이번에는 nodejs로 서버를 구축하는 방법과 nodejs로 서버를 구축할 때 주의사항이 무엇인지 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
PHP 중국어 웹사이트의 추천 튜토리얼: Node.js 비디오 튜토리얼
쉬운 시작
1. https://nodejs.org/en/
2. ws 모듈 설치
ws: 서비스 생성에 사용할 수 있는 nodejs의 WebSocket 라이브러리입니다. https://github.com/websockets/ws

3.server.js
프로젝트에 새 server.js를 생성하고, 서비스를 생성하고, 포트 8181을 지정하고, 수신된 메시지를 로깅합니다.
var WebSocketServer = require('ws').Server,
wss = new WebSocketServer({ port: 8181 });
wss.on('connection', function (ws) {
console.log('client connected');
ws.on('message', function (message) {
console.log(message);
});
});4. client.html을 만듭니다.
페이지에서 WebSocket 연결을 설정하세요. 메시지를 보내려면 보내기 방법을 사용하세요 .
var ws = new WebSocket("ws://localhost:8181");
ws.onopen = function (e) {
console.log('Connection to server opened');
} function sendMessage() {
ws.send($('#message').val());
}페이지:
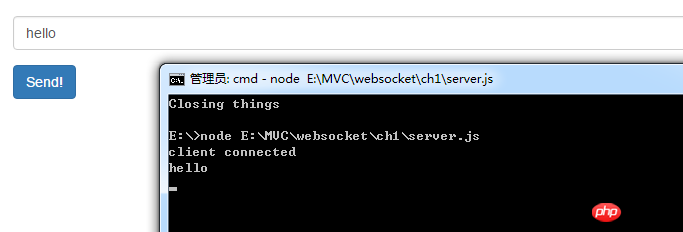
WebSocket Echo Demo <script> var ws = new WebSocket("ws://localhost:8181"); ws.onopen = function (e) { console.log('Connection to server opened'); } function sendMessage() { ws.send($('#message').val()); } </script>
