예전에는 html 요소의 id와 class는 문자, 숫자, 밑줄 같은 특수 문자로만 이름을 지정할 수 있다고 생각했는데, 단일 저장용으로 중국어 브라우저를 사용하면 오류가 발생하지 않지만 js는 얻을 수 없습니다. , 오늘 포럼을 방문했을 때 이것이 사실이 아니라는 것을 알았습니다.
코드는 다음과 같습니다.

실행 결과:

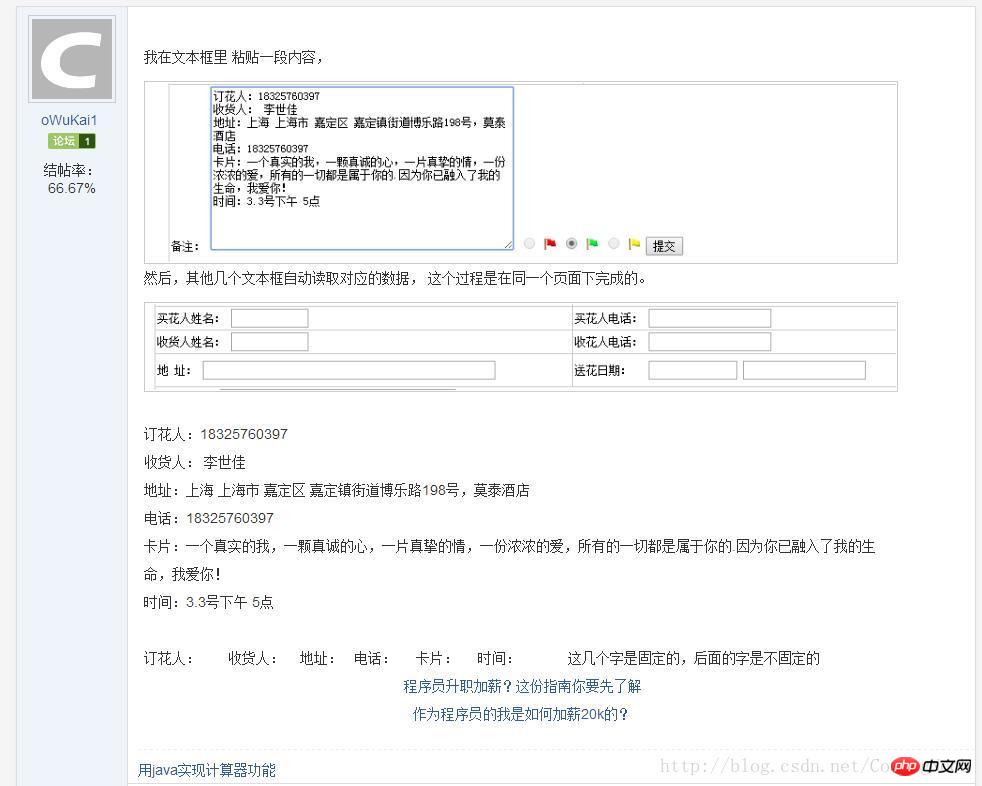
포럼 소스는 다음과 같습니다.
포럼 링크
질문 요구 사항은 다음과 같습니다.

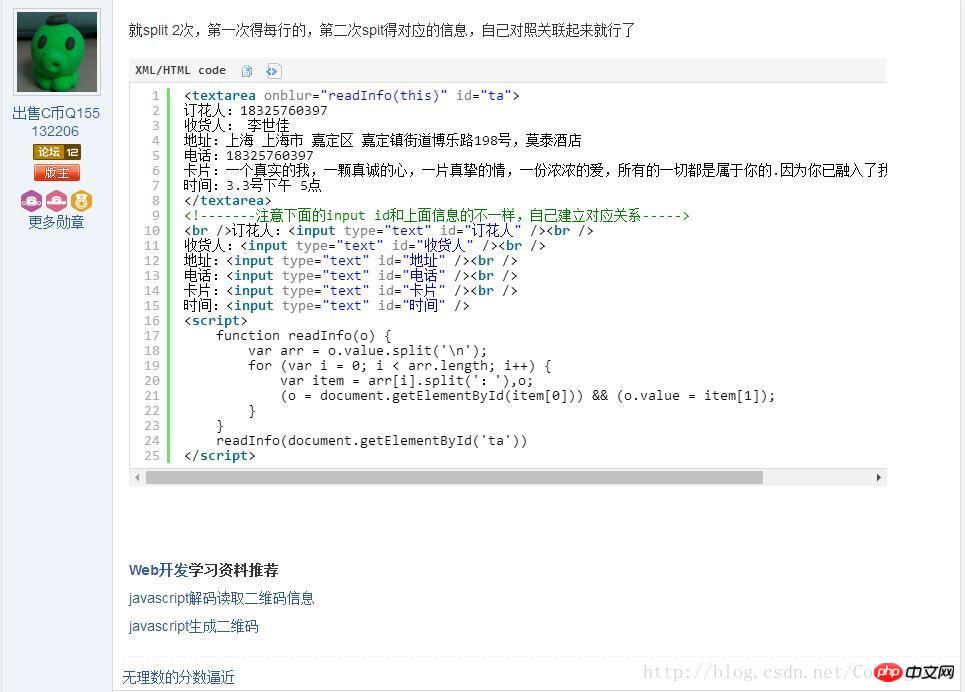
포럼 마스터' 대답

**var item = arr[i].split(':'),o
(o = document.getElementById(item[0])) && (o.value = item[1]);**
이 두 줄을 보면 item[0]이 중국 ID document.getElementById(를 가져와야 한다는 것을 알았습니다. item [0])은 중국 id 요소를 얻기 위한 것으로, 실행 후 얻을 수 있는 것으로 확인되었습니다. 이번에 또 지식을 얻었습니다.
**
관련 권장 사항:
JavaScript의 요소 가져오기 메서드 및 속성에 대한 인스턴스 분석
위 내용은 중국어 ID 및 클래스를 통해 요소를 얻는 JavaScript 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!