Node.JS는 당연히 풀 스택 개발을 추구하는 친구들에게 낯설지 않습니다. Chrome V8 엔진 아래 고성능, 비동기식 IO, 이벤트 중심 JavaScript 언어로 구축되어 고성능 웹 서비스를 쉽게 작성할 수 있습니다. 오늘 제가 공유하고 싶은 것은 Node.JS를 사용하여 완전한 json 서비스를 구축하는 단계별 프로세스입니다. 코드를 점진적으로 개선하여 Node.JS의 특징과 실행 과정을 소개하겠습니다. 잡담은 그만하고 본론으로 들어가겠습니다.
业务场景描述:监听指定端口,分析请求url,返回对应的图片目录或图片文件列表。 Round 1:搭建json服务 监听8000端口
var _http=require("http");
var _url=require("url");
var _fs=require("fs");
/**
* test res show message is success!
*/
var _server=_http.createServer((req,res)=>{
console.log("json webservice is running\n");
res.end("hello accp!");
});
_server.listen(8000);로컬 포트 8000을 모니터링하는 코드가 업로드되었습니다. 브라우저를 통해 접속하면 해당 코드가 실행될 수 있습니다. 그림에 표시된 바와 같이 pictureRRREERREEEATERREERREEES는 LOAD_IMAGE_LIST 주석에 이미지 파일이있는 경우 특정 허점이 있음을 언급 할 수 있습니다 현재 폴더 디렉터리에서 결과가 반환되면 다음 그림도 반환됩니다. 이 버그에 대해 load_image_list를 수정하세요.

Round 2 : 返回json格式数据
var _http=require("http");
var _url=require("url");
var _fs=require("fs");
/**
* test res show json message is success!
*/
var _server=_http.createServer((req,res)=>{
console.log("json sebservice is running!\n");
//http://nodejs.cn/api/http.html#http_response_writehead_statuscode_statusmessage_headers
//response html head http://www.runoob.com/http/http-header-fields.html
//Content-Type MIME VALUES
//a pplication/msword doc Microsoft Word
// application/octet-stream bin dms lha lzh exe class 可执行程序
// application/pdf pdf Adobe Acrobat
// application/postscript ai eps ps PostScript
// appication/powerpoint ppt Microsoft Powerpoint
// appication/rtf rtf rtf 格式
// appication/x-compress z unix 压缩文件
// application/x-gzip gz gzip
// application/x-gtar gtar tar 文档 (gnu 格式 )
// application/x-shockwave-flash swf MacroMedia Flash
// application/x-tar tar tar(4.3BSD)
// application/zip zip winzip
// audio/basic au snd sun/next 声音文件
// audio/mpeg mpeg mp2 Mpeg 声音文件
// audio/x-aiff mid midi rmf Midi 格式
// audio/x-pn-realaudio ram ra Real Audio 声音
// audio/x-pn-realaudio-plugin rpm Real Audio 插件
// audio/x-wav wav Microsoft Windows 声音
// image/cgm cgm 计算机图形元文件
// image/gif gif COMPUSERVE GIF 图像
// image/jpeg jpeg jpg jpe JPEG 图像
// image/png png PNG 图像
// text/html HTML
// text/plain TXT
// text/xml XML
// text/json json字符串
res.writeHead(200,{'Content-Type':'text/json'});
var out={
err:null,
data:{
showMessage:"hello world"
}
};
res.end(JSON.stringify(out));
});
_server.listen(8000);Round 3:测试 json webservice 输出 文件夹列表 列表
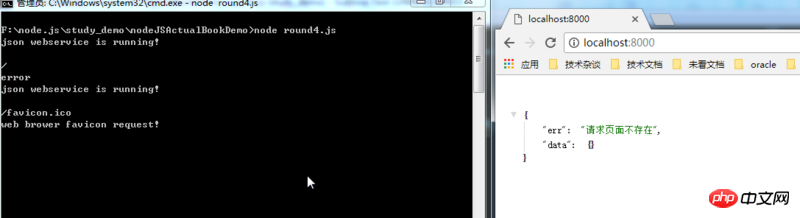
여기서의 주요 목적은 라우팅 기능을 추가하는 것입니다. 테스트 액세스 경로는 다음과 같습니다.  http://localhost:8000 반환 결과는 그림과 같습니다.
http://localhost:8000 반환 결과는 그림과 같습니다.
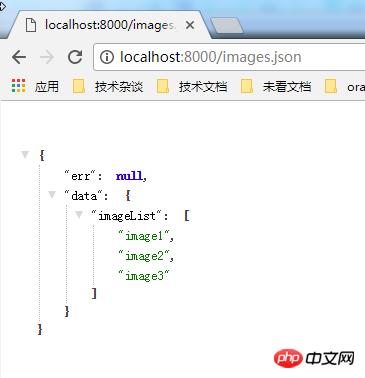
http://localhost:8000 /images.json 반환 결과는 그림과 같습니다. 
http://localhost:8000/images/image1.json 반환 결과는 다음과 같습니다. 
관련 권장 사항:
js 호출 json 메서드 요약
 Ajax 프런트엔드 및 백엔드 상호 작용 구현 방법 JSON을 사용
Ajax 프런트엔드 및 백엔드 상호 작용 구현 방법 JSON을 사용
위 내용은 Node.JS는 간단한 버전의 json 서비스를 구축합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!