코드 보기
실행 후 서버는 클라이언트의 메시지를 즉시 받게 됩니다.

주식 시뮬레이션
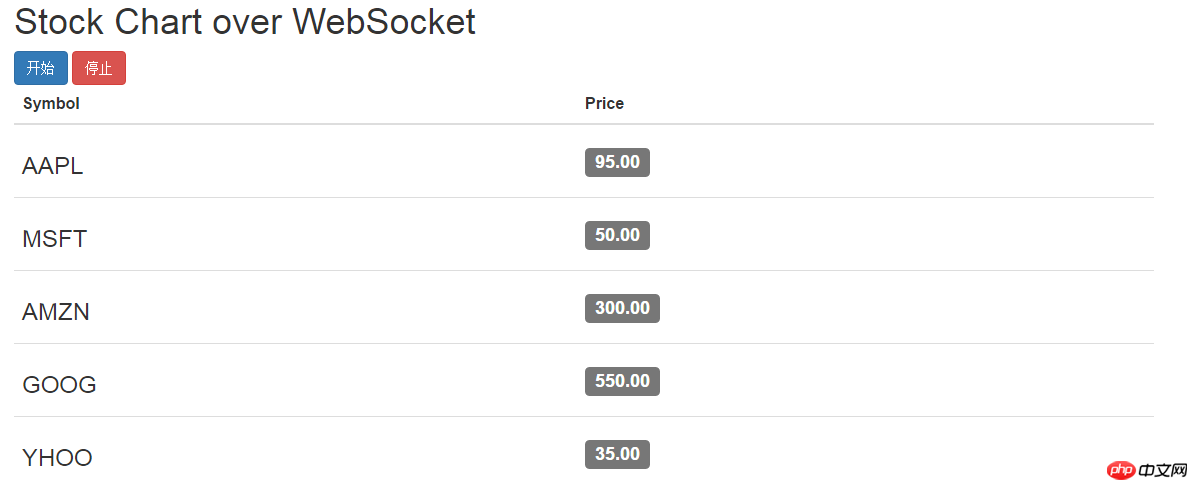
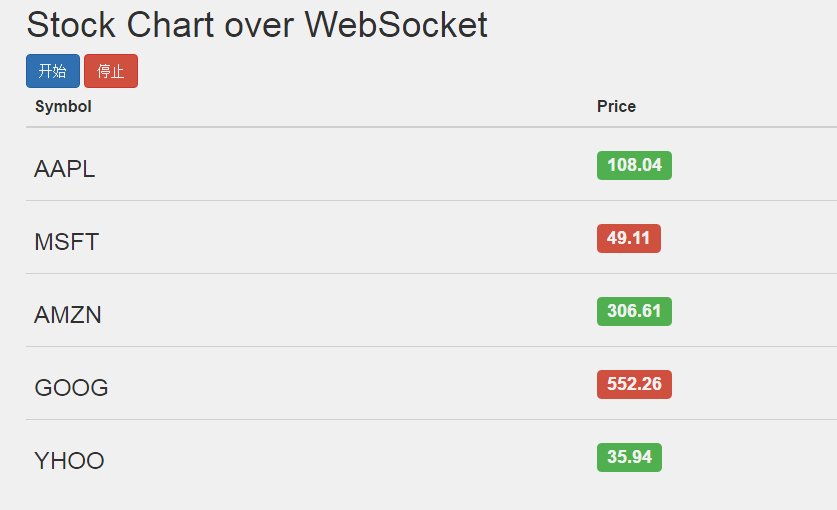
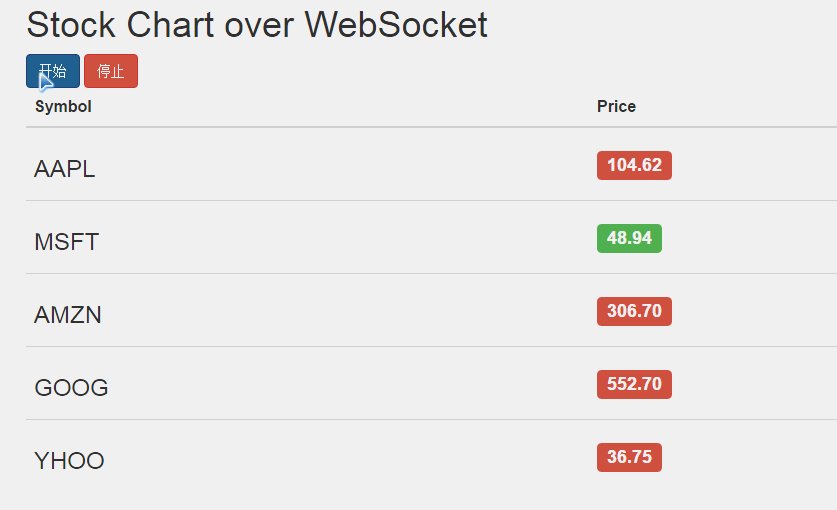
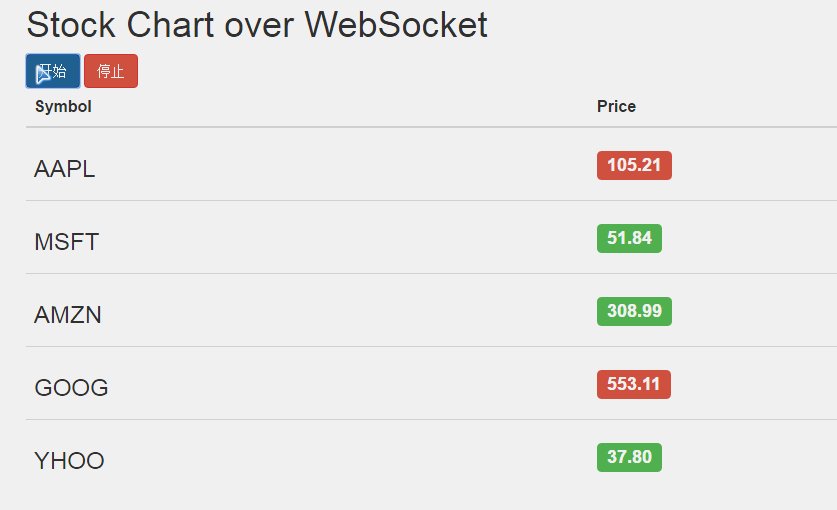
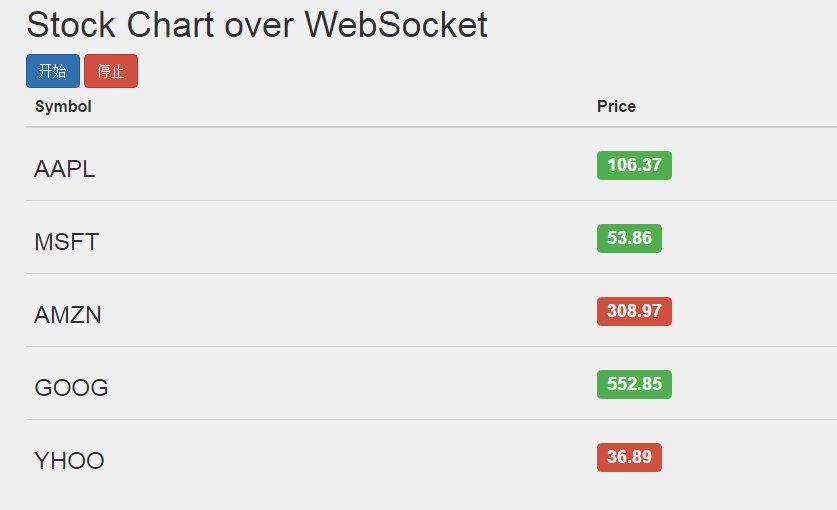
위의 예는 매우 간단하며 nodejs의 ws를 사용하여 WebSocket 서버를 만드는 방법을 보여줍니다. 그리고 클라이언트 메시지를 받아들일 수 있습니다. 따라서 다음 예에서는 주식의 실시간 업데이트를 보여줍니다. 클라이언트는 한 번만 연결하면 되며, 클라이언트는 데이터를 받은 후 UI를 업데이트합니다. 시작 및 중지 버튼은 다음과 같습니다.

서버:
1. 5개의 주식의 상승과 하락을 시뮬레이션합니다.
var stocks = { "AAPL": 95.0, "MSFT": 50.0, "AMZN": 300.0, "GOOG": 550.0, "YHOO": 35.0}function randomInterval(min, max) { return Math.floor(Math.random() * (max - min + 1) + min);
}var stockUpdater;var randomStockUpdater = function() { for (var symbol in stocks) { if(stocks.hasOwnProperty(symbol)) { var randomizedChange = randomInterval(-150, 150); var floatChange = randomizedChange / 100;
