먼저 전역으로 설치하세요.
npm install -g @vue/cli // 或 yarn global add @vue/cli
그러다가 프로젝트를 생성하고 나면 디렉터리 구조가 더 단순해진 것을 확인할 수 있습니다. 빌드 및 구성 디렉토리는 사라졌습니다. vue-cli는 여전히 webpack 패키징 도구를 사용하지만 기본적으로 구성됩니다. vue-config.js만 남고 기본 구성을 변경해야 할 때 사용합니다. 실제 개발자로서 사용하지는 않았습니다.
대부분의 사람들은 개발 과정에서 템플릿과 스타일 전처리를 사용합니다. 해당 종속성을 설치하기만 하면 됩니다. 저는 pug와 sass를 사용하여 해당 템플릿 종속성 패키지를 설치합니다. 패키징 도구에는 기본적으로 거의 모든 로더가 설치되어 있으므로 직접 사용하면 됩니다.
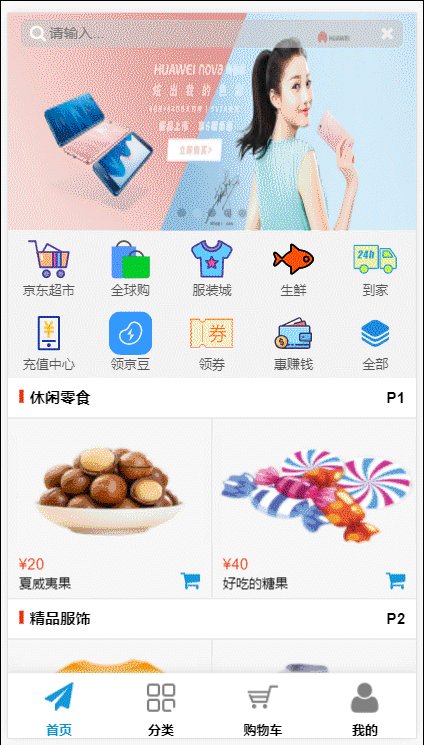
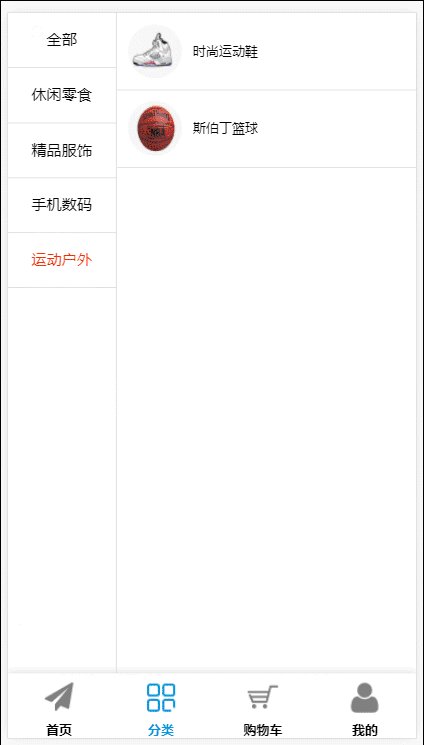
