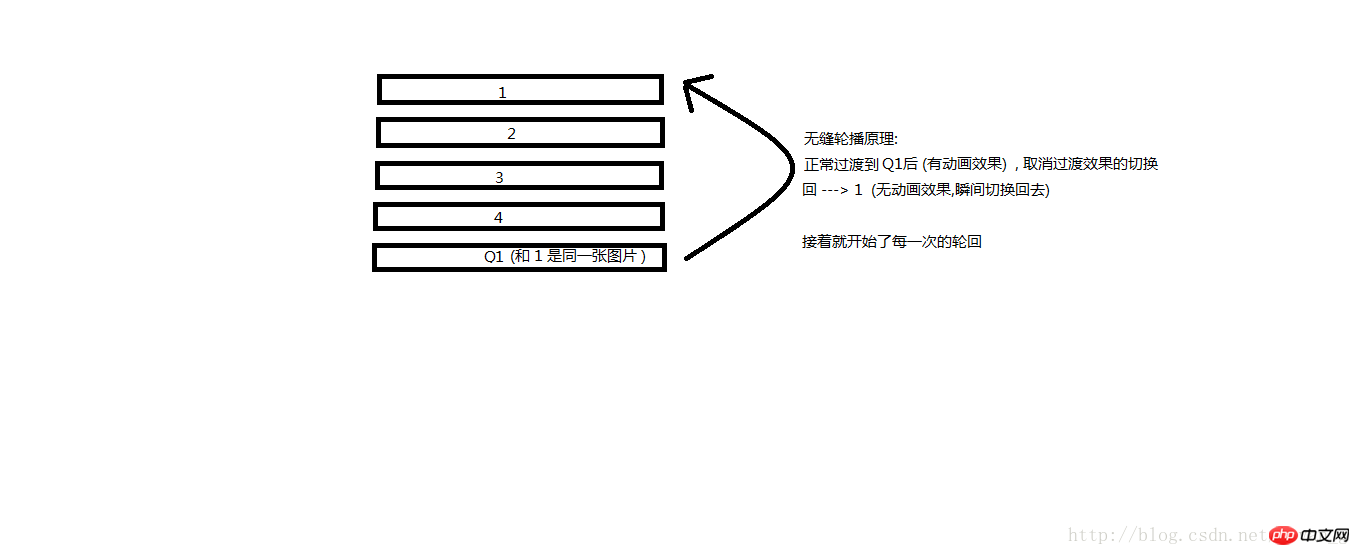
이번에는 CSS3를 사용하여 원활한 캐러셀 광고를 만드는 방법을 알려드리겠습니다. CSS3를 사용하여 원활한 캐러셀 광고를 만드는 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다. HTML 아키텍처의 화학 다이어그램. Carousel, 첫 번째 사진으로 원활하게 전환하는 방법에 대해 고민 중이었습니다. 처음에는 Carousel 중에 9번째 사진에 도달했는지 직접 판단한 다음, 전환 취소를 호출하는 것에 대해 생각했습니다. , 그리고 index=1 로 바꿔서 첫 번째 사진으로 원활하게 전환하게 됐습니다. 끝났다고 확신한 순간 뺨을 맞았습니다!!!!!!
<p class="layout"> <p class="jd_banner"> <ul class="clearfix"> <li><a href="#"><img src="images/l1.jpg"></a></li> <li><a href="#"><img src="images/l2.jpg"></a></li> <li><a href="#"><img src="images/l3.jpg"></a></li> <li><a href="#"><img src="images/l4.jpg"></a></li> <li><a href="#"><img src="images/l5.jpg"></a></li> <li><a href="#"><img src="images/l6.jpg"></a></li> <li><a href="#"><img src="images/l7.jpg"></a></li> <li><a href="#"><img src="images/l8.jpg"></a></li> <li><a href="#"><img src="images/l1.jpg"></a></li> </ul> </p> </p>
그럼…
CSS3 전환은 비동기 이벤트이기 때문에 그 당시 나는 갑자기 내가 어리고 무지하다는 것을 깨달았습니다. 
그런 다음 현재 첨자가 마지막 그림에 도달하는지 확인하고, 애니메이션이 없는 첫 번째 그림으로 전환합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 오십시오. 기타 관련 기사는 PHP 중국어 웹사이트에 있습니다! 추천 도서:
줄무늬 배경을 만드는 CSS3CSS3은 반원호를 만드는
위 내용은 CSS3로 원활한 캐러셀 광고 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!