이번에는 CSS 이중 비행 날개 레이아웃에 대해 자세히 설명하겠습니다. CSS 이중 비행 날개 레이아웃 구현 시 주의 사항은 무엇입니까?
더블 플라잉 윙 레이아웃은 양쪽 끝의 너비와 높이가 고정되고 가운데는 적응형인 3열 레이아웃입니다.
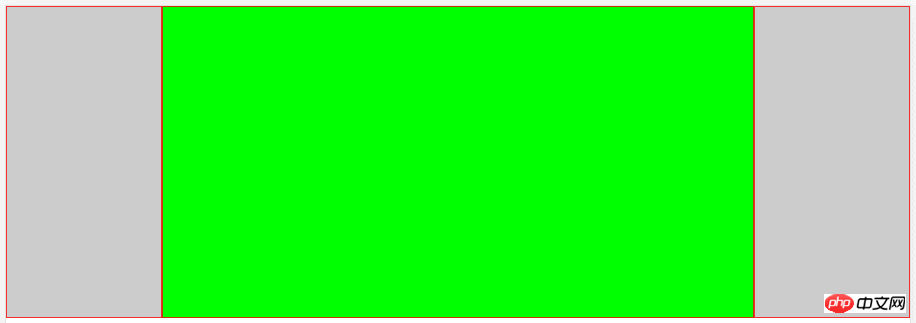
먼저 사진을 찍어보겠습니다. 왼쪽과 오른쪽의 회색 블록은 너비와 높이가 고정되어 있습니다. 가운데 녹색 부분은 너비-높이 적응형입니다

방법 1: flex elastic 레이아웃을 통해 구현
코드를 보세요
//HTML结构,p2是中间的自适应区域
...
<body>
<p class="wrap">
<p class="p1"></p>
<p class="p2"></p>
<p class="p3"></p>
</p>
</body>
...*{ //先简单粗暴的解决一下浏览器的默认样式
margin: 0;
padding: 0;
border: 0;
box-sizing:border-box; //使用border-box,盒模型好计算,妈妈再也不用担心我算不清块宽高了
}
.wrap{
width: 100%;
height: 100%;
