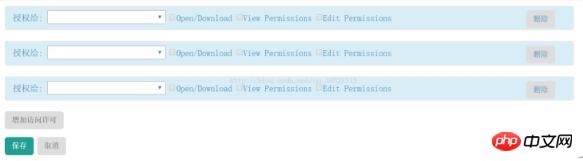
구현될 기능은 아래 그림과 유사하며, 동적으로 p를 추가하거나 삭제합니다. 이 글은 주로 div를 동적으로 추가하고 삭제하는 angleJS 코드를 공유합니다. 모두에게 도움이 되기를 바랍니다.
p를 추가하려면 추가를 클릭하고 p를 삭제하려면 삭제를 클릭하세요

HTML 코드는 다음과 같습니다. (CSS 스타일 코드는 생략됩니다. ㅋㅋㅋ)
<p class="accordion-inner">
<p class="alert alert-info fade in" ng-repeat="permission in permissions">授权给:
<select id="" class="grantees" disabled="" style=" margin-bottom: 3px;" ng-model="permission.grantee">
<option value="everyone">所有人</option>
<option value="authenUsers">已认证的用户</option>
<option value="me" selected="">我自己</option>
</select>
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port1">Open/Download
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port2">View Permissions
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port3">Edit Permissions
<button class="btn" type="button" style="float: right;" ng-click="delPermission($index)">删除</button>
</p>
<p>
<button class="btn" type="button" ng-click="addPermission($index)">增加访问许可</button>
</p>
<br>
<p>
<button class="btn btn-primary" type="button">保存</button>
<button class="btn" type="button">取消</button>
</p>
</p>추가 및 삭제를 위한 JS 코드는 다음과 같습니다. 다음 :
//增加许可访问p
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问p
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}관련 추천:
jquery가 동적으로 div를 추가 및 삭제합니다. 특정 구현_javascript 기술
위 내용은 angleJS는 div 코드 공유를 동적으로 추가 및 삭제합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!