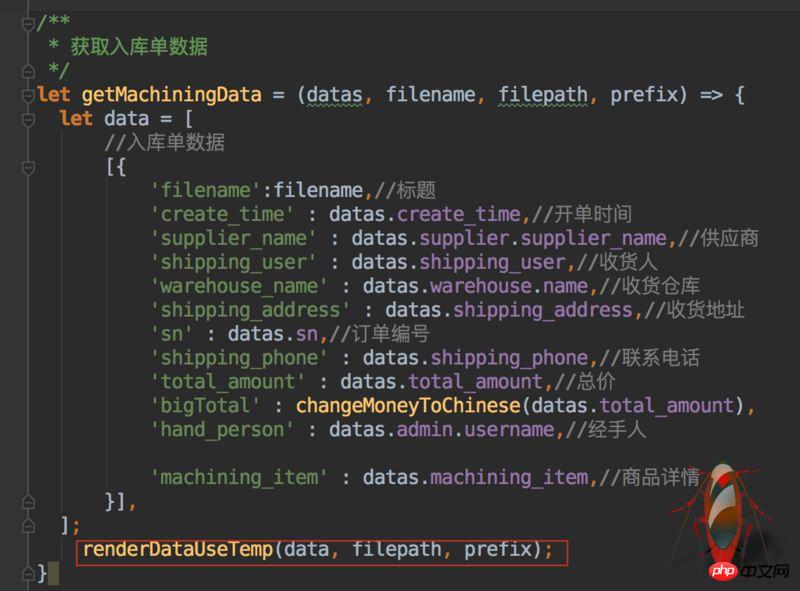
그런 다음 getMachiningData 메서드에서 매개변수를 가져와서 형식을 지정하세요. 🎜

4단계: 데이터 렌더링 템플릿을 사용하고
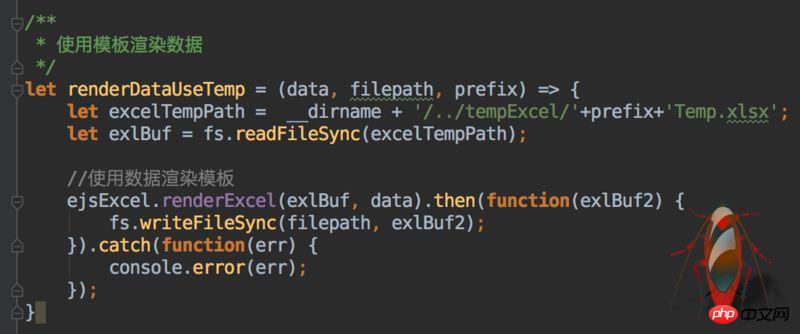
다음 renderDataUseTemp 메서드를 호출하여 형식이 지정된 데이터를 전달하고 데이터를 렌더링합니다.

저장 경로를 사용자가 결정할 수도 있습니다. 파일이 렌더링된 후 저장 경로를 동적으로 선택하는 메서드를 직접 작성하세요.
그렇습니다. 비즈니스 로직은 실제로 어렵지 않습니다. Excel 템플릿을 만들 때 약간의 인내와 주의가 필요할 수 있습니다.
위 내용은 모두 제가 작성한 코드입니다. 아이디어가 가장 중요하므로 실제 상황에 맞게 처리하시기 바랍니다. 아이디어가 명확해지면 대부분의 문제는 해결될 것입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
렌더링 방법을 사용하는 그래픽 및 텍스트에 대한 자세한 설명
애플릿은 .getImageInfo( ) 이미지 정보를 얻기 위해
위 내용은 Vue.js에서 ejsExcel 템플릿 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!