세계를 지배하려는 HTML5와 JavaScript의 등장으로 [크로스 플랫폼]이라는 기술이 점점 대중화되고 있습니다. 왜 그렇게 인기가 있습니까? 소프트웨어 개발자는 프로그램을 한 번만 작성하면 되기 때문에 Windows, Linux, Mac, IOS, Android 및 기타 플랫폼에서 실행할 수 있어 프로그래머의 작업량을 크게 줄이고 회사 제품을 빠르게 반복할 수 있습니다. 크로스 플랫폼 기술은 한때 유망하다고 여겨지지 않았지만 이제는 휴대폰과 컴퓨터 하드웨어의 발전과 함께 급속도로 발전하고 있습니다. 이 모든 것은 거의 HTML5 기술에 의해 주도됩니다. 물론 JavaScript 언어가 가장 큰 기여를 합니다. 이 글은 주로 Electron이 웹 페이지를 데스크탑 애플리케이션으로 패키징하는 방법(웹 프런트엔드 페이지가 exe 실행 파일을 생성하는 방법)을 소개합니다.
HTML5를 기반으로 하는 잘 알려진 크로스 플랫폼 기술로는 웹앱 개발에 자주 사용되는 PhoneGap 및 Cordova가 있으며, 게임 및 nw 개발에 자주 사용되는 Egret, Cocos-creator, Unity 등도 있습니다. .js는 데스크탑 애플리케이션 개발에 사용되는 Node.js와 nw.js보다 더 강력한 데스크탑 애플리케이션을 개발하기 위해 웹 기술을 사용하는 아티팩트인 Electron을 기반으로 합니다.
사실, 위의 내용은 모두 말도 안 되는 내용입니다. 이제 Electron을 사용하여 웹 페이지를 exe 실행 파일로 패키징하는 방법에 대한 주제로 넘어가겠습니다!
가정:
1. node.js를 설치하고 구성했습니다(전역 설치).
2 npm을 사용하여 전자를 설치했습니다(전역 설치).
3. 프론트엔드 웹페이지(html, css, javascript 등 또는 이러한 프론트 엔드 프레임워크를 기반으로 작성된 웹 페이지)
4. 위의 세 가지 사항이 이해되지 않으면 빨리 Baidu로 이동하십시오. . .
위의 가정이 있는 경우 다음 내용을 계속 읽어보세요.
1. 프런트엔드 웹 페이지 프로젝트 폴더를 찾아 package.json, main.js 및 index.html이라는 세 가지 새 파일을 만듭니다(참고: 해당 파일 중 색인을 생성하세요). .html은 웹 페이지의 홈페이지입니다)
프로젝트 디렉토리/
├── package.json ├── main.js └── index.html
2. package.json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3에 다음 콘텐츠를 추가합니다. main.js 파일은 위 package.json의 "main" 키 값이므로 필요에 따라 수정 가능합니다
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. 웹페이지 홈페이지의 파일명이 "index.html"이 아닌 경우 "를 입력한 다음 웹페이지의 홈페이지 이름에 main.js를 추가하세요
