이 글은 주로 JavaScript의 데이터 가로채기 문제에 대한 자세한 설명을 공유하며, 도움이 되기를 바랍니다.
1.
1. 값 가져오기

var revokeModel = $("#modalMsgRevoke form").serializeArray();
console.log(' cxyy00 :'+revokeModel[0].value)
2. 데이터 배열 세트에서 1개의 필드를 가져옵니다.

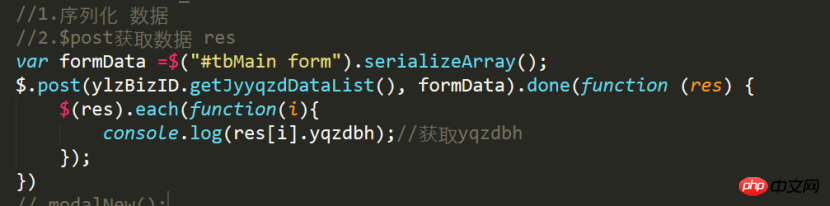
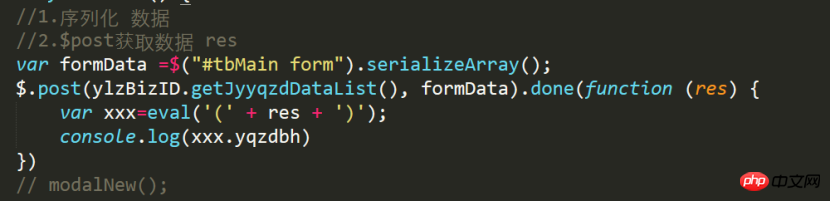
var formData = $("#tbMain table").DataTable().rows('.selected').data();
var arr=new Array();
for(var i=0;i<formData.length;i++){
arr.push(formData[i].bgxmid);
}
console.log(arr.toString())또는

아니면 언제

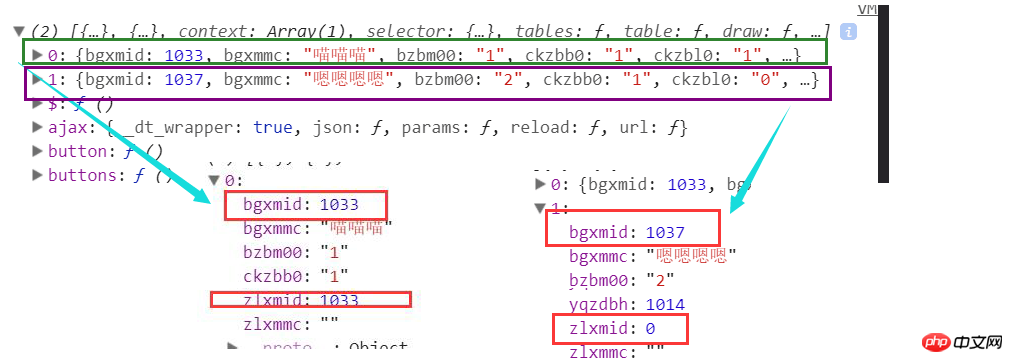
3. 데이터 배열에서 2개의 필드를 얻어 2차원 배열을 형성합니다. (여러 필드를 얻는 것도 가능합니다.)

①없음 field
var formData = $("#tbMain table").DataTable().rows('.selected').data();
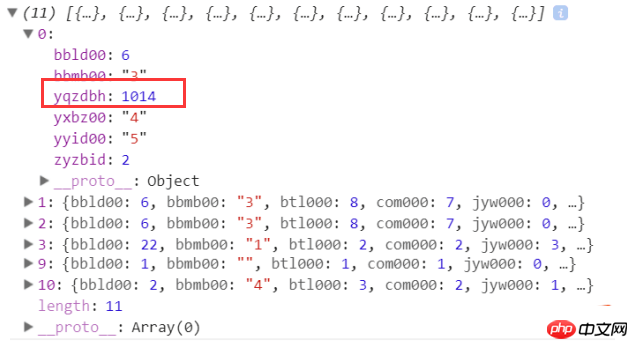
//2.截取出 诊疗项目ID(zlxmid) 报告项目ID(bgxmid) 仪器字典编号(yqzdbh)
var arr=new Array();//这是定义数组来存储 需要的字段
for(var i=0;i<formData.length;i++){
arr[i] = new Array();//定义外面那个arr下面的二维数组
arr[i].push(formData[i].bgxmid);
arr[i].push(formData[i].yqzdbh);
arr[i].push(formData[i].zlxmid);
}
var zlxmmc_id=Number(staData.id);//转出整数
//2.2把输入的诊疗项目名称 赋值给 新的数组
for(var i=0;i<arr.length;i++){
arr[i][2]=zlxmmc_id;
}
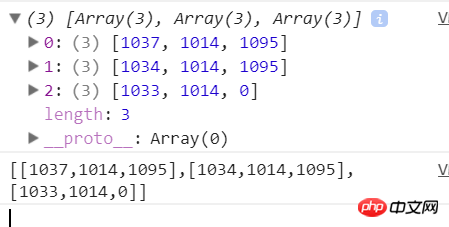
console.log(arr)출력은 다음과 같습니다.

②필드 이름이
//1. 获取table表中所有的打钩记录
var formData = $("#tbMain table").DataTable().rows('.selected').data();
//2.截取出 诊疗项目ID(zlxmid) 报告项目ID(bgxmid) 仪器字典编号(yqzdbh)
var arr=new Array();//这是定义数组来存储 需要的字段
var zlxmmc_id=Number(staData.id);//转出整数
for(var i=0;i<formData.length;i++){
var object = new Object();
object.bgxmid = formData[i].bgxmid;
object.yqzdbh = formData[i].yqzdbh;
object.zlxmid = zlxmmc_id;
arr.push(object);
}
console.log(arr)
//转成json格式
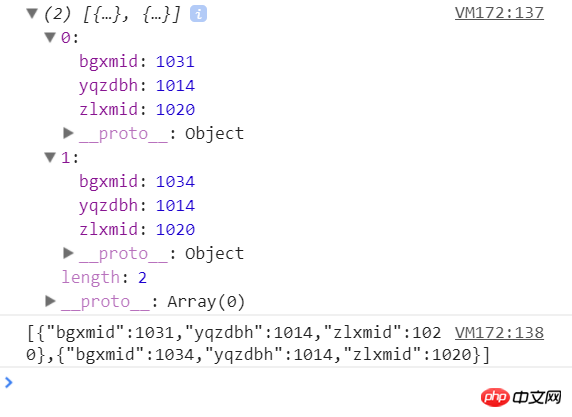
console.log(JSON.stringify(arr))인 경우 출력은 다음과 같습니다.

2. 데이터 표시
<p class="cnt"></p>
<script>
var data=[{name:'小林',score:"100分"},{name:'小高',score:"99分"}];
$(function() {
creatp(data);
});
function creatp(data){
var text='';
for(var i=0;i<data.length;i++){
text +=data[i].name+"得" +data[i].score+"数,";
}
text=text.slice(0,text.length-1);//删除最后的逗号
var html='<p>学生中有:'+ text +'获得奖学金!</p>';
$('.cnt').append(html);
}
</script>위 내용은 JavaScript의 데이터 가로채기 문제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!