이 기사는 주로 vue.js 설치 튜토리얼을 공유합니다. 도움이 되기를 바랍니다.
1. win+r을 사용하여 cmd를 엽니다. 
如果已经安装成功了,就会出现以上图片中的样式
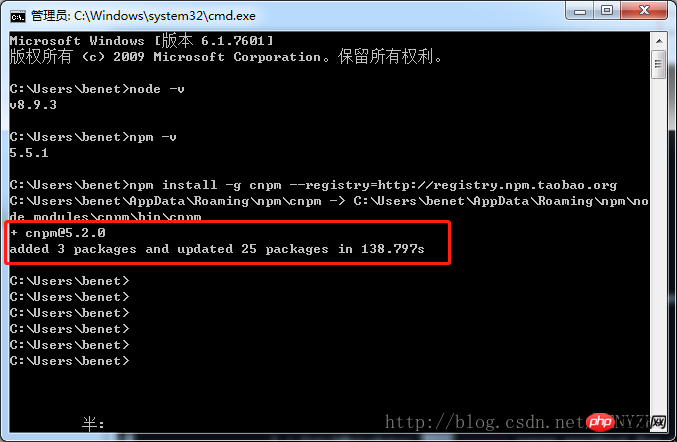
2. cnpm 설치
노드 환경이 설치되었으며, npm 패키지 관리자도 사용할 수 있습니다. 일부 npm 리소스가 차단되거나 외부 리소스이기 때문에 npm을 사용하여 종속성 패키지를 설치할 때 실패하는 경우가 많습니다. 따라서 npm의 국내 미러인 cnpm도 필요합니다.
명령줄에 npm install -g cnpm –registry=http://registry.npm.taobao.org를 입력하고 기다리면 아래와 같이 설치가 완료됩니다. 
완료 후 npm 대신 cnpm을 사용하여 종속 패키지를 설치할 수 있습니다. 
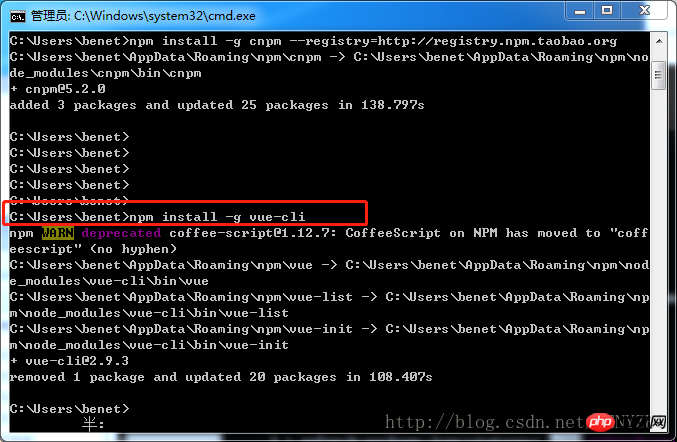
3. vue-cli 스캐폴딩 구축 도구를 설치합니다.
명령줄에서 npm install -g vue-cli 명령을 실행한 다음 기다립니다. 설치가 완료됩니다. 
4. vue-cli를 사용하여 프로젝트 빌드
현재 실습 프로젝트는 모두 통합된 위치에 배치되어 D:/nodetest에서 지정된 디렉터리에 들어가는 명령을 사용합니다. 설치 과정 중이라는 뜻인가요?
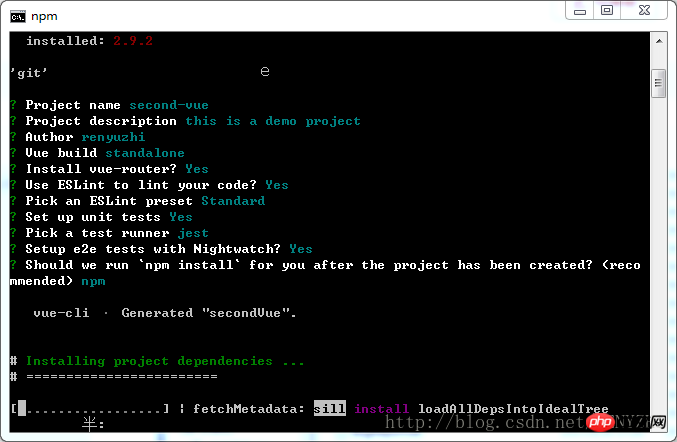
저자 (……..) renyuzhi
그러면 사용자에게
런타임 + 컴파일러를 선택하라는 메시지가 표시됩니다. : 대부분의 사용자에게 권장됨 Run and compile , 권장되었으므로 선택하겠습니다
런타임 전용: min+gzip이 약 6KB 더 가벼워졌지만 템플릿(또는 모든 Vue 관련 HTML)은 .vue 파일에서만 허용됩니다. - 렌더링 다른 곳에서는 기능이 필요합니다. 런타임만, 이미 권장 사항이 있는 경우 첫 번째 것을 선택하세요
vue-router를 설치하시겠습니까? (Y/n) vue-router를 설치하시겠습니까? . 여기에 "y"를 입력하고 Enter를 누르세요.
