
Swiper는 휴대폰, 태블릿 및 기타 모바일 단말기를 위한 슬라이딩 특수 효과 플러그인입니다. 터치스크린 초점 이미지, 터치스크린 탭 전환, 터치스크린 다중 이미지 전환 등과 같은 일반적인 효과를 실현할 수 있습니다. 현재 가장 널리 사용되는 모바일 웹페이지용 터치 콘텐츠 슬라이딩 플러그인입니다.
예:

더 많은 스타일을 보려면 공식 API를 확인하세요.
참조 링크: https://mp.weixin.qq.com/debug/wxadoc/dev/comComponent/swiper.html? t =1475052054228
1단계: WXML 파일:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block></swiper>2단계: js 파일:
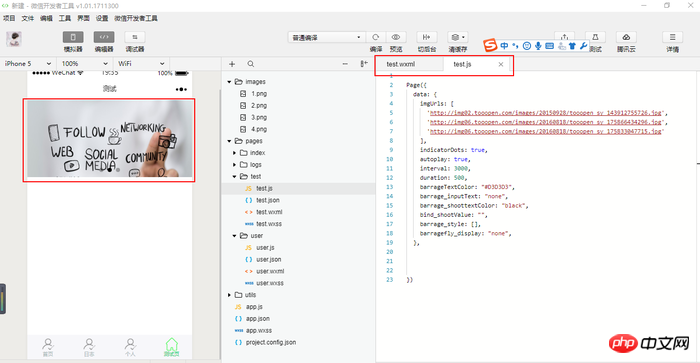
Page({ data: {
imgUrls: [ 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
},
})매개변수의 의미 소개:
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,indicator-dots Boolean false 예
디스플레이 패널 표시기 dots
autoplay Boolean false 여부 자동으로 전환
간격 번호 5000 자동 전환 시간 간격
기간 번호 500 슬라이딩 애니메이션 지속 시간
위 내용은 처음부터 WeChat 애플릿 캐러셀 그래픽 개발 (5)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!