이번에는 CSS float의 박스 모델 위치를 가져왔습니다. CSS float의 박스 모델 위치를 사용할 때 주의 사항은 무엇입니까?
속성:
float floating
플로팅 콘텐츠는 p로 래핑되고 너비와 높이는 p
clear float로 설정됩니다.
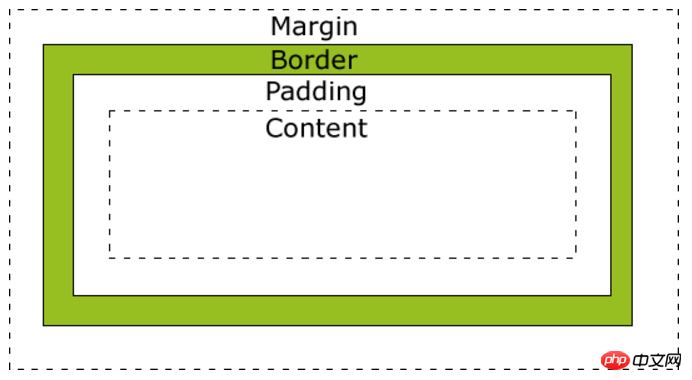
box-sizing
표준 모드의 Box 모델 content-box: (기본 속성)
패딩과 테두리는 정의된 너비와 높이에 포함되지 않습니다. 객체의 실제 너비는 설정된 너비 값과 테두리 및 패딩의 합과 같습니다. 즉 (요소 너비 = 너비 + 테두리 + 패딩)
이상한 모드의 상자 모델 border-box:
패딩과 테두리는 정의된 너비와 높이 내에 포함됩니다. 객체의 실제 너비는 설정된 너비 값과 같습니다. 테두리 및 패딩이 정의되어도 객체의 실제 너비는 변경되지 않습니다. 즉, (요소 너비 = 너비)
기타 속성:
line-height 줄 높이, 한 줄 내에서 사용합니다.
overflow: 숨김 초과된 부분을 숨깁니다.
Display: 블록 인라인 inline-block (이 요소는 블록 요소, 행 요소, 인라인 블록 요소로 대체됩니다)
z-index: 계단식 순서. 더 큰 숫자가 맨 위에 있습니다
기타 참고 사항:
호환성: 가장 바깥쪽 라벨의 너비와 높이를 설정하고 내부의 백분율을 설정합니다.
Box 모델: 내부에서 외부까지 콘텐츠(html), 패딩, 테두리, 여백입니다.

Positioning:
Position:
fixAbsolute positioning (relative window positioning)
상대 위치는 미세 조정을 위한 자체 위치가 있습니다(마이크로 점유) 전면 위치 조정)
절대 절대 위치 지정(위치가 있는 가장 가까운 상위 태그를 기준으로 가장 높은 위치 지정은 본문)


<head><style>#a{
width:400px;
height:200px;
border:1px solid red;
position:relative;
}
#b{
width:100px;
height:50px;
border:1px solid green;
position:absolute;
bottom:0;
right:0;
}
#c{
width:100px;
height:50px;
background:green;
position:relative;
top:280px;
left:210px;
z-index:1;
}#z{
width:400px;
height:200px;
border:1px solid red;
margin-top:5px;
}
#x{
width:100px;
height:50px;
background:red;
position:absolute;
top:280px;
left:140px;
}
#y{
width:100px;
height:50px;
border:1px solid green;
position:relative;
top:110px;
left:430px;
}</style></head><body><!--a边框--><p id="a">
a <p id="b">b</p>
<p id="c">c</p></p><!--z边框--><p id="z">
z <p id="x">x</p>
<p id="y">y</p></p></body>접기 및 위치
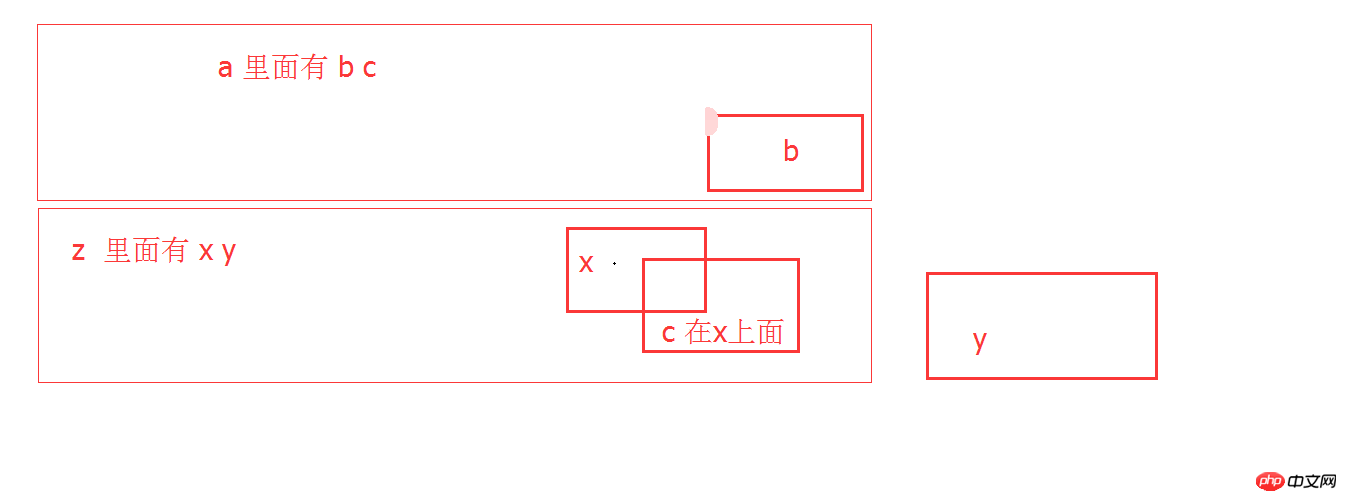
효과 달성

나는 믿는다 이 기사의 사례를 읽으셨습니다. 더 흥미로운 정보를 얻으려면 PHP 중국어 웹사이트의 다른 관련 기사를 주의 깊게 살펴보시기 바랍니다.
추천 자료:
페이지에 떠 있는 영향을 없애는 방법에는 여러 가지가 있습니다
위 내용은 CSS 플로트 상자 모델 위치의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!