머리말
프론트엔드 개발 과정에서 javascript의 매우 중요한 기능은 DOM 객체의 작업을 프론트의 범위 내에서 추가, 삭제, 수정 또는 확인하는 것입니다. -end 페이지 작업은 성능을 소모합니다. DOM을 효율적이고 편리하게 작동하는 방법에 대한 내용입니다. 전체 텍스트를 읽은 후에는 기본 js 및 jQuery를 통해 DOM 요소를 보다 효율적으로 작동하는 방법을 알 수 있기를 바랍니다.
Operation DOM
여기서는 몇 개의 문장만 소개하는 것이 아니라 좀 더 체계적으로 소개하기를 바라며, Javascript와 jQuery로 흔히 사용되는 DOM 연산의 내용을 마인드맵으로 정리하여 이해하기 쉽도록 하겠습니다. 다음은 가장 기본적이고 일반적으로 사용되는 DOM 작업.
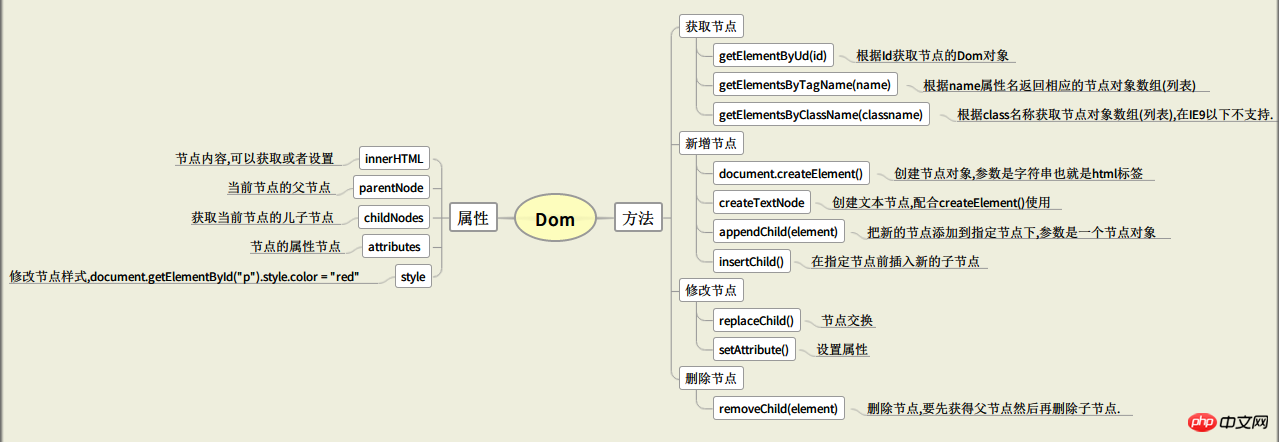
Javascript:

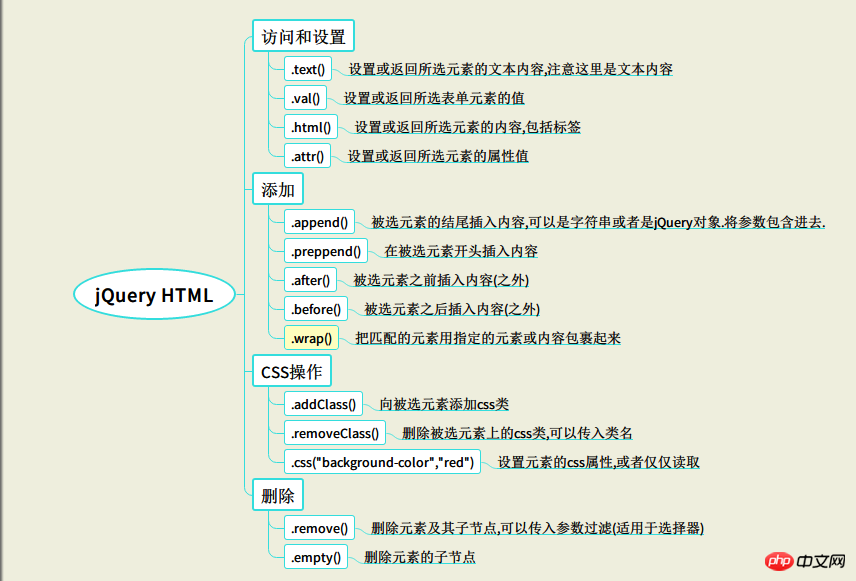
jQuery
에 대한 요약입니다.

