iview를 사용하는 과정에서 모델의 선택 드롭다운 상자 구성 요소를 사용하면서 이러한 문제가 발생했습니다. 하지만 팝업 상자가 한 화면을 초과하여 스크롤해야 하는 경우 선택 드롭다운 옵션이 잘못 정렬됩니다. (아래 그림 1은 정상적인 모습을 보여주고, 그림 2는 스크롤 후 드롭다운 옵션이 잘못 정렬된 모습을 보여줍니다.)
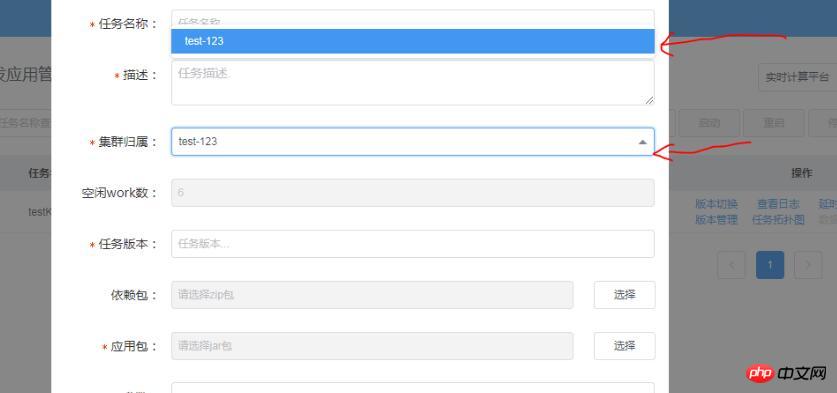
그림 1 :

그림 2:

컴포넌트 코드를 분석한 후 다음 스타일을 발견했습니다.
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Solution
포지셔닝에 영향을 미치는 것은 바로 이 스타일입니다. 해결 방법은 작성자의 원래 스타일을 재정의하는 것입니다.
그런데, 작성자가 !important를 추가하고 우선순위를 변경했습니다.
그렇다면 당신의 스타일을 그의 스타일보다 더 높은 우선순위로 만드는 방법은 무엇입니까? 이 스타일을 사용자 정의 스타일 파일에 추가할 수 있습니다:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}이렇게 하면 위에서 언급한 문제가 해결됩니다. 본문을 추가하면 스타일의 우선순위가 변경되는 이유에 대해서는 내 블로그 관련 기사(how2js.cn)를 참조할 수 있습니다.
관련 권장 사항:
이동할 두 개의 선택 드롭다운 상자 옵션을 구현하는 JavaScript용 샘플 코드 왼쪽 및 오른쪽 Share
jQuery는 현재 선택된 텍스트를 얻기 위해 선택 드롭다운 상자를 구현합니다
div+css는 선택 드롭다운 상자 예제 코드를 시뮬레이션합니다
위 내용은 iview의 선택 드롭다운 상자 옵션 정렬 문제에 대한 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!