
이 기사는 주로 사진 업로드를 위한 WeChat 애플릿 개발의 예를 공유합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
1. 이해하기 wx.chooseImage(OBJECT)

2. 페이지 파일에 uploadimg 폴더를 만듭니다
1. 쓰기 페이지 구조:
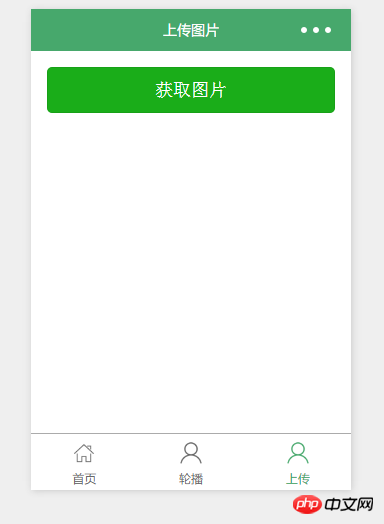
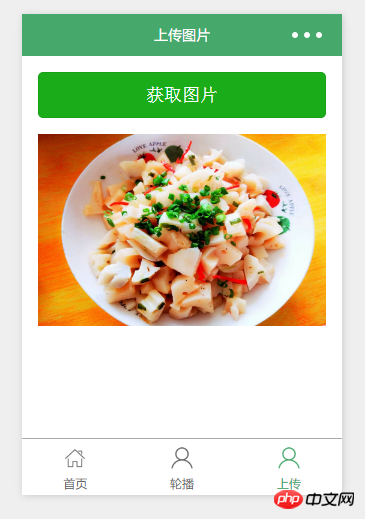
.wxml<view class="container" style="padding:1rem;">
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx;margin:1rem 0;"/>
</view>
데이터 설정: uploadimg.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: '',
},
/**
* 上传图片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
// 可以指定是原图还是压缩图,默认二者都有
sizeType: ['original', 'compressed'],
// 可以指定来源是相册还是相机,默认二者都有
sourceType: ['album', 'camera'],
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
success: function (res) {
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
}) 
관련 추천:
사진을 업로드할 때 로컬에서 미리 보는 방법
JS 개발 WeChat 공개 계정으로 로컬 서버에 사진을 업로드
위 내용은 WeChat 애플릿 개발 및 사진 업로드 기능 예시 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!