이번에는 웹 페이지 레이아웃을 최적화하는 글꼴 크기 조정속성과 글꼴 크기 조정 속성을 사용하여 웹 페이지 레이아웃을 최적화할 때의 주의사항에 대해 알려드리겠습니다. , 살펴 보겠습니다.
CSS의 글꼴 크기 조정 속성을 사용하면 개발자가 소문자의 높이를 기준으로 글꼴 크기를 지정할 수 있으므로 웹 텍스트의 가독성을 효과적으로 향상시킬 수 있습니다.
이 글에서는 글꼴 크기 조정 속성의 중요성뿐만 아니라 프로젝트에서 이를 사용하는 방법도 배웁니다.
글꼴 크기 조정의 중요성
당신이 방문하는 대부분의 웹사이트는 텍스트로 구성되어 있습니다. 작성된 텍스트는 웹사이트의 중요한 부분이므로 이를 표시하는 데 사용하는 정보에 주목할 가치가 있습니다. .위의 글꼴. 올바른 글꼴을 선택하면 사용자에게 즐거운 독서 경험을 제공할 수 있지만, 부적절한 글꼴을 사용하면 웹 사이트를 읽기 어려울 수 있습니다. 어떤 글꼴을 사용할지 결정한 후에는 일반적으로 글꼴에 적합한 크기를 선택하게 됩니다.
font-size 속성은 웹 페이지의 모든 font-family에서 사용하려는 글꼴의 크기를 설정합니다. 그러나 대부분의 경우 브라우저는 일반적으로 글꼴 패밀리에 선언된 첫 번째 글꼴을 사용합니다. 어떤 이유로 첫 번째 글꼴을 사용할 수 없는 경우에만 브라우저는 후보 글꼴을 사용하여 페이지를 계속 렌더링합니다.
예를 들어 다음 코드를 살펴보세요.
body {
font-family: 'Lato', Verdana, sans-serif;
}귀하의 브라우저가 Google Fonts에서 다운로드한 'Lato' 글꼴을 사용할 수 없는 경우 이 경우 Verdana 글꼴이 사용됩니다. 그런데 제가 생각하는 글꼴 크기 값은 Verdana가 아닌 'Lato' 글꼴로 설정되어 있는 것 같습니다.
글꼴의 가로 세로 비율은 무엇인가요?
글꼴의 모양 크기와 가독성은 글꼴 크기 값에 따라 크게 달라질 수 있습니다. 특히 라틴어와 같은 스크립트의 경우 대문자와 소문자 사이에 큰 차이가 발생합니다. 이 경우, 소문자와 그에 대응하는 대문자의 높이 비율은 글꼴의 가독성을 결정하는 중요한 요소입니다. 이 비율을 글꼴의 종횡비라고 부르기도 합니다.
앞서 말했듯이 글꼴 크기 값을 설정하면 이 값이 모든 글꼴에 적용됩니다. 후보 글꼴의 가로 세로 비율이 기본 글꼴의 가로 세로 비율과 너무 다른 경우 후보 글꼴의 가독성에 영향을 미칠 수 있습니다.
font-size-adjust 속성은 모든 글꼴의 x축 높이를 균일한 크기로 설정하여 텍스트의 가독성을 향상시킬 수 있기 때문에 이 상황에서 특히 중요한 역할을 합니다.
font-size-adjust 속성에 적절한 값을 선택하세요
font-size-adjust 속성 사용의 중요성을 알았으니 이제 웹사이트에서 이를 사용해 보세요. 이 속성의 구문은 다음과 같습니다.
font-size-adjust: none | <number>
none이 기본값이며 글꼴 크기가 조정되지 않음을 의미합니다.
속성 값을 숫자로 설정할 수도 있습니다. 이 숫자는 웹 페이지에 있는 모든 글꼴의 x축 높이를 계산하는 데 사용됩니다. x축 높이는 이 숫자에 글꼴 크기를 곱한 값과 같습니다. . 이렇게 하면 작은 글꼴 크기에서도 가독성이 향상됩니다. 다음은 글꼴 크기 조정 속성을 사용하는 예입니다.
font-size: 20px; font-size-adjust: 0.6;
이제 모든 글꼴의 x 높이가 20px * 0.6 = 12px이며, x 높이가 다음과 같도록 글꼴의 실제 크기를 수정할 수 있습니다. 항상 12px와 같습니다. 조정된 글꼴 크기 값은 다음 공식으로 계산할 수 있습니다
c = ( a / a' ) s.
