이번에는 h5의 웹녹화 기능을 가져오겠습니다. h5에서 웹녹화 기능을 만들 때의 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
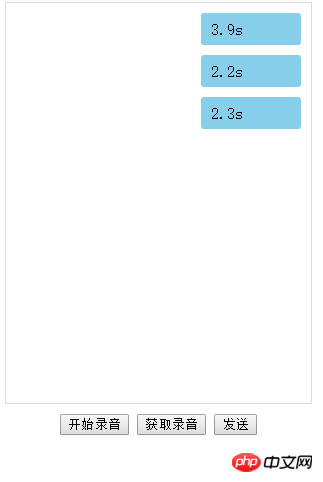
선배님들의 공유덕분에 H5녹음 데모를 만들게 되었습니다. 렌더링은 다음과 같습니다.

녹화를 시작하려면 클릭하면 확인 상자가 먼저 나타납니다.

처음으로 권한을 확인한 후 다시 녹음할 때 추가 확인이 필요하지 않습니다. 클릭을 금지하면 녹음이 불가능합니다.

녹음 내용을 대화 상자로 보내려면 보내기를 클릭하세요. 재생하려면 클릭하세요. 마지막 오디오를 다운로드하려면 클릭하세요.

재생 및 다운로드는 모두 Blob 파일을 기반으로 합니다. 재생은 숨겨진 오디오 태그의 주소가 메모리의 덩어리를 가리키도록 하는 것입니다.
this.play = function (audio,blob) {
blob=blob||this.getBlob().blob;
audio.src = URL.createObjectURL(blob);
};createObjectURL 我们在用base64显示图片的时候也可以用到。
img.src = URL.createObjectURL(blob);
이것은 긴 문자열보다 훨씬 보기 좋습니다. 같은 방법으로 해당 주소에 해당하는 데이터를 삭제하고 메모리를 절약하려면 다음과 같이 하면 됩니다.
URL.revokeObjectURL(img.src);
좀 멀군요. 다운로드는 태그 클릭을 시뮬레이션하는 것입니다.
function downloadRecord(record){ var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a')
save_link.href = URL.createObjectURL(record); var now=new Date;
save_link.download = now.Format("yyyyMMddhhmmss");
fake_click(save_link);
}
function fake_click(obj) { var ev = document.createEvent('MouseEvents');
ev.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
obj.dispatchEvent(ev);
}전송될 때마다 실제로 오디오 데이터를 캐시하고 ID로 표시합니다. 다음에 클릭하면 ID를 기반으로 캐시된 데이터를 가져온 다음 재생할 오디오 요소를 호출합니다.
var msg={}; //发送音频片段
var msgId=1; function send(){ if(!recorder){
showError("请先录音"); return;
} var data=recorder.getBlob(); if(data.duration==0){
showError("请先录音"); return;
}
msg[msgId]=data;
recorder.clear();
console.log(data); var dur=data.duration/10; var str="<p class='warper'><p id="+msgId+" class='voiceItem'>"+dur+"s</p></p>"
$(".messages").append(str);
msgId++;
}
$(document).on("click",".voiceItem",function(){ var id=$(this)[0].id; var data=msg[id];
playRecord(data.blob);
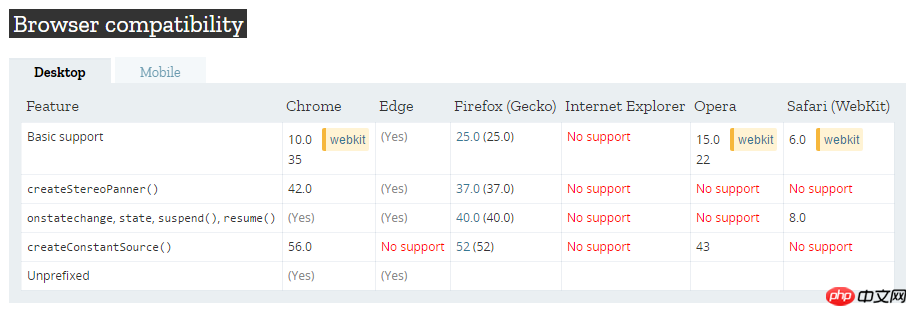
})는 AudioContext를 기반으로 내부적으로 구현됩니다. 호환성은 다음과 같습니다. 기본적으로 Google 및 에서만 재생할 수 있습니다. 파이어폭스 브라우저. 안타깝게도 WeChat과 iOS는 현재 이를 지원하지 않습니다. 컴퓨터에 오디오 드라이버나 마이크가 없으면 오류 메시지가 나타납니다.

관심있는 친구들은 플레이해도 됩니다. 모바일 지원은 앞으로 더욱 향상될 예정입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
DataTable 플러그인이 비동기 로딩을 구현할 수 있나요?
위 내용은 h5는 웹 녹화 기능을 제공합니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!