stocks[symbol] += floatChange;
}
} var randomMSTime = randomInterval(500, 2500);
stockUpdater = setTimeout(function() {
randomStockUpdater();
}, randomMSTime);
}
randomStockUpdater();2. 연결이 설정된 후 데이터 업데이트를 시작합니다.
wss.on('connection', function (ws) { var sendStockUpdates = function (ws) { if (ws.readyState == 1) { var stocksObj = {}; for (var i = 0; i < clientStocks.length; i++) { var symbol = clientStocks[i];
stocksObj[symbol] = stocks[symbol];
} if (stocksObj.length !== 0) { ws.send(JSON.stringify(stocksObj));//需要将对象转成字符串。WebSocket只支持文本和二进制数据
console.log("更新", JSON.stringify(stocksObj));
}
}
} var clientStockUpdater = setInterval(function () {
sendStockUpdates(ws);
}, 1000);
ws.on('message', function (message) { var stockRequest = JSON.parse(message);//根据请求过来的数据来更新。
console.log("收到消息", stockRequest);
clientStocks = stockRequest['stocks'];
sendStockUpdates(ws);
});클라이언트:
연결 설정:
var ws = new WebSocket("ws://localhost:8181");onopen은 연결이 성공한 후에만 실행됩니다. 이때 클라이언트가 요청해야 하는 주식은 서비스 종료로 전송됩니다.
