jquery에 익숙한 친구들은 jquery로 현재 클릭한 객체를 가져오는 것이 얼마나 조잡한지 알아야 합니다. $(dom)을 사용하면 현재 클릭된 dom 요소를 직접 가져올 수 있습니다. 돔 요소. 하지만 vue를 사용하면 어떨까요?
처음에는 조금 혼란스러울 수도 있습니다. 잘? 예, Vue를 사용하여 (Dragon-Slaying Sword)를 클릭하고 멀리 보내려면 어떻게 해야 합니까? 아뇨, 클릭하여 클릭한 요소 개체를 가져오나요? 실제로는 매우 간단합니다. vue.js입니다. 아직 javascript 아닌가요? 클릭 이벤트를 통해 $event 이벤트를 전달할 수도 있습니다.
JavaScript 문서에서 이벤트 표준 속성에 대한 소개를 살펴보겠습니다.
| Property | Description |
|---|---|
| bubbles | 이벤트가 버블 이벤트 유형인지 여부를 나타내는 부울 값을 반환합니다. |
| cancelable | 이벤트에 취소 가능한 기본 작업이 있을 수 있는지 여부를 나타내는 부울 값을 반환합니다. |
| currentTarget | 이벤트 리스너가 이 이벤트를 트리거한 요소를 반환합니다. |
| eventPhase | 이벤트 전파의 현재 단계를 반환합니다. |
| target | 이 이벤트를 트리거한 요소(이벤트의 대상 노드)를 반환합니다. |
| timeStamp | 이벤트가 생성된 날짜와 시간을 반환합니다. |
| type | 현재 Event 개체가 나타내는 이벤트의 이름을 반환합니다. |
세 번째 속성을 먼저 살펴보겠습니다.
currentTarget: currentTarget 이벤트 속성은 리스너가 이벤트를 트리거한 노드, 즉 현재 이벤트를 처리하는 요소, 문서 또는 창을 반환합니다.
일반인의 관점에서 이는 클릭 이벤트가 바인딩되는 요소를 의미하며 currentTarget은 해당 요소를 가져옵니다.
다섯 번째 속성을 살펴보겠습니다.
target: 대상 이벤트 속성은 이벤트를 생성한 요소, 문서 또는 창과 같은 이벤트의 대상 노드(이벤트를 트리거한 노드)를 반환할 수 있습니다.
일반인의 용어로는 현재 클릭하고 있는 요소, 대상이 얻는 요소를 의미합니다.
아직 이해가 잘 안 되실 수도 있습니다. vue를 작은 예로 사용해 보겠습니다.
템플릿 코드:
<li v-for="img in willLoadImg" @click="selectImg($event)"> <img class="loadimg" :src="img.url" :data-id="img.id" alt=""></li>
클릭 이벤트 selectImg()를 li 태그에 바인딩하고 $event 개체를 전달했습니다. (더 나은 효과를 보여주기 위해 여기에 그림 배열이 반복됩니다. 필요한 경우 배열과 해당 그림을 직접 정의하십시오. 코드를 완전히 복사하고 오류를 보고한 이유를 묻지 마십시오.)
이벤트 방법 코드:
methods: {
selectImg(event) {
console.log(event.currentTarget);
console.log(event.target);
}
}템플릿 렌더링:

마찬가지로 효과를 보여주기 위해 세로 방향으로 비교적 긴 두 장의 사진을 선택하여 왼쪽과 오른쪽에 중앙에 배치했습니다. (회색 테두리 안의 모든 것은 li 태그에 속합니다)
다음으로 먼저 빈 영역을 클릭합니다(즉, img 이미지가 아닌 li 태그만 클릭합니다):

콘솔 출력:

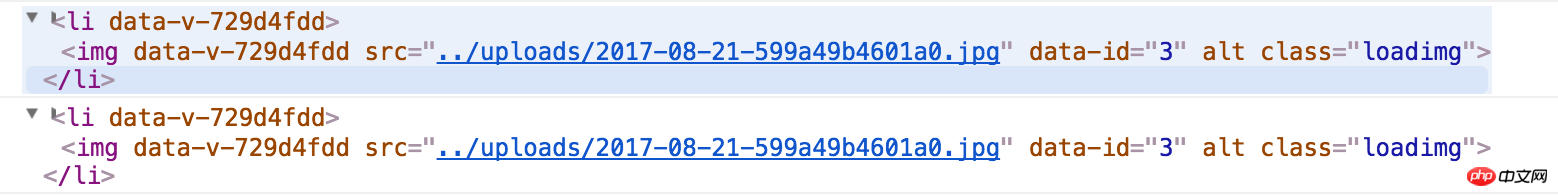
확장하여 살펴보겠습니다.

현재 클릭 이벤트에서 currentTarget과 target 모두 완전한 li을 얻는다는 것을 발견했습니다. 차이는 없는 것 같습니다.
가운데 이미지 영역을 다시 클릭해 보겠습니다.

콘솔 출력:

현재 클릭 이벤트에서 currentTarget은 전체 li를 가져오는 반면 대상은 전체 img 태그만 가져오는 것을 발견했습니다.
친구들이 이미 차이점을 봤다고 생각합니다.
우리 이벤트는 li 태그에 바인딩되어 있습니다. li 태그만 클릭하든 li 태그 아래의 하위 img 이미지를 클릭하든 currentTarget 속성은 해당 요소를 가져옵니다. 이벤트가 바인딩되고(즉, li 태그) target 속성이 클릭한 요소를 가져옵니다.
좋아요, 이것을 이해하고 나면 프로젝트에서 현재 클릭한 개체를 가져오는 기능을 빠르게 구현할 수 있다고 믿습니다. currentTarget을 사용하는지 타겟을 사용하는지 더 이상 혼란스럽지 않을 것이며, 내가 왜 개체를 가져오는지 더 이상 궁금해하지 않을 것입니다. 도착했는데 내 요구 사항을 충족하지 못하는 클릭 개체에 문제가 있는 것 같습니다.
어떤 사람들은 현재 클릭한 개체를 가져오는 것이 실제로 쓸모가 없다고 물을 수도 있습니다. 실제 프로젝트에서 더 필요한 것은 개체의 속성을 가져오는 것입니다. . . . . . . . . . . . . . . . 이제 우리는 vue가 실제로 여전히 javascript라는 것을 이해했습니다. 객체 속성을 얻는 것이 어렵습니까?
관련 추천:
의 값 메서드 가져오기위 내용은 vue.js는 현재 클릭 객체 메소드 인스턴스를 가져옵니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!