최근에 webpack을 배우고 있는데, 단일 페이지 애플리케이션을 만드는 과정을 여기에 기록하겠습니다. 이번 파트에서는 주로 webpack 환경 설정 방법과 webpack dev 설정 방법에 대해 이야기합니다. 기록이 거칠어 추후 업데이트 예정입니다. 이 글은 주로 Vue+webpack 프로젝트의 기본 구성 튜토리얼을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
1. 개발 환경: vscode, node.js, vue.js, webpack
초보 튜토리얼을 참고하여 직접 node.js를 설치할 수 있습니다
사용한 IDE는 VScode
2입니다.
vscode 콘솔을 여는 단축키 Ctrl+`
npm init npm i webpack vue vue-loader

npm i css-loader vue-template-compiler

<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style>  package.json 파일 및 webpack.config.js 파일 만들기
package.json 파일 및 webpack.config.js 파일 만들기
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}index.js 파일을 진입점으로
//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)package.json 파일에서 scripts 명령을 구성합니다. add build
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
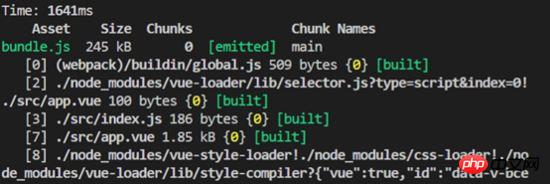
}, 그림과 같이 패키징에 성공한 후
webpack 패키징이 완료된 후 
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}콘솔에서 명령을 실행하고 해당 로더를 설치하세요
npm i style-loader css-loader url-loader file-loader
js가 아닌 유형의 파일 패키징 효과 테스트
목표: js가 아닌 유형의 파일 내용을 js 코드로 가져옵니다.
src 아래의 파일 구조
JS가 아닌 파일을 Index.js로 가져옵니다. 
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)마지막으로 콘솔에서 npm run build 를 실행하여 결과를 테스트합니다.
성공적인 포장 사진은 위와 비슷합니다.
npm run build 测试结果。
打包成功图片类似上面。
2.4关于css预处理器。stylus的配置和测试
stylus是css的一种预处理器,文件类型是 .styl 我们这里对其进行配置
首先在webpack.config.js文件中的rules:[]模块中跟上面一样,加入如下代码,让其可以识别.styl文件
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}然后在控制台安装stylus所需的loader文件
npm i style-loader stylus-loader
最后在控制台执行 npm run build stylus는 CSS용 전처리기입니다. 파일 형식은 .styl입니다. 여기서 구성합니다.
먼저 webpack.config.js 파일의 [] 모듈에서 다음과 같습니다. 위에서 .styl 파일을 인식할 수 있도록 다음 코드를 추가합니다
npm i webpack-dev-server
npm i cross-env
npm run build</code를 실행합니다. > 콘솔 결과에서 테스트합니다. <p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-6.jpg"/>2.5 webpack-dev-server 구성: 개발 환경에서 패키징하는 데 특별히 사용됩니다<br/></p>공식 환경이 우리 개발 환경과 다르기 때문에 이를 구별할 수 있도록 dev 구성을 해야 합니다<p style="max-width:90%"></p>먼저 webpack-dev-server를 설치합니다<p> </p> <p></p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">npm i html-webpack-plugin</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p style="text-align: center">그런 다음 package.json 파일을 수정하고 build<img alt="" src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-7.jpg"/><br/></p><p style="max-width:90%"></p><p>package.json 파일 구성에 dev 구성을 추가하세요</p>🎜그런 다음 webpack.config.js를 수정하세요🎜🎜전체적으로 대상: 'web'을 추가하세요🎜 🎜🎜 🎜🎜🎜config.js🎜🎜 이 파일은 개발 환경과 정식 환경 모두에서 사용되기 때문에 환경 판단이 추가되어야 하고, npm 실행 시 서로 다른 환경을 식별할 수 있는 변수를 추가해야 합니다. 🎜<p>因为在windows和mac环境下的命令会不同,这里安装cross-env 包,使得在不同开发环境下命令相同。</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">npm i cross-env</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p>再次修改package.json文件,在“build:”和“dev:"行添加dev命令</p><p>cross-env NODE_ENV=development 后面不变</p><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-8.jpg"/> </p><p style="max-width:90%">package.json文件build</p><p>然后,在webpack.config.js文件中进行判断。</p><p>首先,配置config.devServer</p><p>webpack2之后就可以直接用config.devServer进行配置了。</p><p>更改文件头部几行代码</p><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-9.jpg"/> <br/></p><p>在文件的最后加上如下代码</p><p style="max-width:90%"><img alt="" src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-10.jpg"/> <br/></p><p style="max-width:90%">config.devServer</p><p>注意:<br/>host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开</p><p>最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">npm i html-webpack-plugin</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p>修改webpack.config.js文件</p><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-11.jpg"/> <br/></p><p style="max-width:90%">config.js</p><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-12.jpg"/> <br/></p><p style="max-width:90%">config.js</p><p>至此,dev配置基本完成</p><p>控制台执行 npm run dev</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">npm run dev</pre><div class="contentsignin">로그인 후 복사</div></div><p>打包成功的话就可以在浏览器中查看效果了,</p><p>如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了</p><p>浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。</p><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-13.jpg"/> <br/></p><p style="max-width:90%">浏览器效果</p><p>2.6最后还有一些东西要加在config.js中</p><p>最后还要加一些东西</p><p>1) historyFallback:{}</p><p>因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略</p><p>2) 热加载功能。</p><p>hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。</p><p>3) 一些插件</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">webpack.HotModuleReplacementPlugin()启动hot功能</pre><div class="contentsignin">로그인 후 복사</div></div><p>webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息</p><p>4) 浏览器调试代码功能的工具</p><p>在浏览器中调试的时候,代码不会转码。</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">config.devtool = “#cheap-module-evel-source-map”</pre><div class="contentsignin">로그인 후 복사</div></div><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-14.jpg"/> </p><p>最后配置完成后,重新npm run dev一次</p><p><code>npm run dev成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>相关推荐:
위 내용은 Vue+webpack 기본 구성 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!