var isClose = false; var stocks = { "AAPL": 0, "MSFT": 0, "AMZN": 0, "GOOG": 0, "YHOO": 0
}; function updataUI() {
ws.onopen = function (e) {
console.log('Connection to server opened');
isClose = false; ws.send(JSON.stringify(stock_request));
console.log("sened a mesg");
} //更新UI
var changeStockEntry = function (symbol, originalValue, newValue) { var valElem = $('#' + symbol + ' span');
valElem.html(newValue.toFixed(2)); if (newValue < originalValue) {
valElem.addClass('label-danger');
valElem.removeClass('label-success');
} else if (newValue > originalValue) {
valElem.addClass('label-success');
valElem.removeClass('label-danger');
}
} // 处理受到的消息
ws.onmessage = function (e) { var stocksData = JSON.parse(e.data);
console.log(stocksData); for (var symbol in stocksData) { if (stocksData.hasOwnProperty(symbol)) {
changeStockEntry(symbol, stocks[symbol], stocksData[symbol]);
stocks[symbol] = stocksData[symbol];
}
}
};
}
updataUI();작동 효과는 다음과 같습니다. 한 번만 요청하면 데이터가 지속적으로 업데이트됩니다. 효과가 뛰어나고 폴링이 필요하지 않으며 긴 연결 문제가 필요하지 않습니다. 모든 소스 코드는 기사 마지막 부분에 첨부됩니다.
(미국 주식의 상승과 하락은 A주의 색깔과 반대, 즉 빨간색 하락과 녹색 상승)

실시간 채팅
위 예시는 연결 후 설정되면 서버는 지속적으로 클라이언트에 데이터를 보냅니다. 다음 예시는 간단한 채팅방 수업 예시입니다. 여러 연결을 설정할 수 있습니다.
1. 각 연결에 고유 번호를 부여하려면 node-uuid 모듈을 설치하세요.

2. 서버측 메시지 전송
메시지 유형은 알림과 메시지의 두 가지 유형으로 나누어집니다. 전자는 프롬프트 정보이고 후자는 채팅 내용입니다. 메시지에는 ID, 닉네임 및 메시지 내용도 포함됩니다. 이전 섹션에서 우리는 ReadyState에 4개의 값이 있다는 것을 배웠습니다. OPEN은 연결이 설정되고 메시지를 보낼 수 있음을 나타냅니다. 페이지가 닫혀 있으면 WebSocket.CLOSE입니다.
function wsSend(type, client_uuid, nickname, message) { for (var i = 0; i < clients.length; i++) { var clientSocket = clients[i].ws; if (clientSocket.readyState === WebSocket.OPEN) {
clientSocket.send(JSON.stringify({ "type": type, "id": client_uuid, "nickname": nickname, "message": message
}));
}
}
}3. 서버가 연결을 처리합니다
새 연결이 추가될 때마다 익명 사용자에게 가입하라는 메시지가 전송됩니다. 메시지에 "/nick"이 포함되어 있으면 변경하라는 메시지로 간주됩니다. 별명. 그런 다음 클라이언트의 별명을 업데이트하십시오. 다른 메시지는 채팅 메시지로 처리됩니다.
