JavaScript의 스크립트 태그는 주로 js 코드를 소개하는 데 사용됩니다. 스크립트 태그가 js 코드를 소개하는 방법에는 두 가지가 있습니다. 편집기를 따라가 보겠습니다.
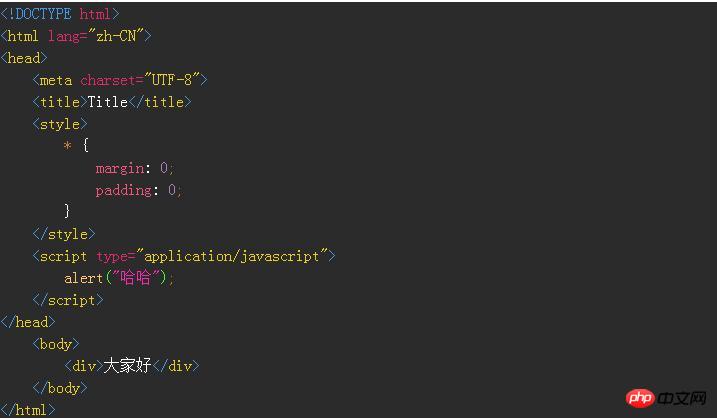
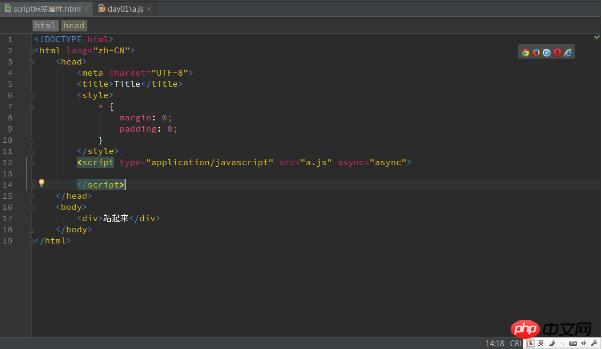
1. <script></script> 중간에 직접 작성합니다.
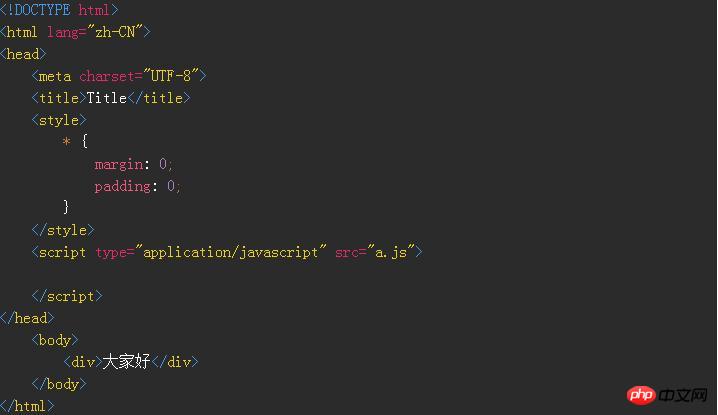
2. 외부 js 파일을 도입합니다.
소개 방법 1 : introduction 방법 2 :
유형 및 SRC는 스크립트 태그의 속성입니다. 작성할 필요가 없으며 기본값은 javascript를 도입하는 것입니다. src는 외부 js 파일을 소개하는 경로입니다. 스크립트 태그가 외부 js 파일을 소개하는 경우 js 코드를 작성할 수 없으며 작성해도 실행되지 않습니다. 
페이지와 분리해야 하므로 두 번째 방법을 사용하는 것이 좋습니다.
 script 태그의 async 속성 및 defer 속성:
script 태그의 async 속성 및 defer 속성:
이 두 속성에는 속성 이름과 속성 값이 동일한 하나의 값만 있습니다. 비동기식을 의미합니다. 이 두 특성을 추가하지 않으면 기본값은 동기화입니다.
동기화: 코드는 위에서 아래로 한 줄씩 실행됩니다. 한 줄을 읽은 후 한 줄을 실행합니다.비동기식, 당신은 당신의 일을 하고 나는 내 일을 합니다. js와 같은 외부 파일을 로드해야 하는 상황에 직면하면 귀하가 직접 파일을 로드하면 제가 계속해서 설명하겠습니다.
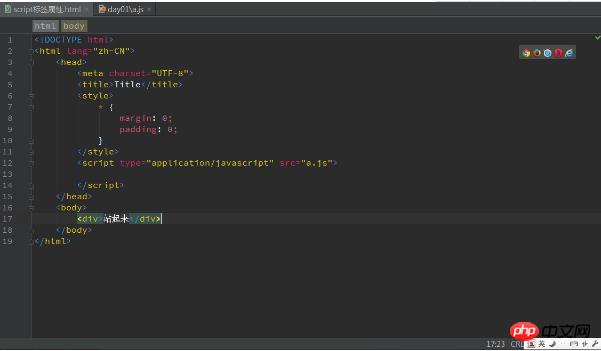
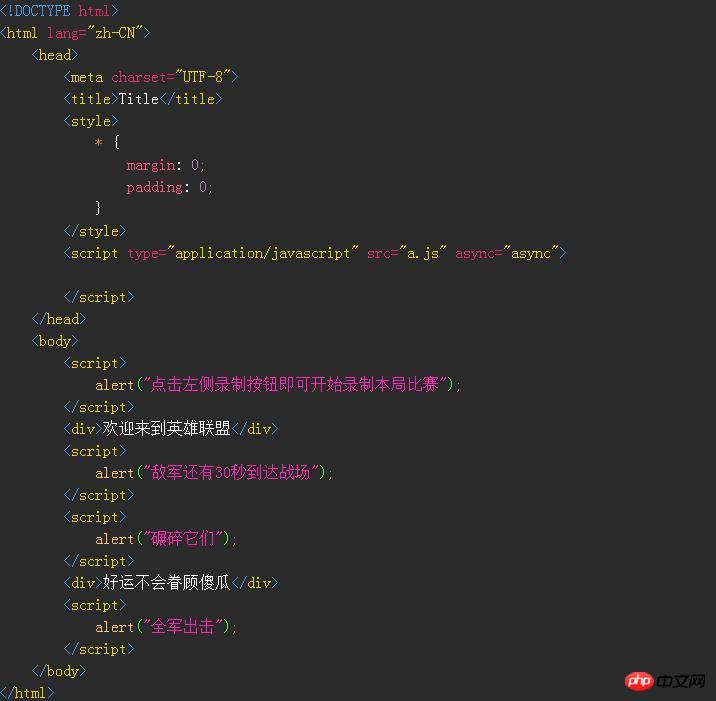
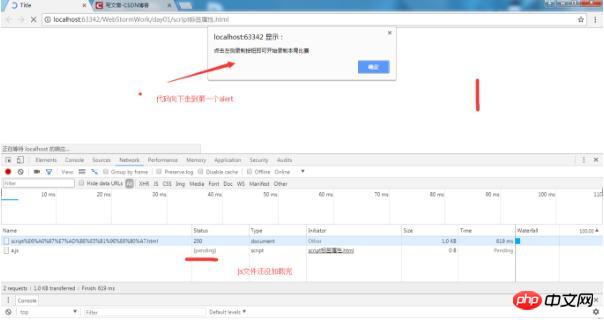
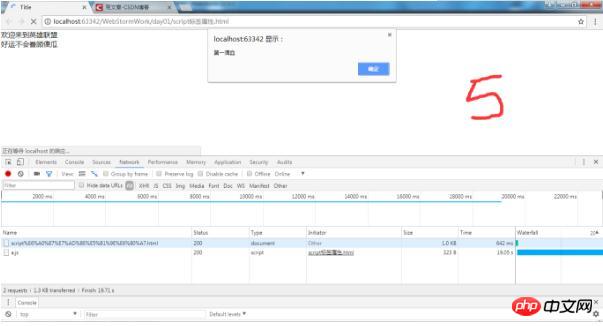
예제 1: 기본적으로기본적으로 코드는 위에서 아래로 실행되며, 완전히 실행된 후에는 아래로 내려가는 것을 볼 수 있습니다. (p 태그는 표시되지 않습니다.) 예제 2: 비동기 속성 추가


