이번에는 프론트엔드 프로젝트에서 JQuery, Vue 및 기타 개발 환경을 구축하는 방법을 보여드리겠습니다. 보세요.
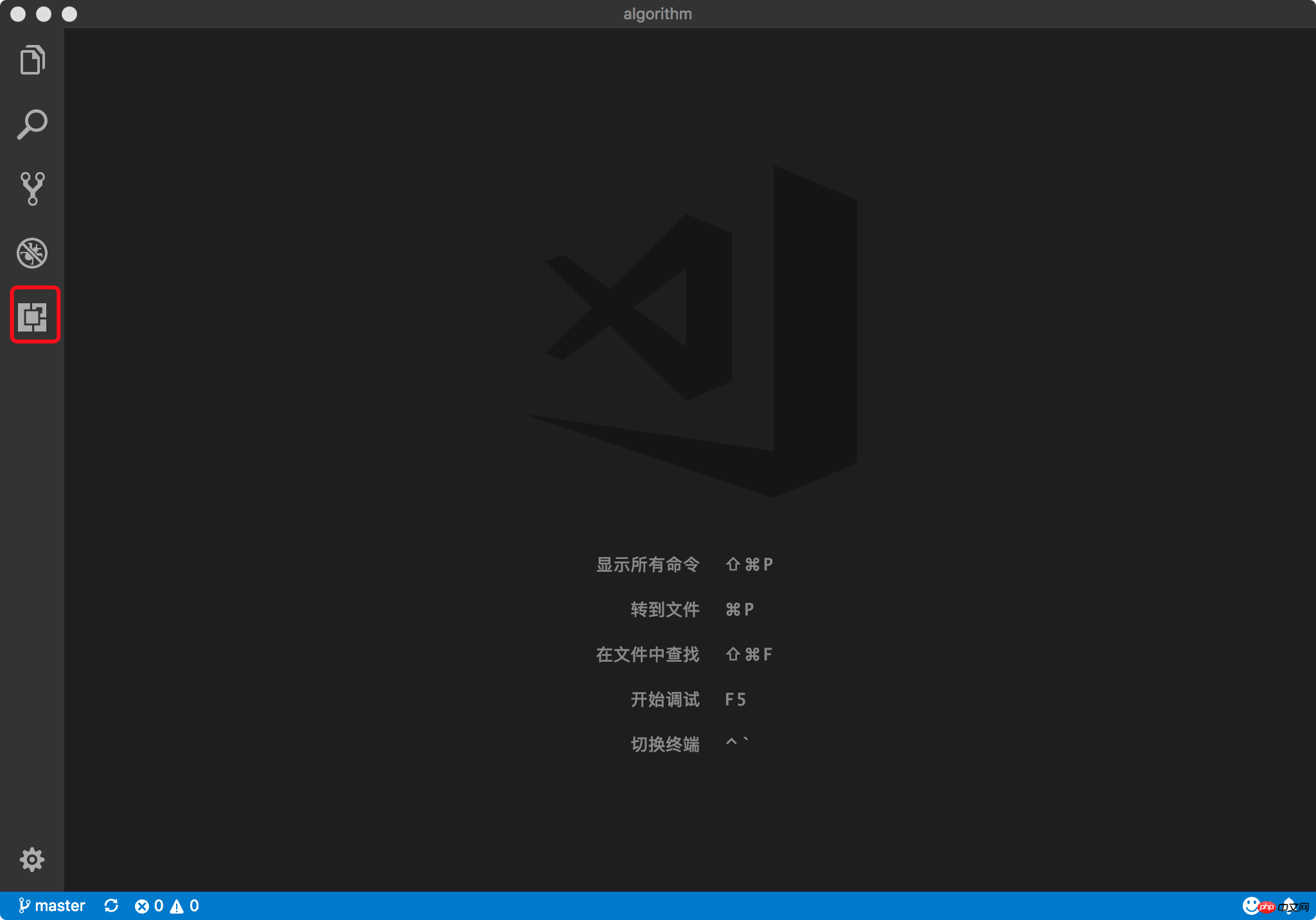
VScode는 Microsoft에서 개발한 코드editor입니다. 공식 홈페이지에 명시된 대로 vscode는 코드 편집기를 재정의했습니다. 현재 시장에서 일반적으로 사용되는 경량 코드 편집기는 sublime, notepad++, editplus 및atom입니다. notepad++ 및 editplus에 비해 vscode는 IDE에만 있는 많은 기능을 통합하고 Sublime에 비해 코드 편집기에 더 가깝습니다. vscode는 외관이 더 좋고 플러그인 설치 및 구성이 더 편리합니다. Atom, vscode는 더 빠르게 시작되고 지연 없이 다양한 대용량 파일을 열 수 있습니다. vscode는 자유도가 높을 뿐만 아니라 성능도 좋고 외관도 좋다고 할 수 있습니다. 가장 중요한 점은 vscode가 지속적이고 빠르게 업데이트되는 팀을 갖춘 무료 코드 편집기라는 점입니다. vscode는 코드 편집기의 첫 번째 선택이라고 할 수 있습니다. 개인적으로 프런트 엔드 코드를 작성할 때 코드 편집기로 vscode를 선택하고 IDE로 WebStorm을 선택하는 것이 좋습니다. vscode 플러그인을 설치하려면 그림에 표시된 버튼을 클릭하여 확장자를 입력하기만 하면 됩니다. 설치가 완료된 후 클릭하세요. 플러그인을 적용하려면 vscode를 다시 시작하려면 새로고침하세요.
특정 플러그인이 필요하지 않은 경우 확장 프로그램을 입력하고 해당 플러그인의 오른쪽 하단에 있는 톱니바퀴 버튼을 클릭하여 플러그인을 비활성화하거나 제거하기만 하면 됩니다.
아래에서는 프런트 엔드 코드 작성에 더 도움이 된다고 생각되는 몇 가지 vscode 플러그인을 추천하겠습니다.  1. 태그 자동 닫기
1. 태그 자동 닫기
HTML/XML 태그 자동 닫기
2. 태그 자동 이름 바꾸기

