이 기사에서는 주로 js 공통 함수 및 생성자를 공유하며, js 공통 함수 및 생성자가 무엇인지 모두가 더 잘 이해할 수 있도록 돕기를 바랍니다.
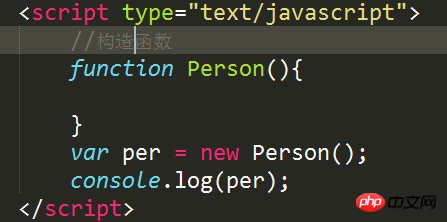
1. 생성자도 일반 함수와 동일하게 생성되지만 생성자의 첫 글자를 대문자로 표기하는 것이 관례입니다.
2. 3. 일반 함수 호출 방법: person()을 직접 호출합니다.
4. 생성자 호출 방법: new Person()을 호출하려면 new 키워드를 사용해야 합니다.
5.
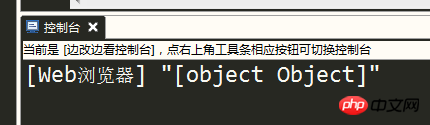
A. 즉시 힙 메모리에 새 객체를 생성합니다 B. 새로 생성된 객체를 함수에 설정합니다C. 함수에서 코드를 하나씩 실행합니다D. 반환 값6. 일반 함수 예: 반환 값이 정의되지 않았기 때문에

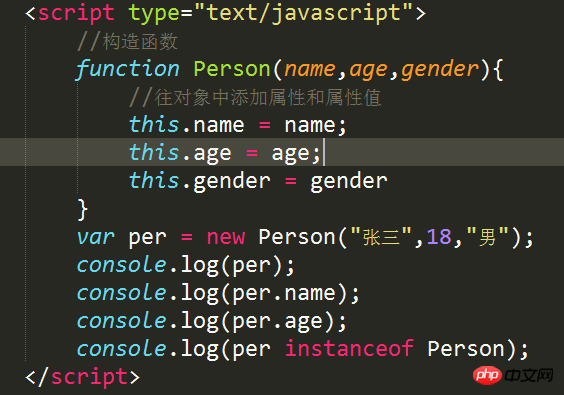
7 생성자는 즉시 새 객체를 생성하고 새 객체를 다음과 같이 반환합니다. 반환 값


8.
모든 객체는 Object 객체의 자손입니다. , 따라서 모든 개체에 대해 인스턴스 오브를 수행하면 개체가 true를 반환합니다

관련 권장 사항:
 JavaScript의 일반 함수와 화살표 함수의 차이점과 사용법을 설명하는 코드 예제
JavaScript의 일반 함수와 화살표 함수의 차이점과 사용법을 설명하는 코드 예제
소개 JavaScript_javascript 기술의 일반 함수 사용
JavaScript의 일반 함수 및 구성 함수 비교_javascript 기술
위 내용은 js 일반 함수 및 생성자에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!