display: flex; //使用弹性布局
flex-flow:row nowrap; //以沿主轴方向行显示,不换行,从而来显示3个块
justify-content:space-around; //这一个加和不叫其实也没事,加上去的意思就是两端对齐
}
[class^='p']{ // 给所有的p都加上高和边框样式,方便观看,不然都缩成一条线了
height: 400px;
border: 1px solid #f00;
}
.p1,.p3{ //给两端的p固定的宽
width: 200px;
background-color: #ccc;
flex-shrink: 1; //默认是1,所以不用写也没事,写出来自是表达这个意思
}
.p2{
background-color: #0f0;
flex-grow:1; //这个比较重要,作用是让第二个块的宽度撑满剩余的空间
}
방법 2: 위치 지정을 통해 실현
HTML 구조는 그대로 유지, 스타일을 살펴보세요
.wrap{
width: 100%; //同样实现宽高100%铺开
height: 100%;
position: relative; //父层添加相对定位,让子元素相对父层来定位
}
[class^='p']{
height: 400px;
border: 1px solid #f00;
}
.p1,.p3{
position: absolute;
width: 200px;
background-color: #ccc;
}
.p1{
left: 0; //固定在父层的左侧
top: 0;
}
.p3{
right: 0; //固定在父层的右侧
top: 0;
}
.p2{
background-color: #0f0;
/*这个是关键,我们没有给中间的p2添加过宽属性,所以默认占用父层宽的100%,
由于两侧块宽是固定的,所以中间的自适应块左右分别200px的外边距中间的content区域就会实现自适应*/
margin: 0 200px;
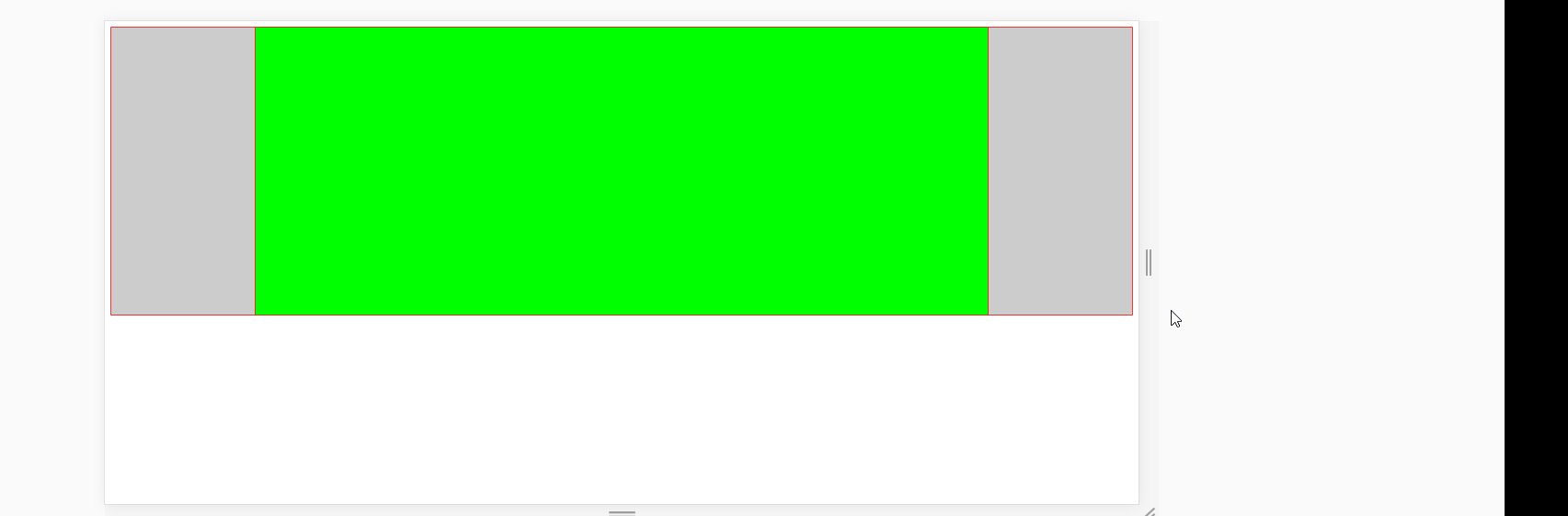
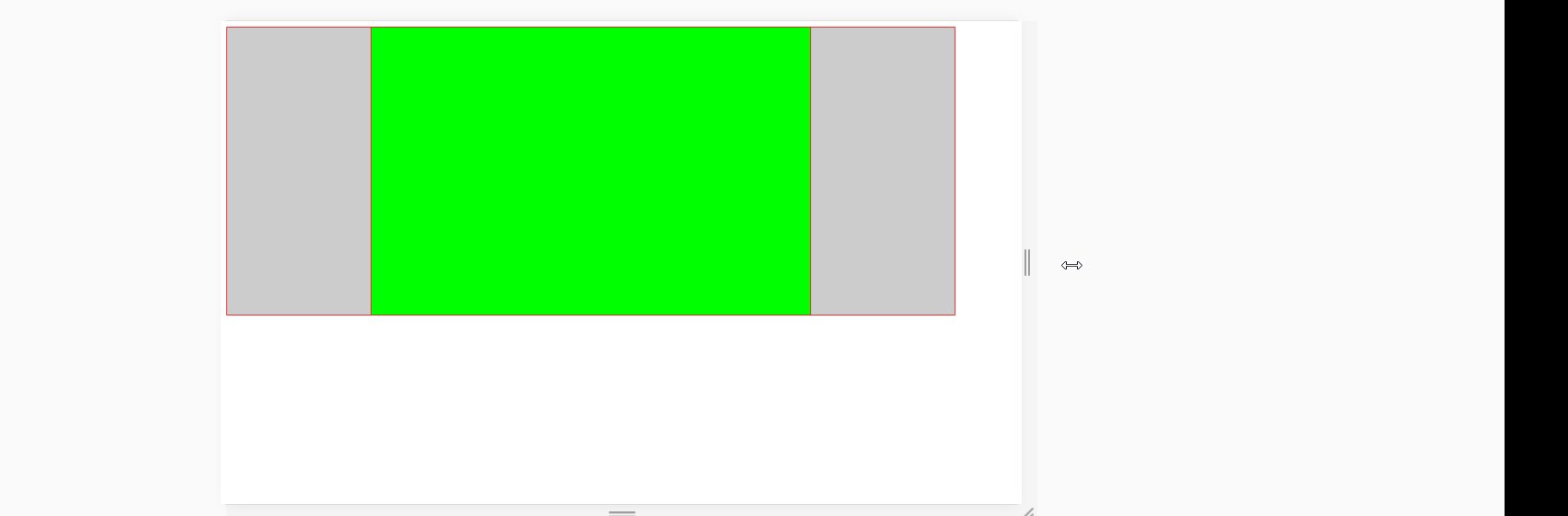
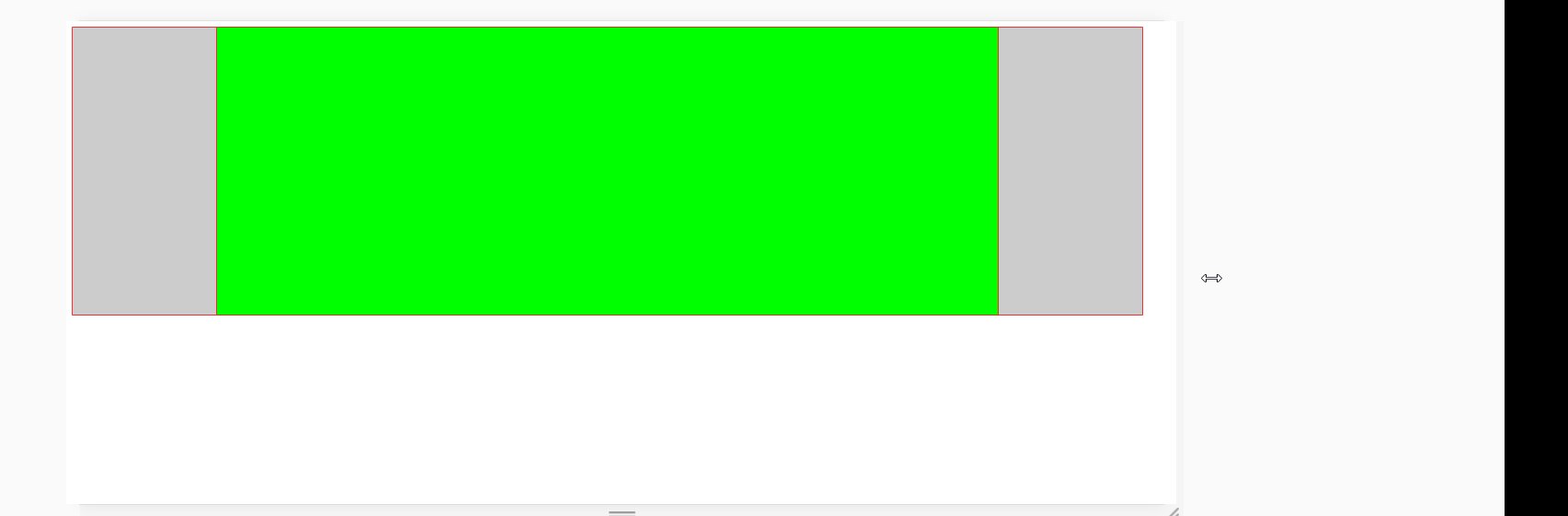
}Effect

완전히 마스터하신 것 같아요 사례를 읽어본 후 방법 이 기사에서 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 CSS 이중 비행 날개 레이아웃에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!