eslint는 코드 구문 사양을 확인하는 도구입니다. 동의하지 않으면 웹팩 컴파일 과정에 구문 사양 확인 기능이 추가되지 않습니다.



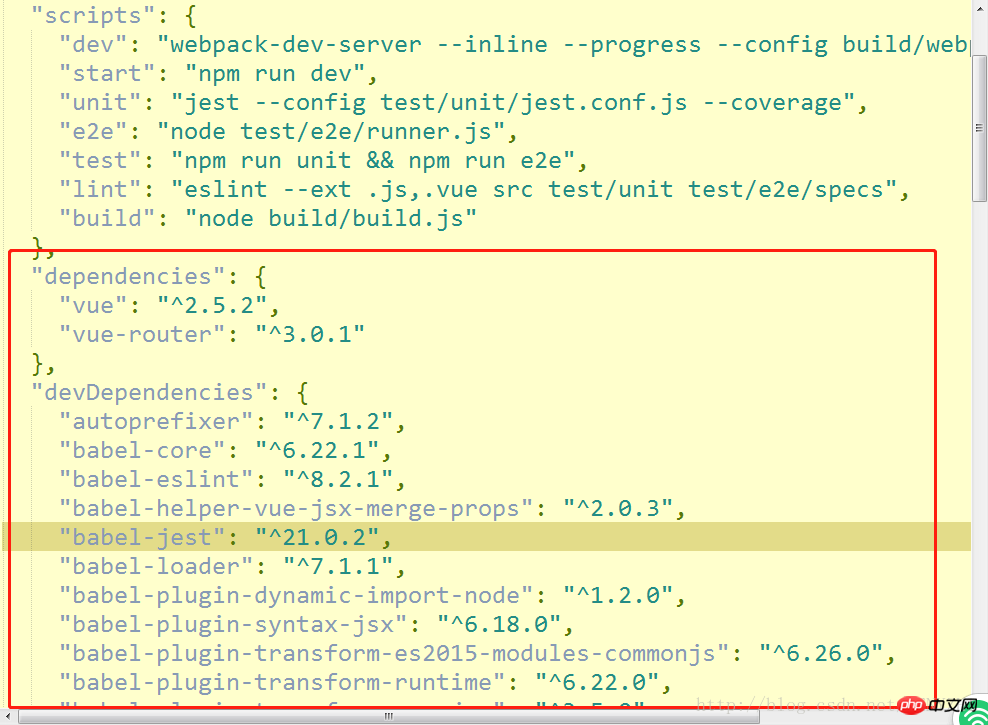
 package.json 파일을 열고 그 안에 구성 파일을 넣습니다
package.json 파일을 열고 그 안에 구성 파일을 넣습니다
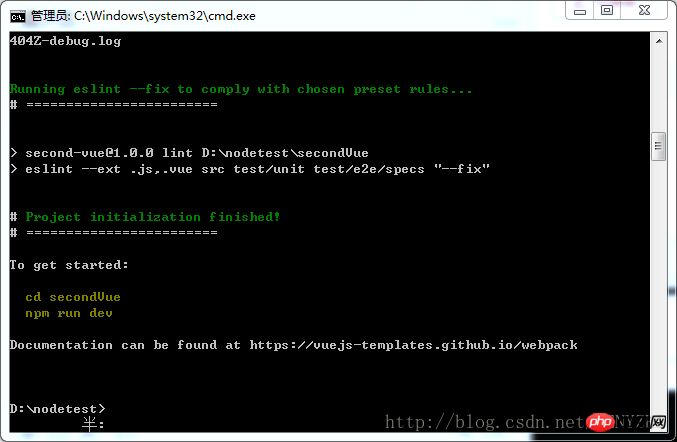
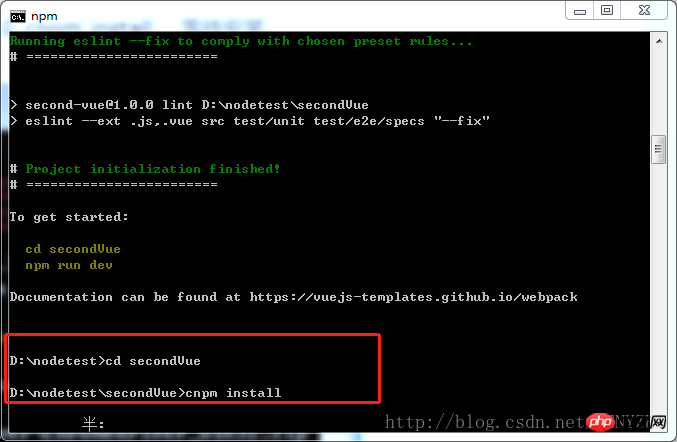
