장식 디자인 패턴:
각 장치에는 고유한 응용 시나리오와 문제 해결 방법이 있습니다. 장식 디자인 패턴은 객체에 새로운 기능을 동적으로 추가하는 데 사용되는 기술입니다. 상속은 객체의 새로운 기능을 확장할 수 있습니다. 상속 관계 대신 객체 연관 관계를 사용하는 것이 더 유연하고 유형 시스템의 급속한 확장을 방지합니다. 이 모드는 새로 추가된 기능이 상속을 희생하여 문제를 해결하기에 충분하지 않을 때 사용하기에 적합합니다. 정육점 ^_^
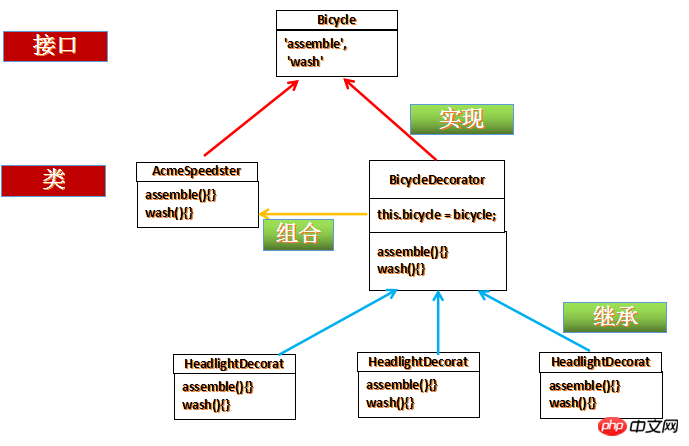
장식 디자인 패턴: 개체의 기능을 확장하기 위해 데코레이터는 상속보다 더 유연한 대안을 제공합니다.
구조 다이어그램:

Interface
var Bicycle = new Interface('Bicycle', ['assemble', 'wash', 'repair', 'getPrice']);
객체 클래스
var AcmeComfortCuiser = function(){
};
AcmeComfortCuiser.prototype = {
assemble: function(){
},
wash: function(){
},
repair: function(){
},
getPrice: function(){
}
}장식 클래스
var BicycleDecorator = function(bicycle){
Interface.ensureImplements(bicycle, Bicycle);
this.bicycle = bicycle;
};
BicycleDecorator.prototype = {
assemble: function(){
return this.bicycle.assemble();
},
wash: function(){
return this.bicycle.wash();
},
repair: function(){
return this.bicycle.repair();
},
getPrice: function(){
return this.bicycle.getPrice();
}
}확장 카테고리
var HeadlightDecorator = function(bicycle){
BicycleDecorator.call(this, bicycle);
};
extend(HeadlightDecorator, BicycleDecorator);
HeadlightDecorator.prototype.getPrice = function(){
return this.bicycle.getPrice() + 15.00;
} 관련 권장사항:
PHP 디자인 패턴의 서비스 로케이터 패턴 예시에 대한 자세한 설명
위 내용은 JS 장식 디자인 패턴에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!