이번에는 H5 타워 조종 항공기 전투를 가져왔습니다. H5 타워 조종 항공기 전투 시 주의 사항은 무엇인가요? 실제 사례를 살펴보겠습니다.

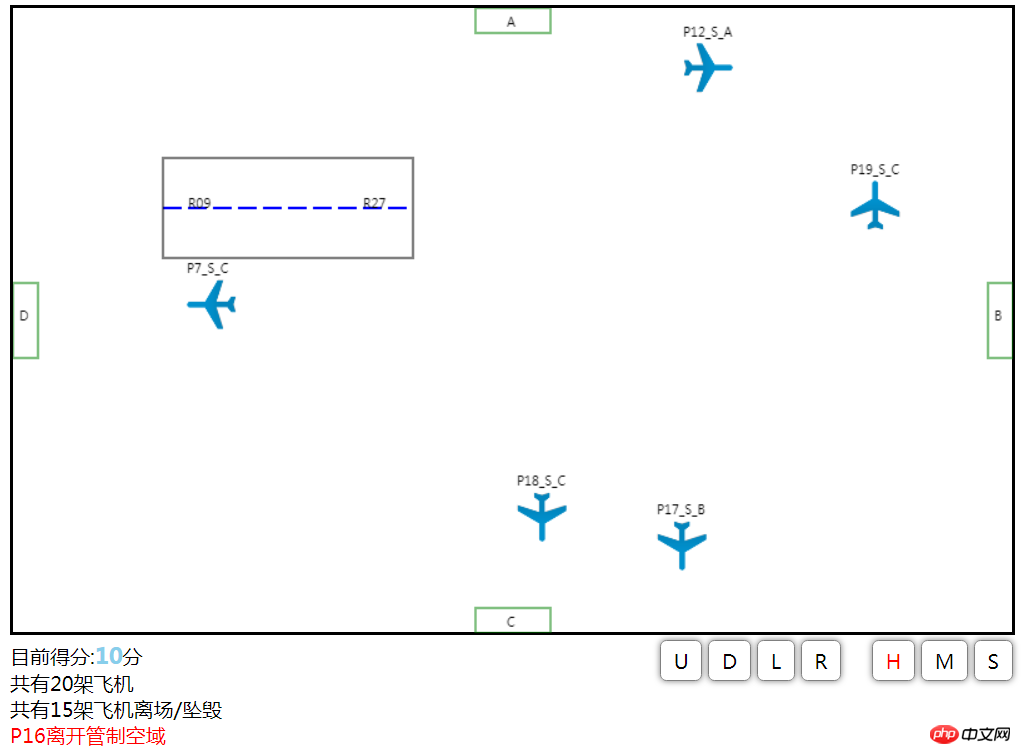
이 게임을 오랫동안 하고 싶었는데 오늘 드디어 완성했습니다. 먼저 설명하겠습니다. 이 게임은 항공기가 다양한 방향에서 통제된 영공으로 비행하는 것을 시뮬레이션하는 게임입니다. 다른 목적지와 항공기 이름. 마지막 문자는 비행기가 도달할 목적지를 나타내며 ABCD와 R로 구분됩니다. A-D는 네 방향을 나타내고, R은 이 필드의 활주로에 착륙하는 것을 나타냅니다. 기체에는 H, M, S의 세 가지 속도가 있습니다. 점수를 얻으려면 출발 속도가 가장 빠르지 않아야 하며(H) 착륙 속도는 S여야 합니다. 기본 설정은 20대의 항공기이며, 기본적으로 최대 수용력은 10대의 항공기입니다. 물론 실제 명령은 이보다 더 복잡합니다.
전체 게임은 순수한 JavaScript 캔버스를 기반으로 합니다. 항공기의 네 가지 방향은 4개의 그림으로 구현되며 지속적으로 렌더링해야 하는 모든 개체는 공역 배열에 있습니다. 비행기, 활주로, 출구의 세 가지 개체가 있습니다. 비행기를 목적지까지 정확하게 지휘하는 것은 5점의 가치가 있습니다.
function Plane(id,sx,sy,heading,url){ this.x=sx; this.y=sy; this.flightId=id; this.h=heading||"down";//up down left right
this.img=url||"down.png"; this.draw=drawPlane this.move=movePlane this.speed=airspeed[getRandom(3)]; this.D=destination[getRandom(5)]; this.state="cruise"; this.width=size; this.height=size; this.getCenter=getCenter;
}function Runway(name,x,y,w,h){ this.name=name; this.x=y; this.y=y; this.width=w; this.height=h; this.draw=drawRunway; this.getCenter=getCenter;
}캔버스에서 항공기를 선택하면 현재 조종 중인 항공기를 나타내는 빨간색 테두리가 나타납니다. 캔버스 자체는 객체의 클릭 이벤트를 제공하지 않습니다

function eventDispature(canvas){
canvas.onclick=function(e){
console.log(e.offsetX,e.offsetY,e.type)
detectEvent(e.offsetX,e.offsetY,e.type)
}
}function detectEvent(x,y,type){ //判断是否击中
airspace.forEach(function(p){ //范围 x,x+size y,y+size
var maX=p.x+p.width; var maY=p.y+p.height; if(x>=p.x&&x<=maX&&y>=p.y&&y<=maY){
p.selected=true;
taget=p;
console.log("选中",p.flightId,p.x,p.y)
airspace.filter(n=>n.flightId!=p.flightId).forEach(n=>n.selected=false);
}
})
}function isIntersect(p1,p2){ var center=p1.getCenter(); var c1=p2.getCenter(); var dx=Math.abs(center.x-c1.x); var dy=Math.abs(center.y-c1.y); return dx<(p1.width/2+p2.width/2)&&dy<(p1.height/2+p2.height/2)
}
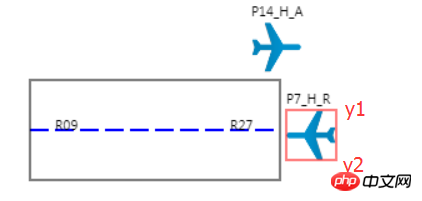
if(isIntersect(plane,runway)&&plane.state==states.cruise){
console.warn(plane.flightId+"进入跑道"); //进入跑道的条件是 左边的两个点 和右边的两个点
var y1=plane.y; var y2=plane.y+plane.height; //速度最慢,方向是跑道才能得分
if(y1>runway.y&&y1<runway.y+runway.height&&y2>runway.y&&y2<runway.y+runway.height &&plane.D==destination[4]&&plane.speed==airspeed[2])
{
plane.state=states.landing;
score+=5;
info(plane.flightId+"正确降落跑道");
showPlaneNum();
plane.state=states.stop;
removePlane(plane.flightId);
}else{
plane.state=states.crash;
info(plane.flightId+"坠毁,航向"+plane.h+",速度"+plane.speed);
removePlane(plane.flightId);
}JQ를 사용하여 웹 페이지를 마우스 오른쪽 버튼으로 클릭하는 방법
진행률 표시줄 애니메이션으로 파일 업로드를 구현하는 방법
위 내용은 H5 타워는 항공기 전투를 제어합니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!