위의 마인드맵은 javascript와 jQuery에서 DOM을 조작하는 몇 가지 일반적인 방법입니다. 기능은 완전하지 않습니다. 여기서 추천하는 것은 더 편리하고 상대적으로 사용하기 쉬운 jQuery 조작 방법입니다.
성능 영향
DOM 작업은 가장 중요한 문제를 일으키며, 이는 우리에게 가장 필요한 문제이기도 합니다. 재구성(리플로우) 및 리페인트(다시 그리기)입니다. 더 널리 알려진 말은 페이지에서 수행하는 모든 작업에는 대가가 있고 일부 작업은 더 빈번하거나 범위가 더 크다는 것입니다. 리플로우와 리페인트는 페이지를 변경하거나 DOM을 조작할 때 발생하는 두 가지 결과입니다.
리플로우는 여러 요소를 쌓고 그 중 하나의 너비와 높이를 변경하는 등의 구조 변경을 의미합니다. Repaint는 div의 배경색 조정 등 스타일이 변경되지만 위치는 변경되지 않음을 의미합니다. 따라서 일반적으로 다시 칠하는 데 드는 비용은 훨씬 적습니다. 리플로우보다 속도도 빠르며 성능에 영향을 미치는 요소는 이미 알고 있으므로 이를 피하는 방법을 살펴보겠습니다.
(1) DOM 작업 외부에 배치할 수 있는 작업은 외부에 배치해야 하며 DOM 작업은 최대한 최소화해야 합니다.
DOM 작업 최적화에서는 이러한 관점이 되었습니다. 인터넷에서 매우 인기가 많은 예에는 배열을 순회한 다음 점차적으로 DOM에 콘텐츠를 추가하는 것이 포함됩니다. 여기서는 먼저 배열을 순회한 다음 DOM에서 한 번에 작업하는 것이 좋습니다. // 不好的做法
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
list.appendChild(item);
}
// 更好的做法
// 使用容器存放临时变更, 最后再一次性更新DOM
var fragment = document.createDocumentFragment();
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
fragment.appendChild(item);
}
list.appendChild(fragment);
(2) 대규모 작업의 경우 먼저 컨테이너를 숨긴 다음 작업이 완료된 후 표시합니다. 이것은 제가 처음 프론트 엔드를 접했을 때 접한 최적화 방법입니다. 당시에는 왜
display=none 작업이
성능 최적화인지 이해하지 못했습니다. 그러나 데이터는 이러한 방식으로 렌더링하는 것이 실제로 훨씬 빠르다는 것을 증명합니다. 이 원리는 간단히 말해서 브라우저 로딩 및 렌더링의 원리와 관련이 있습니다. , 숨겨진 요소에는 리플로우가 없습니다. 이 예제는 사용하지 않겠습니다. 매우 간단합니다.
(3) 스타일 작업을 할 때 속성 수정에 신경 쓰지 말고 클래스를 직접 교체하세요
비교적 이해하기 쉬우므로 하나씩 수정하려면 여러 번 액세스해야 하며 클래스를 교체하는 것은 일괄 작업과 동일하므로 DOM이 충분하면 액세스하면 물론 성능이 향상됩니다. (4) 변수를 사용합니다. DOM 속성에 대한 작업 수를 줄이면서 DOM 개체를 여러 번 검색하는 대신 저장합니다.
//不好
function addAnchor(parentElement, anchorText, anchorClass) {
var element = document.createElement('a');
parentElement.appendChild(element);
element.innerHTML = anchorText;
element.className = anchorClass;
}
//更好
function addAnchor(parentElement, anchorText, anchorClass) {
var element = document.createElement('a');
element.innerHTML = anchorText;
element.className = anchorClass;
parentElement.appendChild(element);
}DOM의 작업은 실제로 거의 동일합니다. 그다지 새로운 것은 없고 시스템에 대한 요약입니다. 성능 부분에서는 개발 과정에서 대부분의 경우 명확하지 않기 때문에 이러한 인식을 축적해야 합니다.
관련 기사
:
jQuery의 DOM 작업 예제 분석위 내용은 DOM에서의 JavaScript 작동에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!