ref는 React의 속성입니다. 렌더링 함수가 구성 요소의 인스턴스를 반환하면 다음 코드와 같이 렌더링의 가상 DOM 노드에 ref 속성을 추가할 수 있습니다.
<body>
<script type="text/jsx">
var App = React.createClass({
render: function() {
return (
<p>
<input type="text" placeholder="input something..." ref="input" />
</p>
);
}
});
React.render(
<App />,
document.body
);
</script>
</body>위의 경우 코드에서 렌더링 함수는 하나의
태그만 반환하며
태그의 속성에는 ref 속성이 추가됩니다. ref 속성에 대한 위의 설명은 다음과 같습니다:
ref 속성
React는 render()에 의해 출력되는 모든 구성 요소에 바인딩하는 데 사용할 수 있는 매우 특별한 속성을 지원합니다. 이 특수 속성을 사용하면 render()에서 반환된 해당 지원 인스턴스를 참조할 수 있습니다. 이렇게 하면 언제든지 항상 올바른 인스턴스를 얻을 수 있습니다.
태그에 ref 속성을 설정하는 목적은 무엇인가요? 다음은 공식 문서에 나와 있는 설명입니다.
다른 코드(일반적으로 이벤트 처리 코드)에서는 this.refs.input과 같이 this.refs를 통해 지원 인스턴스(지원 인스턴스)를 가져옵니다. 그 중 "input"은 위의 태그에 설정된 ref 속성의 값입니다.
ref 속성을 통해 가상 DOM에 해당하는 실제 DOM 노드를 얻을 수도 있습니다. 다음 코드와 같이 실제 DOM 노드를 얻는 방법에는 두 가지가 있습니다.
<input type="text" ref="username" /> //下面4种方式都可以通过ref获取真实DOM节点 var usernameDOM = this.refs.username.getDOMNode(); var usernameDOM = React.findDOMNode(this.refs.username); var usernameDOM = this.refs['username'].getDOMNode(); var usernameDOM = React.findDOMNode(this.refs['username']);
ref를 통해 알아보겠습니다. 데모 사용:
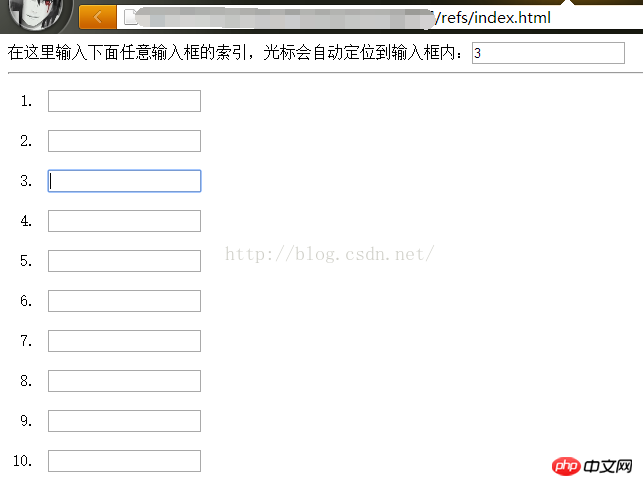
브라우저에서 데모를 실행하는 효과는 다음과 같습니다.

상단 입력 상자에 1부터 10까지의 숫자를 입력하면 다음 10개의 입력 상자에 해당 입력 상자가 나타납니다. 위 그림과 같이 3을 입력하면 바로 아래의 세 번째 입력란에 포커스가 옵니다. 여기서는 ref 속성을 사용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Refs</title>
<script type="text/javascript" src="../react-0.13.0/build/react.js"></script>
<script type="text/javascript" src="../react-0.13.0/build/JSXTransformer.js"></script>
</head>
<body>
<script type="text/jsx">
var App = React.createClass({
handleChange: function(event) {
var index = event.target.value;
if(index >= 1 && index <= 10) {
//找到对应的输入框并将焦点设置到里面
var refName = "input" + index;
//var inputDOM = React.findDOMNode(this.refs[refName]);
var inputDOM = this.refs[refName].getDOMNode();
inputDOM.focus();
}
},
render: function() {
var inputs = [];
for(var i = 1; i <= 10; i++) {
inputs.push(<p><li><input type="text" ref={"input" + i}/></li><br/></p>);
}
return (
<p>
<label htmlFor="input" >在这里输入下面任意输入框的索引,光标会自动定位到输入框内:</label>
<input type="text" id="input" onChange={this.handleChange} />
<hr />
<ol>
{inputs}
</ol>
</p>
)
}
});
React.render(
<App />,
document.body
);
</script>
</body>
</html>렌더링 함수에서는 10이 사용됩니다. html 문서 입력 상자의 본문 부분에 추가하고 각 입력 상자의 ref 속성을 ["index" + index]로 설정한 다음 상단 입력 상자의 handlerChange 함수에서 입력 번호를 구하고 값을 가져옵니다. 마지막으로 ref 속성의 값에 따라 해당 실제 DOM 노드를 찾은 다음 DOM 노드에 초점을 맞춥니다.
관련 권장 사항:
위 내용은 React에서 ref 사용에 대한 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!