다른 쪽 태그의 동기 수정
3. Beautify 코드 서식 지정, beautify 플러그인이 사용자 지정 서식 지정 코드 규칙을 지원한다는 점은 주목할 가치가 있습니다. 예:
코드 서식 지정, beautify 플러그인이 사용자 지정 서식 지정 코드 규칙을 지원한다는 점은 주목할 가치가 있습니다. 예:
{
"indent_size": 4,
"indent_char": " ",
"css": {
"indent_size": 2
}
}mac vscode에서 beautify의 기본 서식 지정 코드 키는 cmd+b입니다. 단축키를 사용자 정의할 수도 있습니다
4. 브래킷 쌍 색상화기 차별화를 촉진하기 위해 괄호에 다른 색상을 추가합니다. 다양한 블록 유형과 색상을 정의할 수 있습니다
차별화를 촉진하기 위해 괄호에 다른 색상을 추가합니다. 다양한 블록 유형과 색상을 정의할 수 있습니다
 쉬운 디버깅을 위해 vscode의 중단점을 chrome에 매핑
쉬운 디버깅을 위해 vscode의 중단점을 chrome에 매핑
 JS 구문 오류 수정 가능 사용자 정의된 구성이지만 구성이 더 복잡합니다. 인터넷에서 널리 사용되는 일부 eslint 구성을 사용하는 것이 좋습니다. 앞으로 eslint 구성에 관한 기사도 작성할 예정입니다.
JS 구문 오류 수정 가능 사용자 정의된 구성이지만 구성이 더 복잡합니다. 인터넷에서 널리 사용되는 일부 eslint 구성을 사용하는 것이 좋습니다. 앞으로 eslint 구성에 관한 기사도 작성할 예정입니다.
 Git 로그를 보는 것이 편리하며, Git을 많이 사용하는 사용자에게 필수입니다.
Git 로그를 보는 것이 편리하며, Git을 많이 사용하는 사용자에게 필수입니다.
 CSS 클래스 이름 및 ID에 대한 스마트 프롬프트
CSS 클래스 이름 및 ID에 대한 스마트 프롬프트

9.HTML 스니펫
스마트 팁 HTML 태그 및 태그 의미

10.JavaScript(ES6) 코드 스니펫
ES6 구문 스마트 팁 빠른 입력은 js에서만 지원되는 것이 아닙니다. , .ts, .jsx, .tsx, .html, .vue도 지원하므로 js 코드가 포함된 다양한 파일을 지원하도록 구성하는 시간이 필요 없습니다

11.jQuery 코드 조각
jQuery 코드 스마트 팁

12.마크다운 미리보기 강화
마크다운 사용자의 필수품, 실시간 마크다운 미리보기

13.markdownlint
마크다운 구문 수정

14. Material I con Theme
개인적으로 생각하는 것은 최고 vscode 아이콘 테마는 다양한 색상의 아이콘 변경을 지원합니다. 이 플러그인은 기본적으로 vscode

15. 브라우저에서 열기
VScode는 매우 자주 업데이트됩니다. IDE 만큼은 아니지만 브라우저에서 직접 html을 열 수 있으며 플러그인은 바로가기 키와 마우스 오른쪽 버튼을 지원하여 브라우저에서 html 파일을 빠르게 열 수 있으며 Firefox, Chrome, Opera를 포함한 특정 브라우저의 사용자 정의 열기를 지원합니다. IE 및 Safari

16.Path Intellisense
자동으로 파일 경로 확인 및 다양한 빠른 가져오기 파일 지원

17.React/Redux/react-router Snippets
React/Redux/re 행위 라우터 구문 지능형 프롬프트

18. Vetur
Vue 다기능 통합 플러그인: 구문 강조, 스마트 프롬프트, emmet, 오류 프롬프트, 서식 지정, 자동 완성 및 디버거. vscode는 Vue 개발자에게 꼭 필요한 Vue 플러그인을 공식적으로 지정했습니다.

요약: vscode는 출시 이후 주요 커뮤니티(결국 Microsoft의 아버지)를 휩쓸었고 많은 개발자가 선택하는 코드 편집기가 되었습니다. 개인적인 vscode 사용 경험을 바탕으로 위의 18가지 플러그인을 추천합니다. 모든 사람에게 도움이 되기를 바랍니다. 동시에 모든 사람이 의사소통하는 것을 환영합니다!
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 프런트엔드 프로젝트에서 JQuery, Vue 및 기타 개발 환경을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!