이 글에서는 자바스크립트 기반의 외국 차트 라이브러리로 잘 알려진 highCharts를 사용하여 Vue에서 3차원 원형 차트를 그리는 예제를 주로 소개합니다. 중국 공식 웹사이트의 Vue에서 하이차트를 사용하는 구성은 번거롭고 jquery를 종속성으로 도입해야 하므로 더 이상 사용되지 않습니다. 이 기사가 모든 사람에게 도움이 되기를 바랍니다.
다음으로 vue의 하이차트 사용법과 구성에 대해 간략하게 소개하겠습니다.
首先使用 npm在你的项目中安装vue-highcharts npm install vue-highcharts --save 由于vue-highcharts依赖于highcharts,我们还需要安装后者 npm install highcharts --save
설치가 완료되면 구성을 위해 main.js 프로젝트를 입력하세요.
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts' 引入以上两项之后,因为我们需要使用3d图表,还需要引入: import highcharts3d from 'highcharts/highcharts-3d' 调用3d图表: highcharts3d(highcharts)
좋아요, 지금까지 vue에서 highcharts가 구성되었습니다. 다음으로 API에 따라 3D 원형 차트를 그립니다.
새 원형 차트 구성 요소를 만듭니다. :
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>원형 차트를 사용해야 하는 페이지에서 옵션 데이터를 구성하세요
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
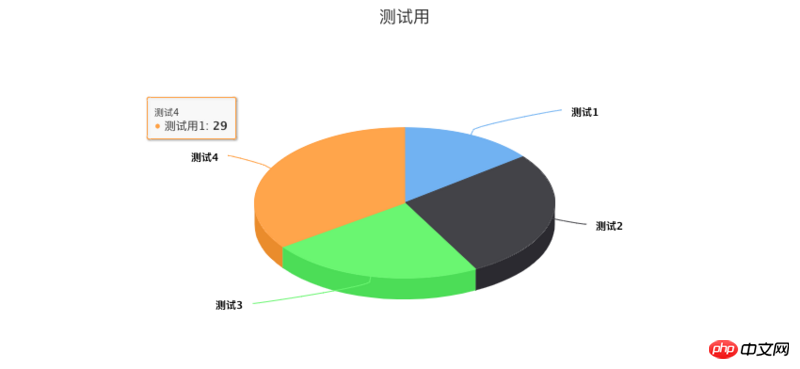
</style>효과를 확인하세요.

더 많은 구성 지침은 중국 공식 웹사이트 https://www.hcharts.cn/
에서 볼 수 있습니다. 관련 권장 사항:
HighCharts는 라벨로 2D를 그립니다. 꺾은선형 차트 효과 예제 공유
highcharts 예제 튜토리얼 2: php와 mysql을 결합하여 원형 차트 생성, 하이차트 예제 tutorial_PHP tutorial
위 내용은 Vue에서 highCharts를 사용하여 3D 원형 차트 그리기 공유 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!