1. JS 프롬프트를 사용하여 사용자가 입력하려는 값을 입력합니다.
2. HTML 양식의 텍스트 태그를 사용하여 입력된 값을 PHP 처리 파일에 전달합니다. 3. PHP가 수치 판단을 수행하고 최대값을 선택합니다.
이 기사에서는 사용자가 숫자를 입력한 후 숫자의 최대값 표시와 관련 위치를 구현하는 JS+PHP를 주로 소개합니다. 함께 읽어보세요. 모두에게 도움이 되기를 바랍니다.
쉬운 것부터 깊은 것까지:
1. JS에서 배열의 최대값을 가져옵니다.
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max);여기서 주목할 가치가 있습니다. 숫자가 입력되었는지 확실하지 않기 때문에 변수 max=0을 직접 설정할 수 없습니다. 미래에는 0보다 작은 것이 여전히 0보다 큽니다[대소문자는 0보다 큼]. 따라서 배열에서 숫자를 선택해야 합니다. 배열의 첫 번째 숫자만 선택해야 합니다. max=a[0].
JS가 언어는 객체 지향 프로세스를 기반으로 하며 JS의 모든 것은 객체가 될 수 있으므로 해당 배열에는 속성이 있습니다. 길이는 배열의 길이를 가져오는 JS 배열의 속성입니다.
2. JS 구현에서 배열의 최대값과 최소값 및 위치(즉, 배열의 숫자)를 가져옵니다.
[참고: 이 경우 위치 +1은 편의를 위한 것입니다. JS 배열은 0]
var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");3으로 시작합니다. 이제 프롬프트를 사용하여 사용자 입력을 수행하여 최대값을 찾는 등의 작업을 수행합니다.
어려움:
1. 입력 방법, 프롬프트를 사용하세요
2. 문자열을 배열로 변환하고 형식을 변환하는 방법은 무엇입니까?
사전 지식:
1. JS 문자열 객체의 분할 메소드는 문자열을 분할하는 데 사용됩니다(JS의 모든 것은 객체이므로 함수가 아니라 메소드라고 합니다)
2. "abc" 문자열을 변환합니다. 숫자형이므로 변환하는 방법입니다.
字符串转数字类型 ◆Number ★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123 ★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型 ★数字和字符串转完之后为true。 ★undefined、null、0转完之后为false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
위의 분석이 완료되면 코드 작성을 시작합니다
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
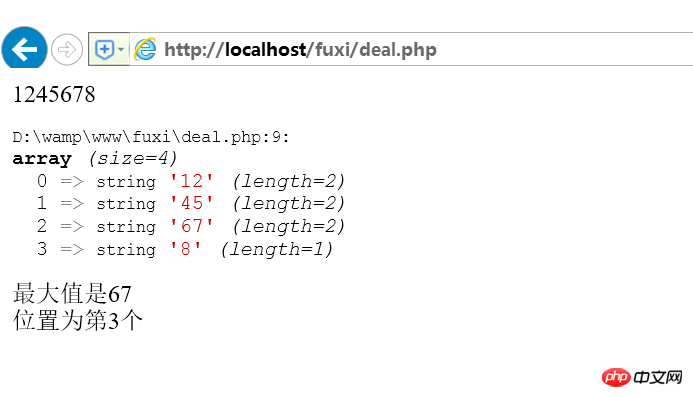
</script>4. 위 내용은 JS로 처리되는데, 제 목적은 JS+PHP+HTML을 연결하는 것입니다.
PHP는 프런트 엔드와 직접 상호 작용할 수 없습니다. 즉, 사용자가 입력한 값을 직접 얻을 수 없지만 html을 전달해야 합니다. form
JS 데이터를 PHP로 사용할 수 있지만 나중에 어떤 방법을 사용할 수 있는지 살펴보겠습니다.
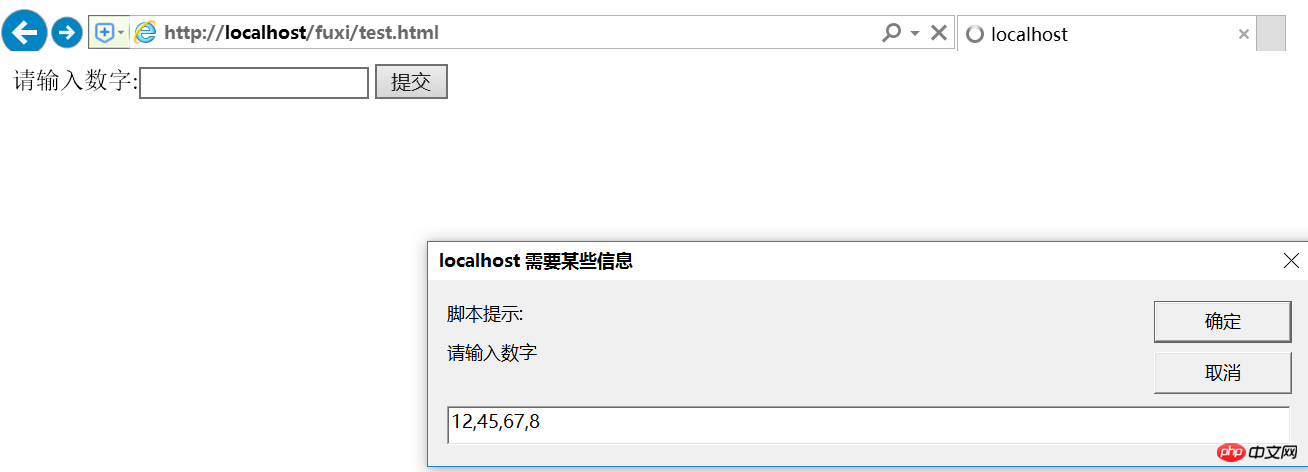
1. HTML Form 만들기:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 请输入数字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
2. JS는 HTML로 값을 전송합니다.
여기서 HTML 헤더에 JS 코드를 작성하면 브라우저가 JS를 구문 분석할 때 Uncaught TypeError: Cannot set property 'value' of null라는 오류가 보고됩니다. 숫자 입력이 완료됨) 브라우저는 HTML을 구문 분석하기 시작하지만 나중에 HTML로 구문 분석하면 텍스트 값이 NULL입니다.그래서 JS를 작성해 보세요. HTML을 먼저 파싱한 다음 값을 알려드리겠습니다. (특정 상황을 분석하세요. 반드시 모든 JS 코드가 맨 위에 있을 필요는 없습니다.) , 이제 PHP를 보세요 <script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>
 관련 권장 사항:
관련 권장 사항:
 JS+PHP 사용자가 숫자를 입력한 후 최대값과 위치를 표시하는 방법에 대한 자세한 예
JS+PHP 사용자가 숫자를 입력한 후 최대값과 위치를 표시하는 방법에 대한 자세한 예
위 내용은 사용자가 숫자를 입력한 후 최대값을 표시하는 JS 및 PHP 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!