이 문서에서는 CSS 구현 상자 모델에 대해 설명합니다. 상자 모델의 CSS 구현에 대해 모르거나 상자 모델의 CSS 구현에 관심이 있다면 이 문서를 살펴보겠습니다. 더 이상 고민하지 말고 본론으로 들어가겠습니다. Bar
박스 모델은 html+css의 핵심 기본 지식입니다. 이 중요한 개념을 이해해야만 페이지를 더 잘 입력하고 레이아웃할 수 있습니다. 아래는 css 박스 모델에 대해 축적하고 요약한 내용입니다. 초보자에게 도움이 되길 바랍니다.
1. CSS 박스 모델 개념
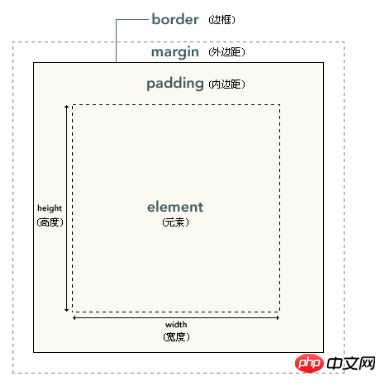
CSS CSS 박스 모델은 박스 모델(Box Model)이라고도 불리며 요소 내용(content), 패딩(padding), 테두리(border), 외부 요소를 포함합니다. 가장자리 여백에는 여러 요소가 있습니다. 그림에 표시된 대로:

그림의 가장 안쪽 상자는 요소의 실제 내용입니다. 즉, 요소 상자 외부 옆에는 패딩이 있고 그 뒤에 테두리가 있습니다. , 가장 바깥쪽 상자가 레이어가 되어 전체 상자 모델이 형성됩니다. 일반적으로 우리가 설정하는 배경 표시 영역은 콘텐츠 범위, 패딩 및 테두리입니다. 외부 여백은 투명하며 주변의 다른 요소를 가리지 않습니다.
그러면 요소 상자의 전체 너비 = 요소(요소)의 너비 + 패딩의 왼쪽 및 오른쪽 여백 값 + 여백의 왼쪽 및 오른쪽 여백 값 + 왼쪽 및 오른쪽 여백 값
요소 상자 전체 높이 = 요소 높이 + 패딩의 위쪽 및 아래쪽 여백 값 + 위쪽 및 아래쪽 여백 값 + 요소의 위쪽 및 아래쪽 너비 국경.
2. CSS 여백 병합(중첩)
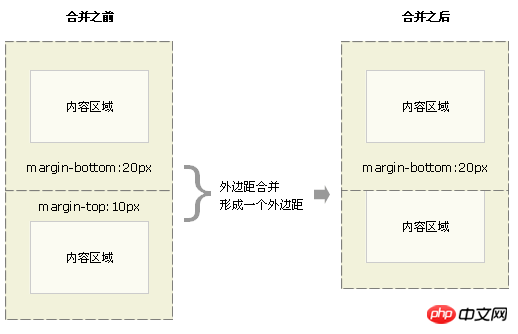
상하 방향으로 인접한 두 요소 상자가 수직으로 만나면 여백이 병합되고 병합된 여백의 높이가 높이와 같아집니다. 둘 중 병합된 그림에 표시된 것처럼 바깥쪽 여백의 더 높은 여백 값:


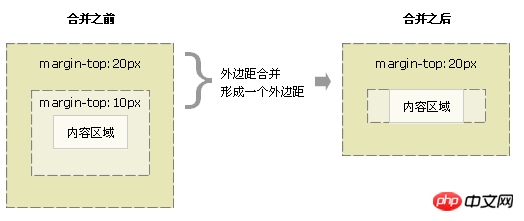
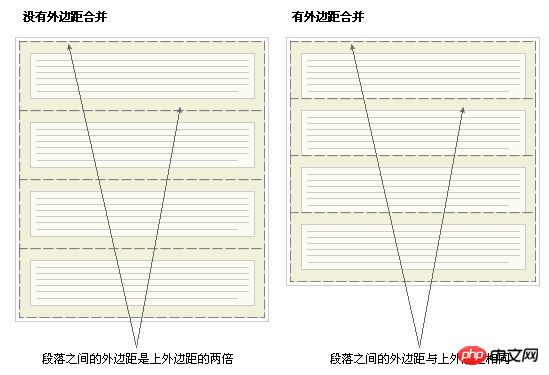
이 이해하기 쉽기 때문에 페이지에서 실제 상황에 직면할 때 때때로 이 요소를 고려해야 합니다. 물론, 아래와 같이 여백 병합에도 의미가 있습니다.

일반 문서 흐름에서는 블록 상자의 세로 여백만 병합된다는 점에 유의하세요. 인라인 상자, 부동 상자 또는 절대 위치 사이의 여백은 병합되지 않습니다.
css 재설정도 자주 사용됩니다.
* {
margin : 0;
padding : 0;
}3. 상자 크기 속성 소개
상자 크기 속성은 사용자 인터페이스 속성 중 하나입니다. 이 속성은 상자 모델과 관련이 있고 CSS 재설정에 사용될 수 있기 때문에 도입되었습니다.
box-sizing : content-box|border-box|inherit;
(1) content-box ,기본값, 설정된 너비 및 높이 값을 콘텐츠에 적용할 수 있습니다. 요소의 상자입니다. 상자의 너비에는 내용물만 들어 있습니다.
즉, 총 너비 = margin+border+padding+width
(2) border-box, 설정된 너비 값은 실제로 margin을 제외한 border+padding+element의 총 너비입니다. 상자의 너비에는 테두리+패딩+내용이 포함됩니다
즉, 전체 너비 = 여백+너비
많은 CSS 프레임워크에서는 상자 모델의 계산 방법을 단순화합니다.
(3) inherit 은 box-sizing 속성의 값이 상위 요소에서 상속되어야 한다고 규정합니다.
border-box 사용 정보:
1 상자 너비는 100%입니다. , 그리고 양쪽에 내부 내용을 원하시면 간격을 두는 것이 좋습니다. 이때 사용하는 것이 좋습니다
2 전역 설정 테두리 상자는 매우 좋습니다. 우선 직관적이며 두 번째로 추가, 추가의 필요성을 저장할 수 있습니다 , 빼기, 또 빼기에도 핵심 기능이 있습니다. 테두리가 있는 상자 만들기 일반적으로 백분율 너비를 사용합니다.
4. 실제 개발에서 겪게 되는 프레임 모델과 관련된 적용 및 사소한 문제.
1 마진 아웃 오브 바운드(첫 번째 하위 요소의 아웃 오브 바운드 margin-top 및 마지막 하위 요소의 margin-bottom 문제)
以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现margin-top值加在父元素上的现象,解决方法有四个:
(1)给父元素加边框border (副作用)
(2)给父元素设置padding值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置内容生成。(推荐)
以第四种方法为例:
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;
}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;
}<p class="parent"> <p class="child"></p> </p>
2 浏览器间的盒子模型。
(1)ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
(2)标准盒子模型与IE模型之间的差异:
标准的盒子模型就是上述介绍的那种,而IE模型更像是 box-sizing : border-box; 其内容宽度还包含了border和padding。解决办法就是:在html模板中加doctype声明。
3 用盒子模型画三角形
<!DOCTYPE html><html>
<head>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/
}
</style>
</head>
<body>
<p class="triangle"></p>
</body></html>页面显示结果为:

以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
위 내용은 상자 모델의 CSS 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!