
DOM (document object model): Document object model,
provides methods to obtain elements in the page:
document.getElementById();
##context.getElementsByTagName(TAGNAME) //Get all tags of descendants and grandchildren in the specified container Everything named TAGNAME is obtained
context.getElementsByClassName(CLASSNAME) //Incompatible under ie6-8
document.getElementsByName( ) //Only works on form elements in IE browser
document.body
document.documentElement
context.querySelector/context.querySelectorAll//Incompatible under ie6-8, the node set obtained through this does not have DOM mapping
Attributes describing the relationship between nodes and nodes(In standard browsers, spaces and newlines will be treated as text nodes)
childNodes Get all child nodes
children - > The results obtained under ie6-8 are inconsistent with those obtained by standard browsers
parentNode
##previousSibling/previousElementSibling
nextSibling/nextElementSibling
lastChild/lastElementChild
firstChild /firstElementChild
Addition, deletion and modification of DOM
##createElementdocument.createDocumentFragment()
##appendChild
insertBefore
cloneNode(true/false)
replaceChild
removeChild
##get/set/removeAttribute
DOM box model
## The following is an encapsulated method similar to that in jquery:
1. children Get all the element child nodes in a container ( You can also filter out the ones with specified tag names)
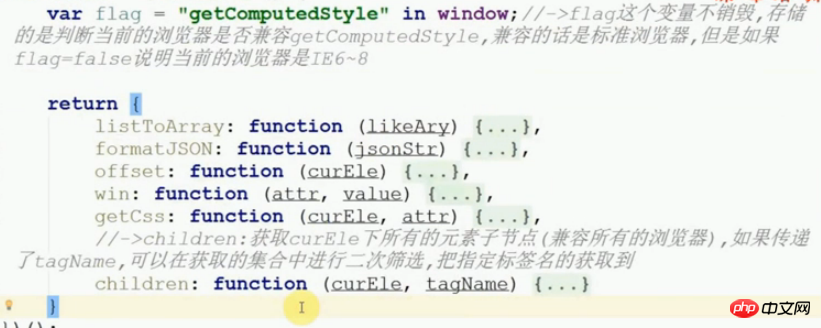
Here is a programming idea: (lazy idea, JS high-level programming One of the techniques) to encapsulate our commonly used method library: when assigning values to utils for the first time, we have already handled the compatibility, and stored the final result in the flag variable. In each method in the future, as long as it is If ie6-8 is incompatible, we don't need to re-detect it, we just need to use the flag value. For example, the following code:
2. Get sibling element nodes Series methods
First get the previous brother node of the current element and determine whether it is Element node, if not, continue to find the above brother node based on the current one... until the brother element node is found, if not return null
function prev(curEle){if(flag){return curEle.previousElementSibling; }var pre = curEle.previousSibling;while(pre && pre.nodeType!==1){ pre = pre.previousSibling; }return pre; }
function next(curEle){if(flag){return curEle.nextElementSibling; }var next = curEle.nextSibling;while(next && next.nodeType!==1){ next = next.nextSibling }return next }
ary = pre = =
ary = nex = =
function sibling(curEle){var pre = this.prev(curEle);var nex = this.next(curEle);var ary = []; pre?ary.push(pre):null; nex?ary.push(nex):null;return ary; }
function siblings(curEle){return this.prevAll(curEle).concat(this.nextAll(curEle)) }
function index(curEle){return this.prevAll(curEle).length }
8), firstChild: Get the first element child node
function firstChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[0]:null}
function lastChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[chs.length-1]:null}
1), append: append elements to the end of the specified container
function append(newEle,container){ container.appendChild(newEle); }
2)、prepend:向指定容器的开头追加元素,把新的元素添加到容器中第一个子元素节点的前面,如果一个节点都没有就放在末尾
function prepend(newEle,container){var fir = this.firstChild(container);if(fir){ container.insertBefore(newEle,fir)return; } container.appendChild(newEle) }
3)、insertBefore:把新元素追加到指定元素的前面
function insertBefore(newEle,oldEle){ oldEle.parentNode.insertBefore(newEle,oldEle); }
4)、insertAfter:把新元素追加到指定元素的后面,相当于追加到oldEle弟弟元素的前面,如果弟弟不存在,也就是当前元素已经是最后一个了,我们把新的元素放在最末尾即可
function insertAfter(newEle,oldEle){var nex = this.next(oldEle);if(nex){ oldEle.parentNode.insertBefore(newEle,nex); } oldEle.parentNode.appendChild(newEle); }
The above is the detailed content of js built-in dom operation attributes and methods. For more information, please follow other related articles on the PHP Chinese website!