wss.on('connection', function(ws) { var client_uuid = uuid.v4(); var nickname = "AnonymousUser" + clientIndex;
clientIndex += 1;
clients.push({ "id": client_uuid, "ws": ws, "nickname": nickname });
console.log('client [%s] connected', client_uuid); var connect_message = nickname + " has connected"; wsSend("notification", client_uuid, nickname, connect_message);
console.log('client [%s] connected', client_uuid);
ws.on('message', function(message) { if (message.indexOf('/nick') === 0) { var nickname_array = message.split(' '); if (nickname_array.length >= 2) { var old_nickname = nickname;
nickname = nickname_array[1]; var nickname_message = "Client " + old_nickname + " changed to " + nickname; wsSend("nick_update", client_uuid, nickname, nickname_message);
}
} else {
wsSend("message", client_uuid, nickname, message);
}
});연결 종료 처리:
var closeSocket = function(customMessage) { for (var i = 0; i < clients.length; i++) { if (clients[i].id == client_uuid) { var disconnect_message; if (customMessage) {
disconnect_message = customMessage;
} else {
disconnect_message = nickname + " has disconnected";
} wsSend("notification", client_uuid, nickname, disconnect_message);
clients.splice(i, 1);
}
}
};
ws.on('close', function () {
closeSocket();
});4. 클라이언트
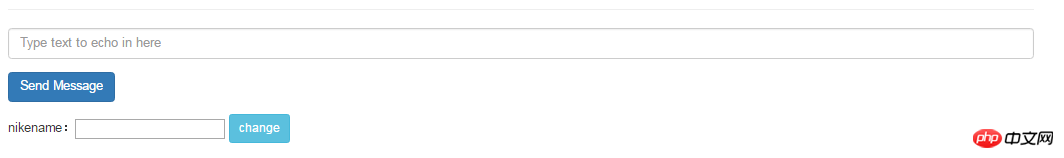
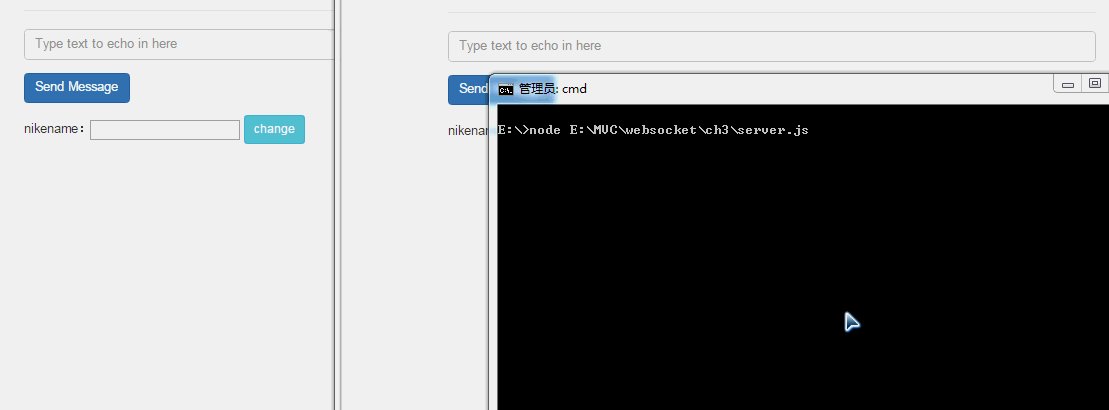
가 시작되지 않은 경우 페이지는 다음과 같으며 변경 버튼을 사용하여 닉네임을 수정합니다.

