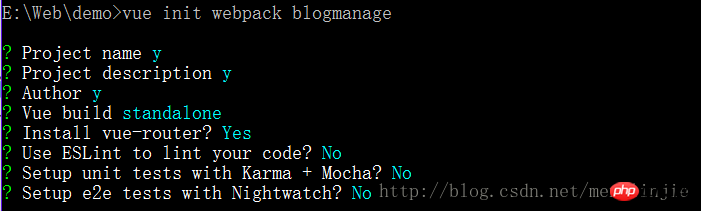
vue init webpack <project-name>
6. axios 패키지 가져오기 
npm install
npm run dev
8. 수정 및 디버그 
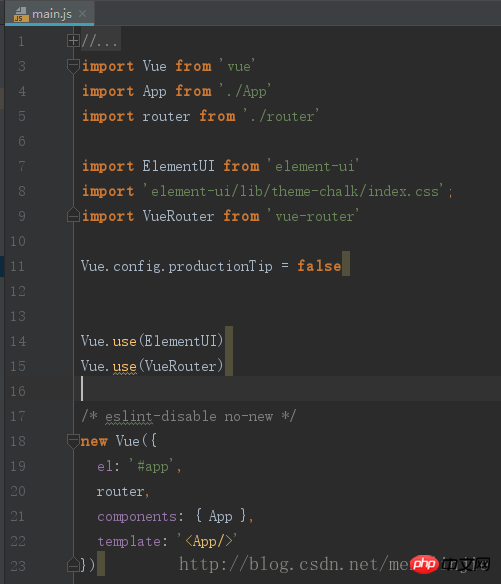
npm install --save vue element-ui
npm install --save vue-router
npminstall --save axios
npm install sass-loader -Dnpm install node-sass -D

실행: npm run dev

관련 권장 사항:
vue, node, webpack 환경 구축 튜토리얼 자세한 설명 vue 환경 구축 간단한 튜토리얼에 대한 자세한 설명 예시
vue 환경 구축 간단한 튜토리얼에 대한 자세한 설명 예시
 에 대한 권장 사항 6 2017년 최고의 PHP 환경 구축 도구
에 대한 권장 사항 6 2017년 최고의 PHP 환경 구축 도구 
위 내용은 vue.js, element-ui, vuex 환경 구축 사례 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!