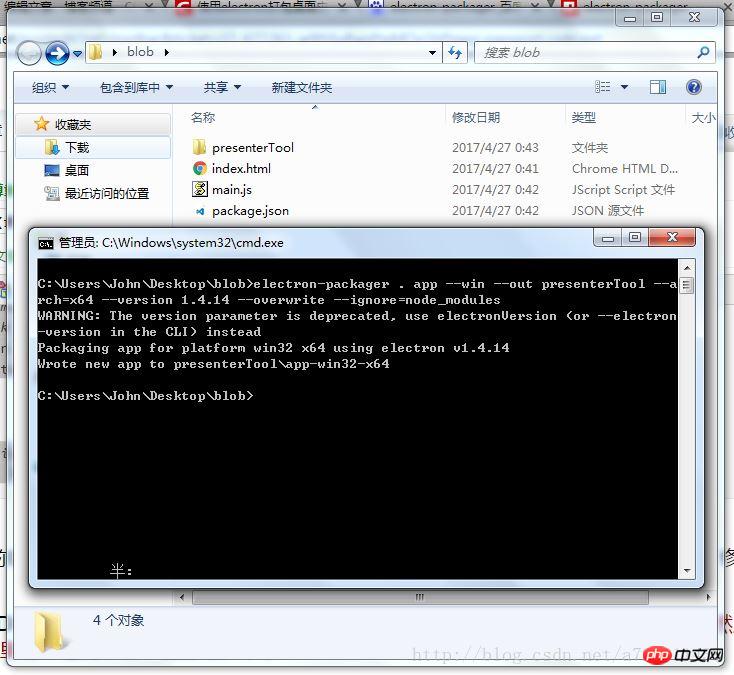
5. DOS를 열고 프로젝트 디렉토리로 이동합니다(또는 프로젝트 디렉토리의 빈 공간에서 직접 Shift+마우스 오른쪽 버튼을 클릭한 다음 여기에서 명령 창을 여세요. 아쉽게도 Baidu는 소년입니다.
6. 이전 단계의 DOS에서 npm install electronic-packager -g를 입력하여 설치하세요. npm install electron-packager -g全局安装我们的打包神器
npm install electron-packager -g
7、安装好打包神器后,还是在上一步的 DOS 下,输入 electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
electronic-packager 를 입력하세요. -overwrite --ignore=node_modules 패키징 시작
rrreee이 명령은 무엇을 의미하나요? 파란색 부분은 직접 수정할 수 있습니다: 

위는 가장 간단한 패키징 방법이며, 창 크기를 수정하는 방법, 메뉴바를 추가하는 방법, 시스템 API를 호출하는 방법 등은 Electron을 천천히 공부하도록 하겠습니다.
패키징이 항상 실패하고 짜증나고 확장 기능에 대한 요구 사항이 없다면
클릭하여 내 코딩 코드 저장소로 들어가세요: https://coding.net/u/linhongbijkm/p/Electron-packager- Build-project/git
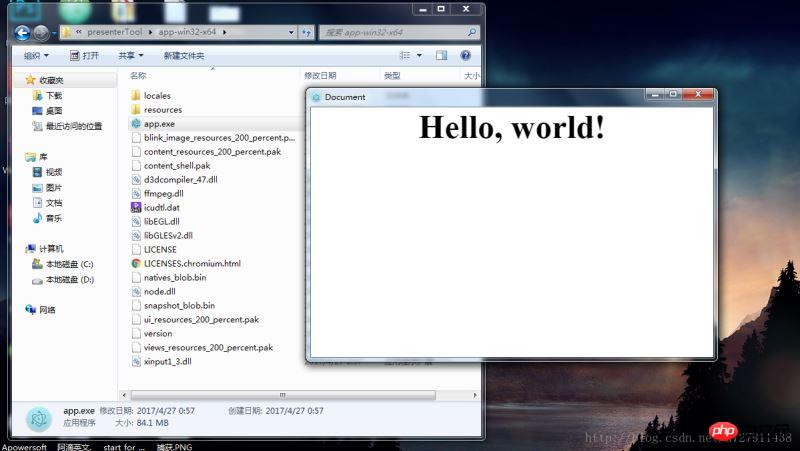
에는 Electron 프레임워크를 통해 Windows 환경의 데스크톱 애플리케이션에 패키징한 hello, world 콘텐츠가 포함된 index.html 웹 페이지가 포함되어 있습니다.
php 및 js로 로컬 exe 프로그램을 열고 관련 매개 변수를 전달하는 방법
웹 페이지에서 데스크톱 exe 프로그램을 호출하는 방법
🎜🎜Java에서 설치 가능한 exe 프로그램을 구현하는 방법🎜🎜위 내용은 웹 프런트 엔드 페이지는 exe 실행 파일 인스턴스를 생성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!