여기서 c는 조정된 글꼴 크기, s는 원래 지정된 글꼴 크기, a는 글꼴 크기 조정에 지정된 가로 세로 비율입니다. 속성, a'는 실제 글꼴의 가로 세로 비율을 나타냅니다.
font-size-adjust 값을 음수로 설정할 수 없습니다. 0으로 설정하면 텍스트에 높이가 없습니다. 즉, 텍스트가 숨겨집니다. Firefox 40과 같은 이전 브라우저에서 이 속성을 0으로 설정하는 것은 없음으로 설정하는 것과 같습니다.
대부분의 경우 개발자는 특정 글꼴에 가장 적합한 글꼴을 결정하기 위해 다양한 글꼴 크기 값을 시도합니다. 이는 이상적으로는 모든 글꼴의 x 높이가 기본 글꼴의 x 높이와 같기를 원한다는 것을 의미합니다. 즉, 글꼴 크기 조정에 가장 적합한 값은 선호하는 글꼴의 가로 세로 비율입니다.
글꼴의 종횡비를 계산하는 방법
要确定一种字体合适的纵横比,你可以凭实际经验就是调整后的字体大小应该跟原来声明的字体大小一样。这就是说上面公式中的 a 应该跟 a' 相等。
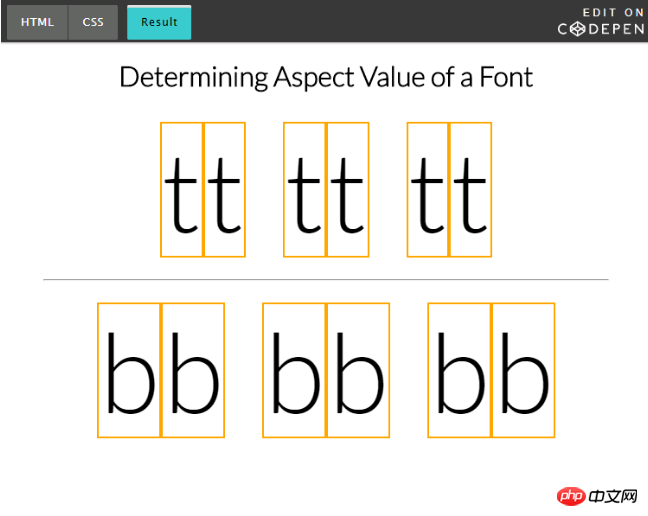
计算纵横比的第一步是先创建 2 个 元素,每个 元素将会包含一个字母和一个包围着字母的边框(因为我们要进行比较,所以每个 中的字母都必须相同)。同时,每个元素的 font-size 属性值都应该相同,但只有一个元素会使用 font-size-adjust 属性。当 font-size-adjust 的值等于给定字体的纵横比时,每个 下的字母都是一样的大小。
在下面的 demo 中,我创建了一个边框围绕着字母 ‘t’ 和 ‘b’ 并且对每组字母应用了不同的 font-size-adjust 属性值。
以下是相关代码:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。

在网站上使用 font-size-adjust
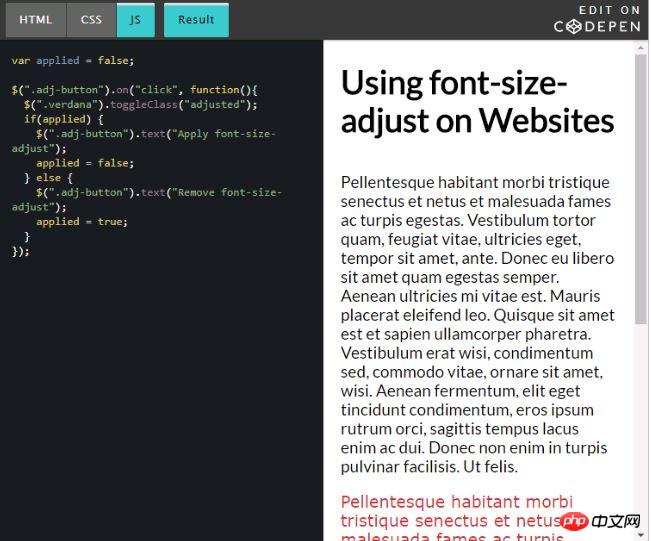
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
总结
读完这篇文章后,你应该知道 font-size-adjust 属性是什么,为什么它很重要以及如何计算出不同字体的纵横比。
因为 font-size-adjust 在旧浏览器中优雅降级,你今天就可以直接应用该属性到你的生产环境中,以便提高页面文字易读性。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 글꼴 크기 조정 속성이 웹 페이지 레이아웃을 최적화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!