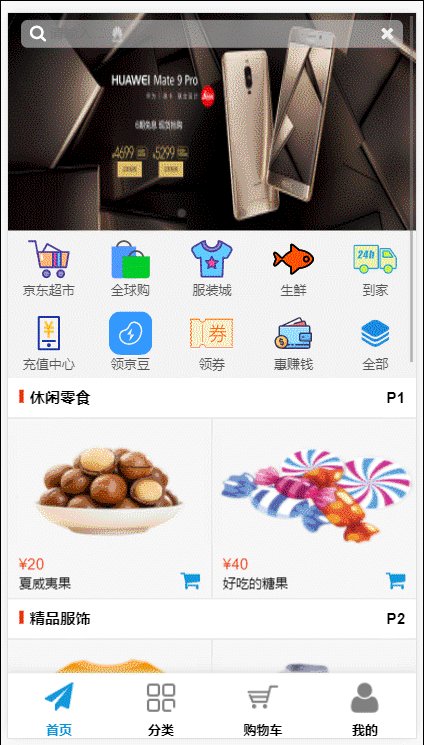
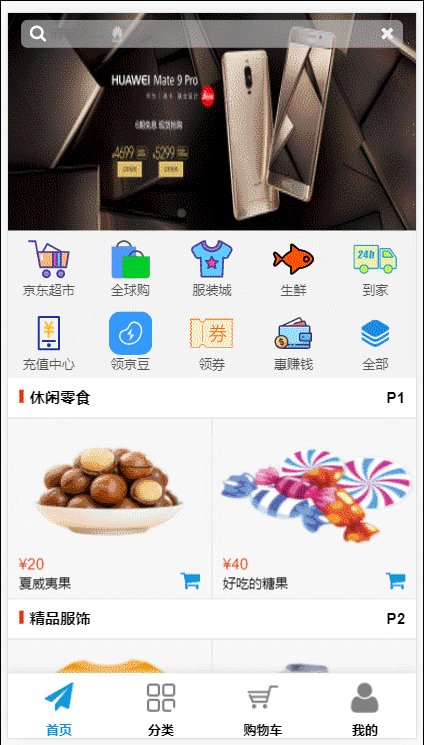
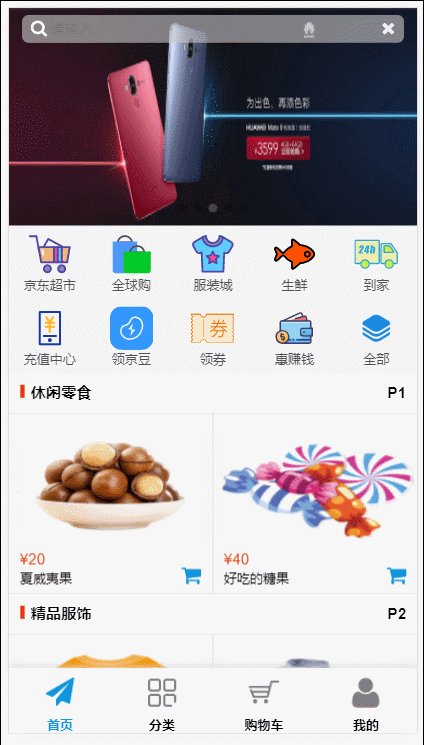
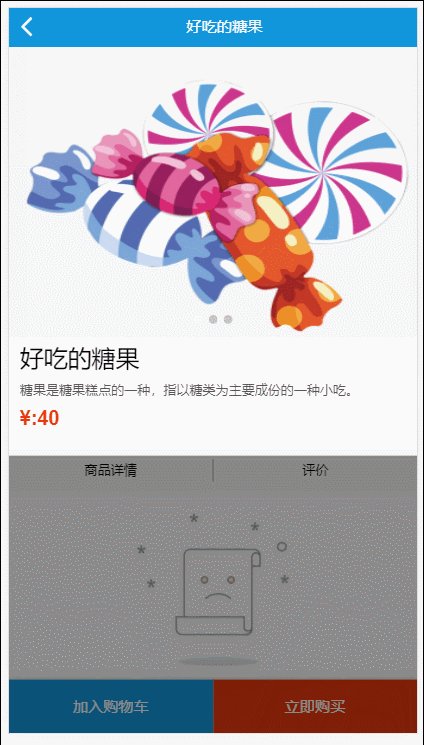
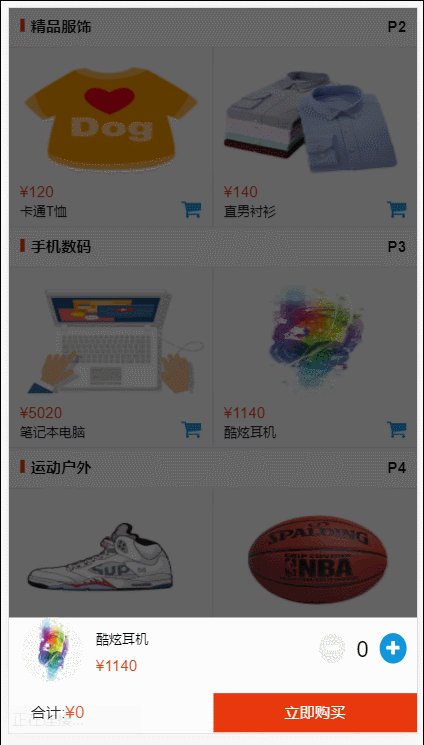
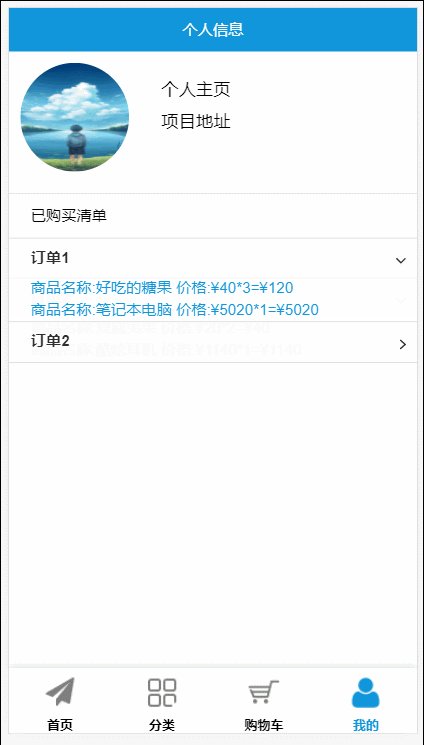
프로젝트 미리보기


프로젝트 요약
public . <code>public下。
axios模拟请求本地数据,轮播图和弹框使用mint-ui。vuex
axios를 사용하여 로컬 데이터 요청을 시뮬레이션하고 캐러셀 이미지와 팝업 상자는 mint-ui를 사용합니다. 장바구니 데이터는 vuex
WeChat Small Mall 1.1
위 내용은 Vue Family Bucket은 소규모 쇼핑몰의 코드 공유를 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!