<p class="vertical-center">
<p class="container">
<ul id="messages" class="list-unstyled"></ul>
<hr/>
<form role="form" id="chat_form" onsubmit="sendMessage(); return false;">
<p class="form-group">
<input class="form-control" type="text" id="message" name="message"
placeholder="Type text to echo in here" value="" autofocus/>
</p>
<button type="button" id="send" class="btn btn-primary"
onclick="sendMessage();">
Send Message </button>
</form>
<p class="form-group"><span>nikename:</span><input id="name" type="text" /> <button class="btn btn-sm btn-info" onclick="changName();">change</button></p>
</p>
</p>코드 보기
js:
ws = WebSocket("ws://localhost:8181" nickname = ""= 'Connection to server opened'
( message == "undefined") messages = document.getElementById('messages' messageElem = document.createElement("li" (type === 'notification'= "<span class=\"label label-info\">*</span>" (type == 'nick_update'= "<span class=\"label label-warning\">*</span>"= "<span class=\"label label-success\">"
+ nickname + "</span>" message_text = "<h2>" + preface_label + " "
+ message + "</h2>"=
ws.onmessage = data =="ID: [%s] = %s"= "Connection closed""Connection closed"
messageField = document.getElementById('message' (ws.readyState ==== ''
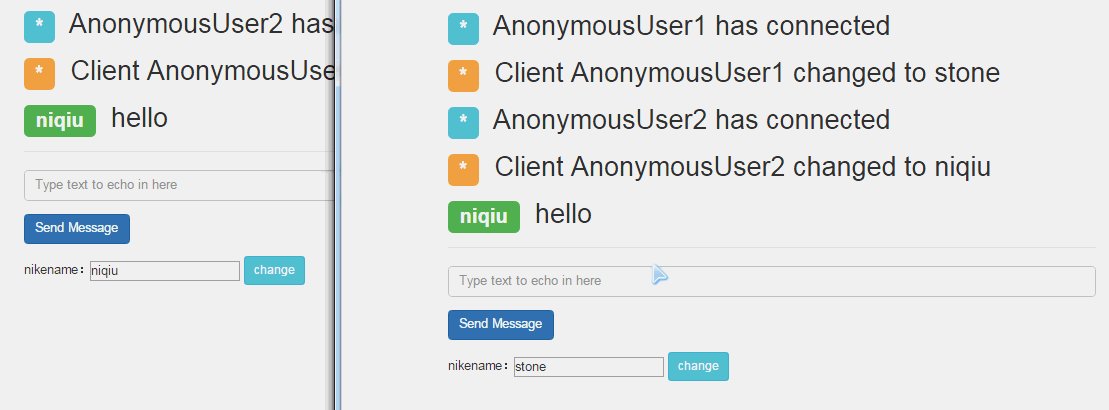
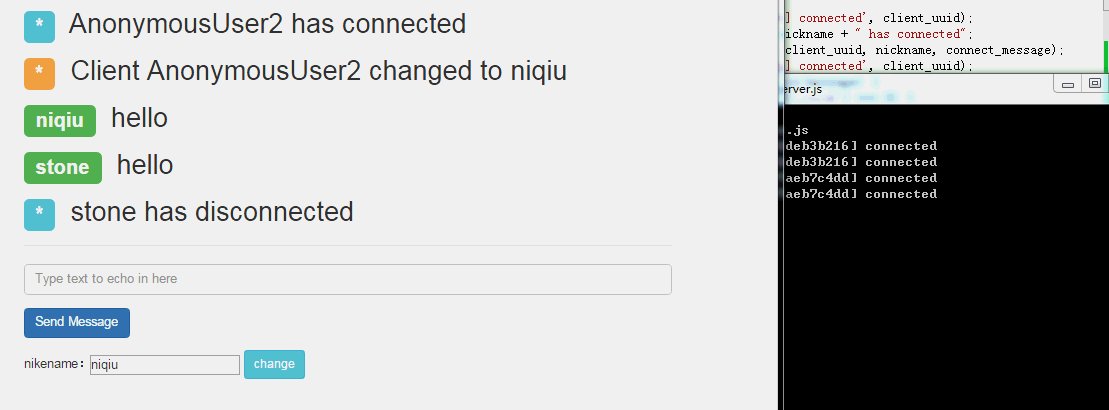
name = $("#name" (ws.readyState ==="/nick " +실행 결과:
페이지가 닫히면 연결이 즉시 끊어집니다.

이런 종류의 실시간 응답 경험은 정말 놀랍습니다. 코드도 더 깔끔하고, 클라이언트가 항상 요청을 보낼 필요가 없고, 서버도 그럴 필요가 없습니다. 여론 조사를 기다리십시오.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
JavaScript의 var 및 this, {} 및 function
위 내용은 nodejs로 서버를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!