한마디로 목록도 매우 자주 사용되는 요소입니다. CSS에서 목록과 목록 항목은 블록 수준 요소입니다. 즉, 목록은 블록 상자를 형성하고, 그 안에 있는 각 목록 항목은 별도의 블록 상자를 형성합니다. 따라서 상자 모델의 블록 상자의 모든 속성은 목록 및 목록 항목에 적용됩니다.
또한 목록에는 목록 글머리 기호 스타일, 글머리 기호 위치 및 개수를 정의하는 데 사용되는 목록 스타일 유형, 목록 스타일 위치 및 목록 스타일 이미지라는 세 가지 고유 속성도 있습니다. 각각의 총알 사진.
목록은 서로 중첩될 수 있으며, 한 유형의 목록은 모든 유형의 목록과 중첩될 수 있습니다. 목록 항목은 HTML 요소(예: 단락, 그림, 링크 등)와 교차 정의될 수도 있습니다.
단어에서는 단락, 그림, 표 등이 교차하는 목록을 자주 볼 수 있습니다. 실제로 목록이 다른 요소와 교차하는 것이 더 일반적이지만 순수 목록은 더 드뭅니다. 예:
<p>列表的list-style-type、list-style-position…项目符号所使用的图片。</p>
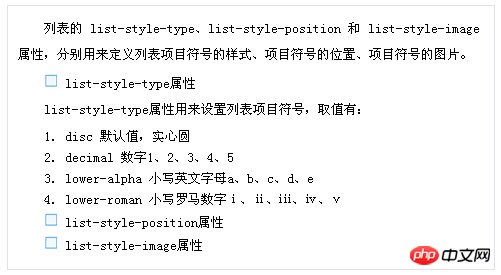
list-style-type属性用来设置列表项目符号,取值有:
위 코드에서 ol은 ul에 중첩되어 있습니다. ol에서 단락 요소 p는 목록 항목 li 요소와도 교차 정의됩니다. 이것은 목록에 스타일을 적용하는 방법에 대한 아주 간단한 예입니다.
다른 브라우저로 인해 목록의 기본 스타일이 다를 수 있습니다. 따라서 모든 브라우저에서 일관되게 작동하려면 먼저 여백, 패딩, 목록 글머리 기호 등과 같은 목록의 기본 스타일을 지우십시오.
<br>
ul,ol {
margin: 0;
padding: 0;
}기본적으로 목록의 list-style-position 속성 값은 외부에 있으며 글머리 기호는 컨테이너의 공간을 차지하지 않습니다. 목록 요소의 여백이나 안쪽 여백이 0이면 글머리 기호가 컨테이너 외부에 있고 글머리 기호가 단락 텍스트와 정렬되지 않습니다. 따라서 필요한 경우 list-style-position 속성을 inside로 설정할 수 있습니다.
그리고 중국어에는 문단의 첫 줄을 두 글자 들여쓰는 글쓰기 습관이 있습니다. 목록과 단락을 정렬하려면 목록 항목의 첫 번째 줄에 두 문자를 들여쓰기해야 합니다.
<br>
ul li, ol li {
text-indent: 2em;
list-style-position: inside;
}기본 목록 글머리 기호는 너무 단순하고 선택의 폭이 작기 때문에 대부분의 사용자의 요구를 충족할 수 없습니다. 이런 점에서 CSS에서는 페이지 스타일에 맞는 이미지를 선택하여 기본 목록 항목 기호를 바꿀 수 있는 이미지 교체 기술을 제공합니다.
기본 목록 항목 기호를 바꿀 때 HTML 코드는 수정할 필요가 없으며 list-style-image 속성을 사용하여 이미지의 URL을 정의하면 됩니다. 이는 CSS의 우수성을 보여주는 표현이기도 합니다. 여기서는 순서가 지정되지 않은 목록의 경우 square.png가 글머리 기호로 사용되고, 순서가 지정된 목록의 경우 기본 숫자 글머리 기호가 사용됩니다.
<br>
ul {
list-style-image: url(img/square.png);
}
ol {
list-style-type: decimal;
}위 코드는 문제가 없는 것으로 보이며 Chrome에서는 정상적으로 실행되지만 IE와 Opera의 모든 버전에서는 내부 ol이 여전히 square.png를 글머리 기호로 사용합니다. 그 이유는 list-style-image 속성이 상속 가능하고 내부 목록이 외부 목록의 list-style-image 속성을 상속하기 때문입니다.
따라서 기본 목록 글머리 기호를 이미지로 바꾸려면 목록의 기본 스타일을 지울 때 목록 스타일 속성도 없음으로 설정해야 합니다.
<br/>
ol {
list-style-type: decimal;
list-style-image: none;
}위 처리 후 우리가 정의한 목록은 단어 목록과 거의 동일하며 모든 브라우저에서 일관되게 작동합니다. 실행 결과는 그림 11-13에 표시됩니다.
 그림 11-13 목록 스타일
그림 11-13 목록 스타일
목록 스타일 이미지를 사용하면 목적을 달성하기 쉽지만 목록 형식으로 인해 주로 다음과 같이 수행됩니다. 디자이너가 아닌 브라우저가 완성되어 이미지의 위치에 대한 정밀한 제어가 불가능합니다. 위 이미지에서 볼 수 있듯이 이미지와 텍스트를 올바르게 정렬하는 것이 어렵습니다. 게다가, 사진과 텍스트 사이의 거리도 브라우저마다 다릅니다.
그러나 list-style-image 속성은 글머리 기호를 이미지로 대체하는 기능을 구현할 수 있는 유일한 속성이 아닙니다. 앞서 언급했듯이 CSS는 페이지의 모든 요소를 상자로 처리합니다. 상자 모델의 공개 속성 대부분은 실제로 배경 속성을 포함하여 목록에 적용됩니다. 따라서 이때 배경을 사용하여 목록 스타일 이미지를 대체한 다음 배경 위치 속성을 사용하여 글머리 기호의 위치를 정밀하게 제어할 수 있습니다.
배경을 글머리 기호로 사용하려면 먼저 목록 스타일 유형 속성을 없음으로 재설정하세요. 그렇지 않으면 글머리 기호와 배경이 동시에 나타납니다.
<br/>
ul {
list-style-type: none;
}然后,为列表的 li 元素定义一个背景图像,并设置为不平铺。为了防止 li 中的文本覆盖背景图像,需要为 li 设置适当的左外边距,为图片腾出空间。再通过 background-position属性来精确控制背景图像的位置,保证背景图像和文本正确对齐。
<br/>
ul li {
margin-left: 2em;
background-position: 0 6px;
background-repeat: no-repeat;
background-image: url(img/square.png);
}通过调整图片的位置,项目符号和文本可以正确对齐,并且在所有浏览器下的表现一致,比直接使用 list-style-image属性的效果明显要好多了(限于篇幅,就不截图了),这就是使用背景图像的好处。
相关推荐:
关于css设置font-size时用的px大小与word中字体大小的对应关系分析
在word中如何自动生成目录 PHP目录函数实现创建、读取目录教程实例
위 내용은 CSS Word의 목록에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!