(1) 우리가 흔히 말하는 Angular 1은 AngularJS를 지칭하며 Angular 2 이후로 이름이 변경되었습니다. 더 이상 JS가 아닌 순수 Angular입니다.
(2) 놀라운 버전 변경도 있습니다. Angular 2에서 Angular 4로 직접 이동하는데 Angular 3이 누락된 이유는 무엇입니까?
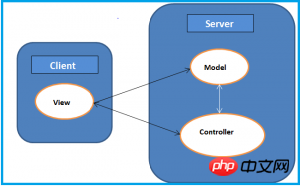
Angular 1은 일반적인 MVC 아키텍처(모델 - 뷰 - 컨트롤러)이며 그 아키텍처는 그림과 같습니다.

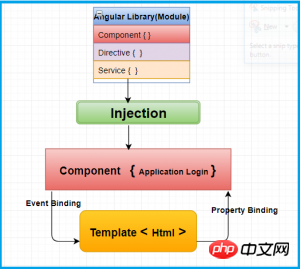
Angular 1의 MVC 아키텍처와 비교하면 Angular 2는 일반적인 구성 요소입니다. 기반 아키텍처. 이런 점에서 React.js와 구조가 유사합니다. 아래 그림과 같이: 
논리적으로 말하면 Angular 1.x 버전은 이미 충분히 강력합니다. 왜 서둘러 Angular 2를 출시합니까? 이는 모바일 앱의 요구에 따라 이루어집니다. 기존 생각에 따르면 Angular 2는 Angular 1.x의 업그레이드 버전이어야 합니다. 실제로 Angular 2는 Angular 1.x와 완전히 다르며 가장 기본적인 구문도 다릅니다. Angular 1.x는 JavaScript 기반 프레임워크인 반면 Angular 2는 TypeScript 기반 프레임워크입니다.
그래서 Angular를 배우기로 결정했다면 Angular 1을 배울지, Angular 2를 배울지 결정해야 합니다. 그렇다면 어떤 버전을 배우는 것이 더 낫습니까? 말하기는 어렵지만 프로젝트의 필요에 따라 다릅니다. 단순히 학습하는 경우에는 버전이 높을수록 더 좋습니다. 시대를 따라가세요!
Angular 팀이 Angular 3를 개발할 때 라우터 모듈에 문제가 발생하여 많은 고민 끝에 Angular 3를 포기하고 Angular 4로 바로 가기로 결정했습니다.
Angular 1.x에 비해 Angular 2는 크기가 더 작습니다. 직설적으로 말하면 빠르다; Angular 1.x이면 충분합니다. 모바일 앱에 사용하면 사용자 경험 측면에서 약간 늘어납니다! 快; 如果仅仅用于PC 端的WEB开发, Angular 1.x足以应对; 如果是用于 mobile app ,在用户体验方面,略显捉襟见肘!
Angular 4 是 Angular 2 的升级版本, 也就是说,从 Angular 2之后,它们的版本一脉相承,是升级版本,而不是推到重来的版本。 Angular 4 比 Angular 2 更快。
所以说, 从 Angular 1.x 到 Angular 2 ,再发展到 Angular 4, 其路线就是为了更快一些。
Angular 1 代码是基于 JavaScript 写的, 代码示例:
var angular1 = angular
.module('uiroute', ['ui.router']);
angular1.controller('CarController', function ($scope) {
$scope.CarList = ['Audi', 'BMW', 'Bugatti', 'Jaguar'];
});Angular 2 代码 是基于 TypeScript 写的。 TypeScript与JavaScript 的区别大了去了。 TypeScript 是 JavaScript的超集 (superset)。 看一段 Angular 2 代码:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic";
import { AppModule } from "./app.module";
platformBrowserDynamic().bootstrapModule(AppModule);
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "../app/app.component";
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
import { Component } from '@angular/core' @Component({
selector: 'app-loader',
template: `
<p>
<p>
<h4>Welcome to Angular with ASP.NET Core and Visual Studio 2017</h4></p></p>`
})
export class AppComponent{}如果不熟悉 TypeScript 语法,上面这段代码不知所云! 既然差异这么大,把 Angular 1 升级到 Angular 2 难度之大,可以预见!
这么看来, Angular 1 与 2 的差别,并不是什么框架上的差别,而是它们的语法完全不一样, 一个用JavaScript,一个用 TypeScript。 那为什么Angular 4 是 Angular 2 的升级版呢? 答案很简单, 因为 4和2 用的都是 TypeScript 用法!
在 Angular 1 中,最为常用的是 $scope 在 Angular 2和4中被去掉了。在新版本中,更多推崇的是 directive 和 controller, 通过对 component
그래서 Angular 1.x에서 Angular 2, 그리고 Angular 4로 가는 경로는 더 빨라질 것입니다.
Angular 1로 작성된 코드는 Angular 2에서 사용할 수 없습니다. 왜 그럴까요?
Angular 2 코드는 TypeScript를 기반으로 작성되었습니다. TypeScript와 JavaScript의 차이점은 엄청납니다. TypeScript는 JavaScript의 상위 집합입니다. Angular 2 코드를 살펴보세요.
rrreee TypeScript 구문에 익숙하지 않다면 위 코드를 이해하기 어려울 것입니다! 차이가 너무 크기 때문에 Angular 1을 Angular 2로 업그레이드하는 것은 예상하기 어렵습니다! 
$scope인데 Angular 2와 4에서는 제거되었습니다. 새 버전에서는 directive와 controller를 더 권장합니다. 모바일 앱 지원 Angular 1의 원래 디자인은 반응형 웹 페이지와 양방향 데이터 바인딩 웹 애플리케이션을 구현하는 것입니다. Html5 개념의 관점에서 Angular 1은 H5를 지원하는 좋은 프런트 엔드 프레임워크입니다. Angular에 대한 기대가 더 크다면 Angular가 모바일 앱을 잘 지원하고 APP의 기본 사용자 경험을 달성할 수 있기를 바랍니다. 이것이 Angular 1의 단점입니다. 그 말을 염두에 두고 Angular 2와 이후 Angular 4가 출시되었습니다.
다음으로 Angular 2의 아키텍처를 살펴보겠습니다
Angular4의 일반적인 파이프라인 예제에 대한 자세한 설명
완전한 Angular4 FormText 구성 요소 메서드 작성
Angular4의 실제 프로젝트 구성에 대한 자세한 설명
위 내용은 AngularJS, Angular 2 및 Angular4의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!