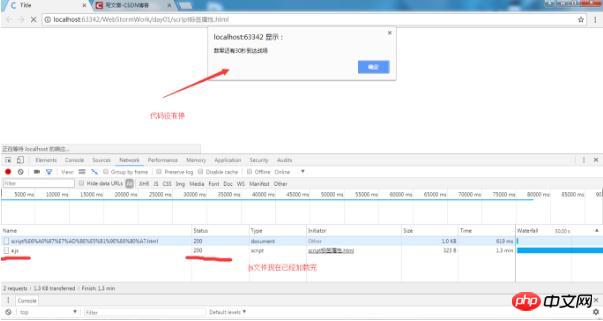
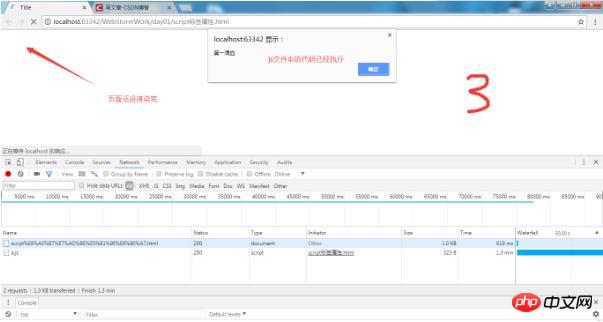
 async는 js 파일이 로드되자마자 실행을 시작합니다.
async는 js 파일이 로드되자마자 실행을 시작합니다.
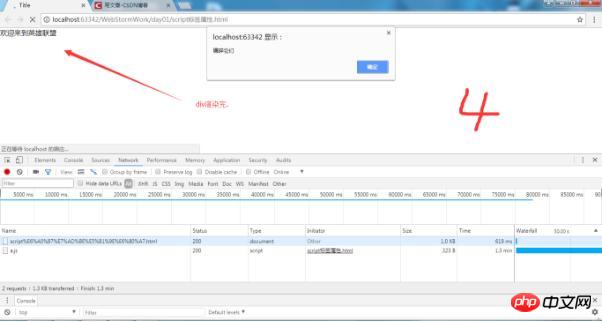
defer는 페이지가 로드된 후 js 파일을 실행하는 것입니다(다운로드되지만 페이지가 로드된 후에 js가 실행됩니다). 



 작아서 디스플레이가 선명하지 않을 수도 있지만 제가 원하는 의미는 표현하기 js를 실행하는 비동기 프로세스는 다음과 같습니다. js 파일이 로드되는 한 js 코드는 즉시 실행됩니다(p 렌더링은 렌더링을 허용하지 않습니다).
작아서 디스플레이가 선명하지 않을 수도 있지만 제가 원하는 의미는 표현하기 js를 실행하는 비동기 프로세스는 다음과 같습니다. js 파일이 로드되는 한 js 코드는 즉시 실행됩니다(p 렌더링은 렌더링을 허용하지 않습니다).
연기:






defer는 페이지가 로드된 후에 실행됩니다.
위 내용은 자바스크립트에서 스크립트의 태그 속성을 이해하는 방법을 배웁니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!