5. 구성 파일에 따라 프로젝트에 필요한 종속성을 설치합니다
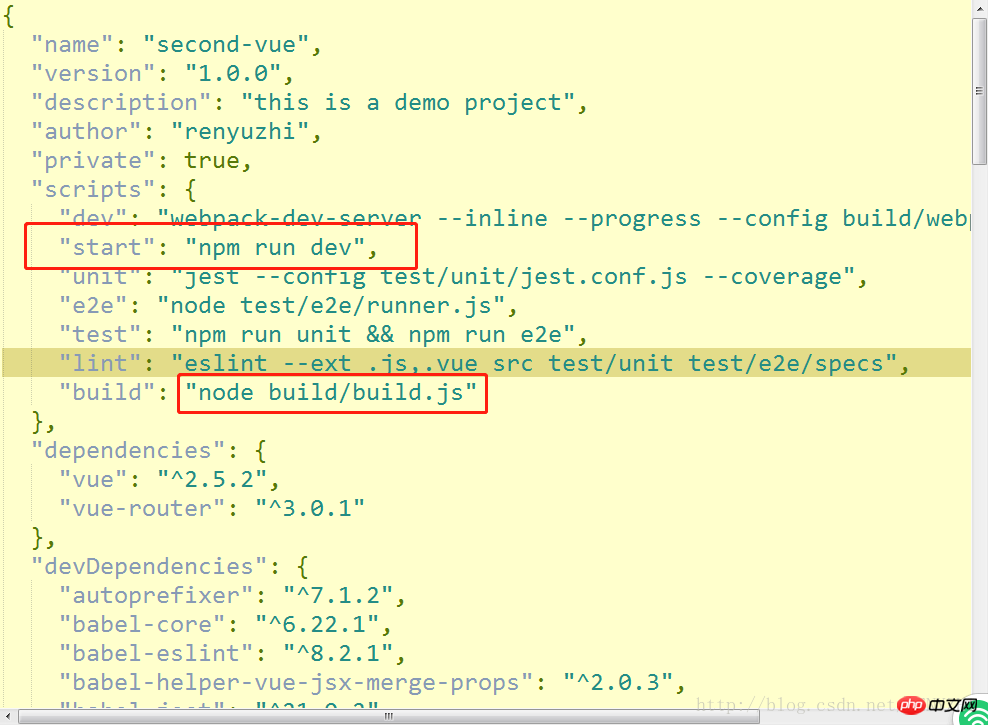
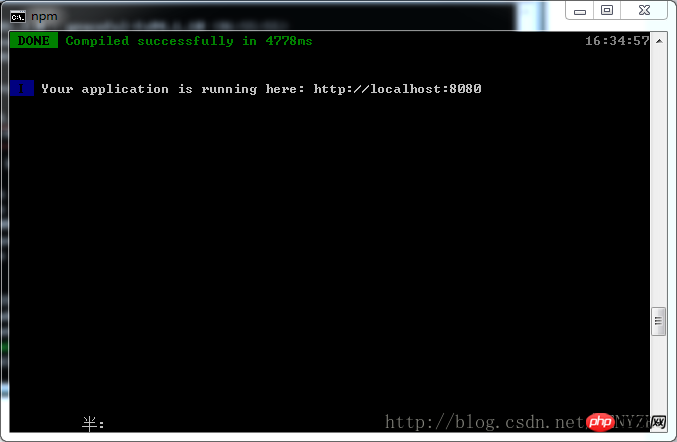
6. 프롬프트에, 프로젝트에서 npm run dev 명령을 사용하여 프로젝트를 실행합니다
로컬에서 localhost:8080을 열면 페이지가 보입니다~ 이제 설치는 성공했습니다~ 게으른 탓에 타이핑하기 귀찮아서 계속 사진을 보여주네요~

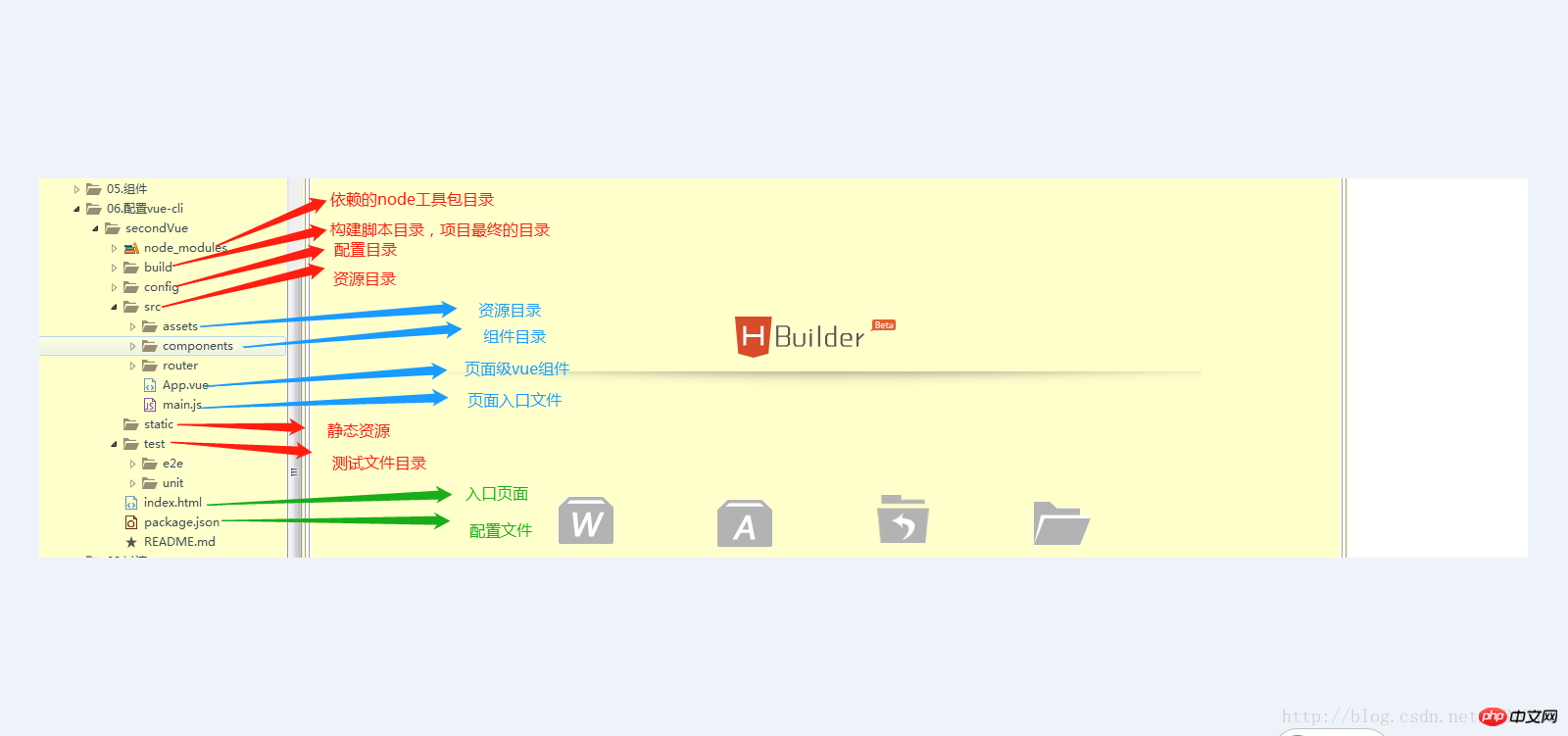
build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片、字体等。 test:初始测试目录,可删除 index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。 package.json:项目配置文件。 README.md:项目的说明文件。
phpstorm에 vue.js 플러그인을 설치하는 방법
위 내용은 vue.js 인스턴스 튜토리얼 설치의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!